HTTP/2 hay HTTP phiên bản 2 là phiên bản chính thức thứ hai của giao thức truyền tải siêu văn bản HTTP, được xây dựng trên hàng loạt những công nghệ tiên tiến nhằm cải thiện đáng kể hiệu suất website. HTTP/2 được phát triển dựa trên công nghệ SPDY bởi bộ phận Hypertext Transfer Protocol thuộc Internet Engineering Task Force.
Lục lại lịch sử, phiên bản gần nhất HTTP/1.1 đã được sử dụng hơn 15 năm cho hệ thống World Wide Web, từ thời điểm mà dung lượng page nhỏ, chưa có CSS cũng như JavaScript hiếm khi được sử dụng…
Tuy vậy, ngày nay các trang web không chỉ là những đoạn mã HTML đơn giản mà còn là sự kết hợp nhuần nhuyễn của CSS, JavaScript, hình ảnh, video/gif và thậm chí là cả Flash nữa. Để truyền tải lượng dữ liệu đó, một khối lượng công việc khổng lồ được tạo ra để cả máy chủ và trình duyệt xử lý các truy vấn đó, nhằm đảm bảo đáp ứng một cách nhanh nhất và tốt nhất yêu cầu.

Theo thời gian, HTTP/1.1 dần bộc lộ những nhược điểm của sự “già cỗi” trong việc truyền tải dữ liệu, thiết lập truy vấn, giải quyết các truy vấn ảnh hưởng đến hiệu suất website. Chính vì vậy, HTTP/2 được tạo ra nhằm sử dụng hiệu quả hơn các nguồn lực đồng thời giúp giảm độ trễ, cải thiện hiệu năng website.
Các đặc điểm của HTTP/2
– Dữ liệu truyền tải dạng nhị phân
HTTP/2 truyền dữ liệu ở dạng nhị phân thay vì dạng text như của HTTP/1.1, giúp tác vụ được thực hiện hiệu quả và tiêu tốn ít thời gian hơn. Trình duyệt sẽ không phải tốn thời gian xử lý dữ liệu bằng cách dịch văn bản sang một định dạng khác để hiểu.
– Nén dữ liệu được gửi đi
Khác với HTTP/1.1, các Header gói tin sẽ được nén trước khi gửi đi. Thông tin được gửi đi kèm với truy vấn mô tả dữ liệu, nguồn gốc, kiểu, độ dài… của dữ liệu đó.
– Giải quyết phản hồi ưu tiên
Trong HTTP/1.1, server phải gửi phản hồi theo cùng trật tự nhận truy vấn. HTTP/2 thì giải quyết bất đồng bộ, nên các truy vấn nhỏ hơn hoặc nhanh hơn có thể được xử lý sớm hơn. Đồng thời, cho phép trình duyệt có thể sắp xếp thứ tự ưu tiên tải về cho các tài nguyên nào quan trọng dùng để hiển thị website.
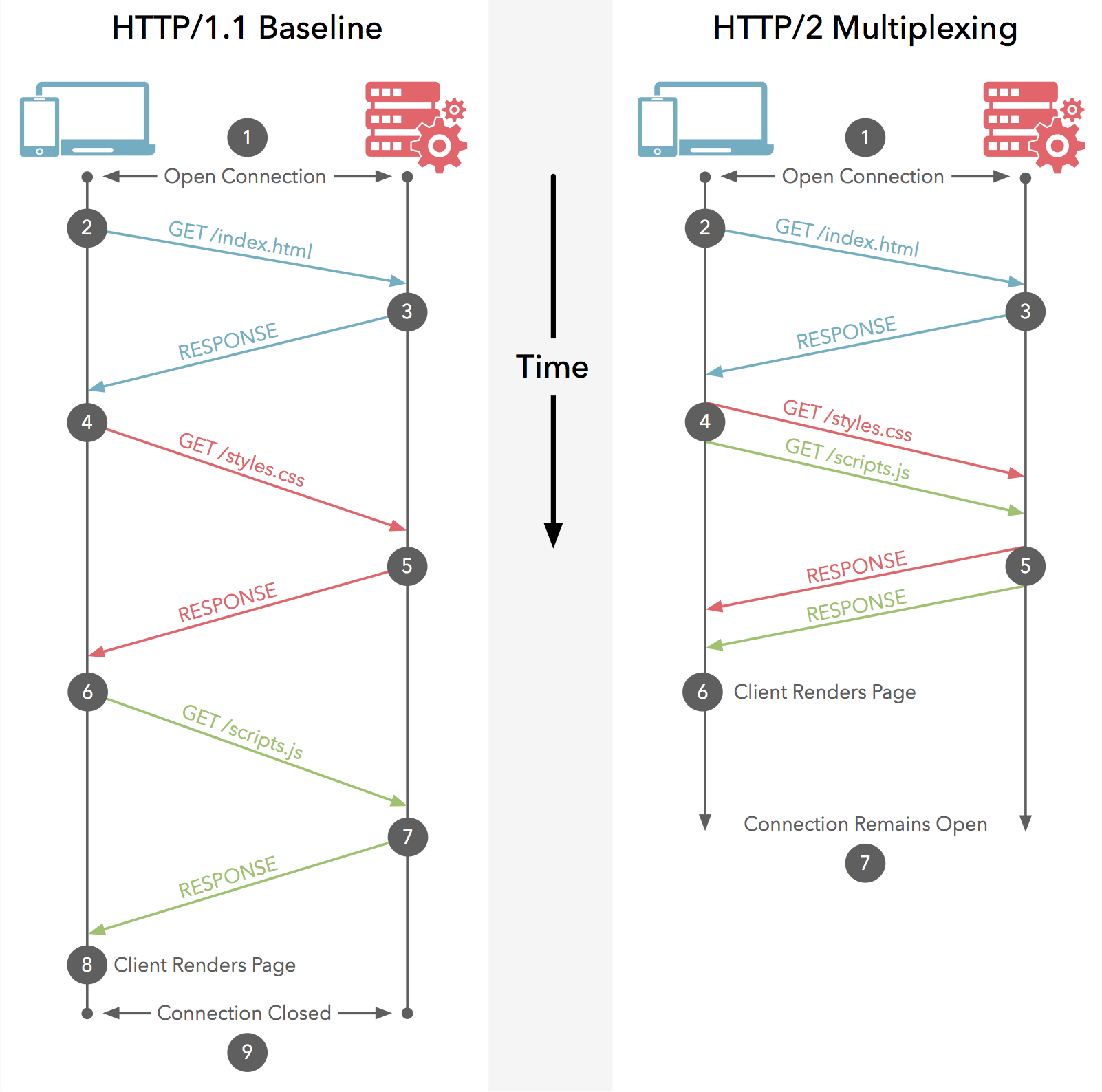
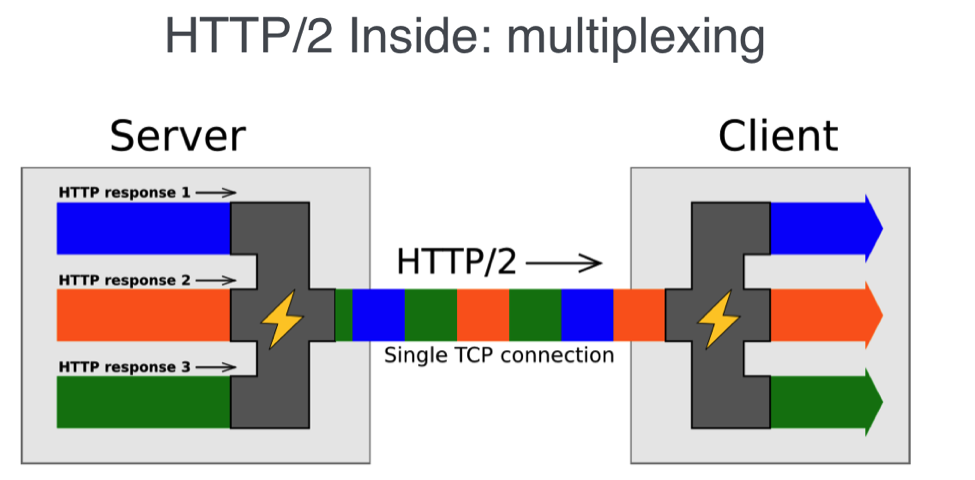
– Thiết lập kết nối liên tục
HTTP/2 cho phép xử lý nhiều truy vấn giữa máy chủ và trình duyệt trên một kết nối TCP duy nhất. Cụ thể, HTTP/2 giúp tạo ra kết nối liên tục giữa máy chủ và trình duyệt. Trong khi đó, HTTP/1.1 thiết lập một kết nối mới mỗi lần trình duyệt truy vấn thông tin đồng thời chỉ xử lý 1 truy vấn duy nhất trên một kết nối TCP
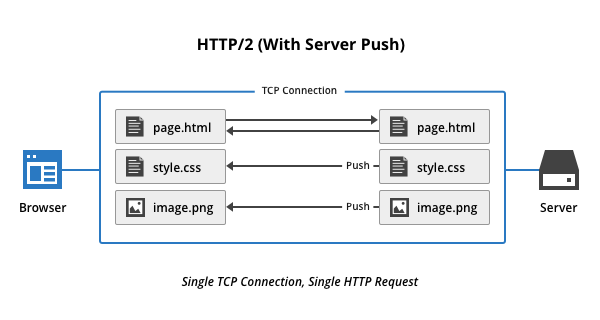
– Gửi trước dữ liệu Server Push
HTTP/2 cho phép server có thể gửi gói dữ liệu trước khi nó được yêu cầu. Ví dụ, bạn có thể “reference” một script ở cuối page. Trong HTTP/1.1, trình duyệt sẽ tải, phân giải HTML rồi chạy JavaScript khi đến đoạn tag script. Với HTTP/2, server có thể gửi file JavaScript đến trước khi trình duyệt yêu cầu tài nguyên này.
Có thể thấy, với hàng loạt cải tiến kỹ thuật được áp dụng, HTTP/2 thực sự nhanh hơn HTTP/1.1 rất nhiều. Kết quả so sánh có thể khác biệt với từng hệ thống. Theo HTTP2 Akamai Demo, HTTP/1.1 tốn 4.20s còn HTTP/2 chỉ tốn có 1.99s để load cùng một nội dung.
Tổng Kết
Có thể thấy, HTTP/2 đã thể hiện những ưu thế vượt trội so với HTTP/1.1 và SPDY, khẳng định mình là giao thức của tương lai. HTTP/2 ngày càng được hỗ trợ và sử dụng nhiều hơn. Theo W3Techs, đến tháng 06/2017, 15% lượng websites toàn cầu sử dụng HTTP/2. Rất nhiều “ông lớn” đã sử dụng HTTP/2 như Google.com, Youtube.com, Facebook.com, Wikipedia.org, Twitter.com, Canhme.com…
Còn bạn, bạn đã thiết lập HTTP2 cho website của mình chưa? Nếu bạn sử dụng Nginx Webserver, hãy tham khảo hướng dẫn của HocVPS để thiết lập kết nối HTTP/2 nhé.




Ông lớn canhme.com phải xếp đầu trước thằng GG chứ :v
Vào canhme với hocvps ngang với GG rồi =))
Rất nhiều “ông lớn” đã sử dụng HTTP/2 như Google.com, Youtube.com, Facebook.com, Wikipedia.org, Twitter.com, Canhme.com…
Vãi Canh ME :))
Hóng tut kỳ tới ;))
Làm sao để sử dụng chuẩn HTTP/2 vậy ad ơi. Có cách nào để ktra trang web đã dùng hay chưa ko ạ
Kiểm tra chuẩn thì bạn dùng Developer Tools như hướng dẫn cuối bài nhé https://hocvps.com/http2-nginx/
Nhiều trang web giúp kiểm tra bạn đã tích hợp HTTP/2 nhưng chưa đảm bảo site bạn đã sử dụng HTTP/2