Nếu server của bạn đang dùng HocVPS Script, hãy làm theo từng bước hướng dẫn này để cài đặt chứng chỉ SSL Let’s Encrypt miễn phí và được tự động gia hạn.

Let’s Encrypt là một nhà cung cấp chứng chỉ số SSL (Certificate Authority) hoàn toàn miễn phí, được nhiều cá nhân và tổ chức tin dùng và đặc biệt không giới hạn.
Trong bài viết này, mình sẽ hướng dẫn các bạn từng bước cài đặt chứng chỉ Let’s Encrypt trên server cài HocVPS Script (LEMP Server, CentOS 6 và 7). Nếu dùng shared hosting như Hawk Host hoặc StableHost, DreamHost, SiteGround thì mọi chuyện còn đơn giản hơn nhiều vì Let’s Encrypt đã được tích hợp sẵn trong cPanel, chỉ cần vài click là cài đặt thành công. Mời bạn tham khảo hướng dẫn cài đặt Let’s Encrypt trong cPanel.
Let’s Encrypt là chứng chỉ SSL loại Domain Validation tức là sau khi cài bạn sẽ có thanh ổ khoá màu xanh trên trình duyệt. Ngoài Let’s Encrypt còn có PositiveSSL của Comodo và Standard SSL DV của GoDaddy. cũng được rất nhiều người sử dụng.
Nếu cài xong mà thanh địa chỉ chưa hiện HTTPS màu xanh, hãy tham khảo bài Hướng dẫn cài đặt SSL “xanh hoàn hảo”
Nếu không nắm vững kiến thức kỹ thuật, hãy liên hệ sử dụng Dịch vụ Cài đặt SSL từ Học VPS.

Nội dung bài viết
1/ Cài đặt chứng chỉ Let’s Encrypt
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
3/ Cập nhật cấu hình trong Google Search Console và Analytics
4/ Tự động gia hạn Let’s Encrypt
1/ Cài đặt chứng chỉ Let’s Encrypt
1.1/ Cài đặt certbot
yum -y install certbot
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
Để phát hành chứng chỉ SSL Let’s Encrypt cho domain có rất nhiều cách, mình sẽ sử dụng option --standalone
# Stop Nginx service nginx stop # Issue SSL Let's Encrypt certbot certonly --standalone
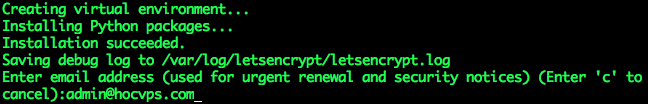
Chờ một lúc để Let’s Encrypt cài đặt những công cụ cần thiết. Sau đó bạn hãy nhập địa chỉ email, rồi nhấn phím Enter.
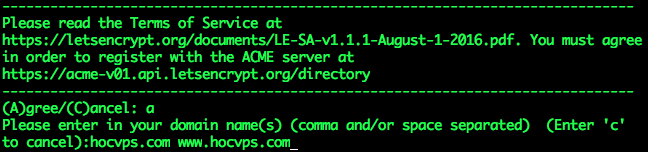
Chấp nhận quy định bằng cách nhập a, rồi nhấn tiếp Enter.
Tiếp theo bạn nhập tên miền sẽ sử dụng chứng chỉ SSL, rồi nhấn Enter. Bước này bạn chỉ nhập phiên bản non-www và www của 1 domain hoặc subdomain. Khi muốn thêm tên miền/subdomain khác bạn hãy xem hướng dẫn bên dưới.
Nếu không gặp vấn đề gì bạn sẽ gặp thông báo như bên dưới:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/hocvps.com/fullchain.pem. Your cert will expire on 2016-08-23. To obtain a new version of the certificate in the future, simply run Certbot again. - If you lose your account credentials, you can recover through e-mails sent to admin@hocvps.com. - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Lưu ý các thông tin mình bôi đỏ:
- /etc/letsencrypt/live/hocvps.com/: thư mục chứa các file chứng chỉ
- 2016-08-23: ngày hết hạn của chứng chỉ (90 ngày từ ngày cài)
Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website
Nếu cần bổ sung thêm domain/subdomain muốn cài đặt Let’s Encrypt, bạn chỉ cần chạy lại lệnh bên dưới rồi nhập domain vào:
# Stop Nginx service nginx stop # Install Let's Encrypt certbot certonly --standalone
Lúc này domain mới sẽ có thêm một thư mục riêng chứa file chứng chỉ cần thiết.
2/ Cấu hình Nginx
Sau khi có các file chứng chỉ, chúng ta sẽ chỉnh lại file cấu hình Nginx. Ví dụ tên miền của mình là hocvps.com thì file cấu hình sẽ có đường dẫn là /etc/nginx/conf.d/hocvps.com.conf
Khi làm bạn nhớ thay tương ứng hocvps.com bằng domain của bạn nhé.
Lưu ý: Chỉ cấu hình Nginx khi bạn đã phát hành thành công chứng chỉ SSL.
Tạo file DH parameters 2048 bit (tạo một lần duy nhất trên VPS)
mkdir /etc/nginx/ssl/ openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem
Chỉnh sửa cấu hình domain bằng Nano Editor
nano /etc/nginx/conf.d/hocvps.com.conf
Cấu hình SSL xử lý các request
Trong block server { ... } thứ 2 điều chỉnh như sau:
+ Chuyển listen 80 default_server; thành listen 443 ssl default_server;
+ Sau dòng server_name hocvps.com; thêm đoạn cấu hình SSL:
# SSL ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; # Improve HTTPS performance with session resumption ssl_session_cache shared:SSL:50m; ssl_session_timeout 1d; # DH parameters ssl_dhparam /etc/nginx/ssl/dhparam.pem; # Enable HSTS add_header Strict-Transport-Security "max-age=31536000" always;
Redirect toàn bộ www http sang https
Trong block server { ... } ở phía trên cùng:
+ Chuyển server_name www.hocvps.com; thành server_name hocvps.com www.hocvps.com;
+ Chuyển rewrite ^(.*) http://hocvps.com$1 permanent; thành rewrite ^(.*) https://hocvps.com$1 permanent;
Kết quả được như sau:
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://hocvps.com và http://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Redirect toàn bộ www https sang https
Thêm mới block server { ... } ở trên cùng
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Cấu hình SSL với port quản lý HocVPS Script Admin
Lưu ý:
- Chỉ thiết lập đối với domain chính cài HocVPS – Domain phụ KHÔNG thiết lập.
- Đây chỉ là bước tùy chọn, nếu bạn sử dụng Cloudflare và kích hoạt đám mây màu vàng ẩn IP thì không làm bước này mà sử dụng link
http://IP:portđể vào khu vực quản trị HocVPS Script Admin.
Ví dụ khi cài đặt mình để port mặc định 2018 thì sẽ tìm block cuối cùng server { ... } trong file cấu hình domain .conf có dòng listen 2018;
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log off;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
...
Lúc này truy cập HocVPS Script Admin qua https://domain.com:2018
File cấu hình Nginx cuối cùng sẽ tương tự như sau:
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 443 ssl default_server;
# access_log off;
access_log /home/hocvps.com/logs/access.log;
# error_log off;
error_log /home/hocvps.com/logs/error.log;
root /home/hocvps.com/public_html;
index index.php index.html index.htm;
server_name hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Custom configuration
include /home/hocvps.com/public_html/*.conf;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
}
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location /php_status {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
allow 127.0.0.1;
deny all;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
}
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log /home/hocvps.com/logs/nginx_error.log;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/private_html$fastcgi_script_name;
}
location ~ /\. {
deny all;
}
}
_ Cấu hình SSL cho domain không phải domain chính trong HocVPS Script:
- Không thiết lập HocVPS Admin Port
- Bỏ tham số
default_serverbên cạnhlisten 443
_ Để kết hợp sử dụng CDN Cloudflare (biểu tượng đám mây vàng):
- Thiết lập Full (strict) trong menu Crypto SSL tại trang quản lý Cloudflare.
- Không cấu hình SSL phần Admin HocVPS. Khi đó, truy cập HocVPS Admin bằng
ip:port - Không thể gia hạn tự động SSL Let’s Encrypt. Gia hạn thủ công 3 tháng 1 lần.
_ Cấu hình HTTP/2 tham khảo Kích hoạt HTTP/2 với Nginx.
_ Tham khảo thêm Tối ưu HTTPS trên Nginx.
Kiểm tra lại cấu hình Nginx
nginx -t
Phản hồi như sau là ok:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Khởi động lại Nginx
service nginx restart
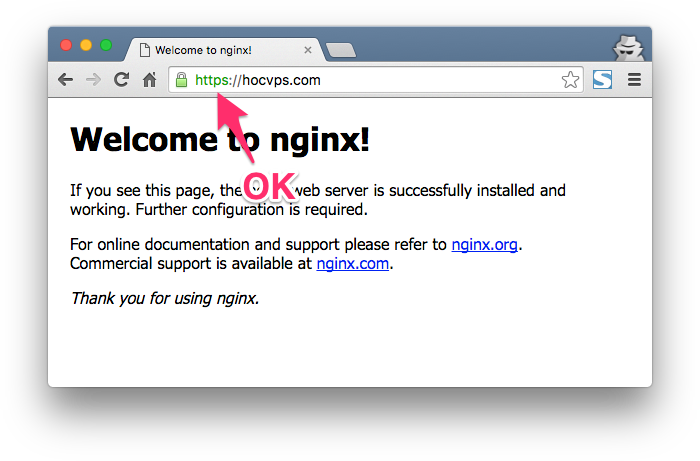
Giờ truy cập vào domain để tận hưởng thành quả thôi.
Lưu ý:
- Bạn phải chuyển toàn bộ link image, js, css từ http:// sang https:// thì mới có biểu tượng màu xanh như demo. Xem thêm hướng dẫn.
- Nếu bạn dùng WordPress, hãy cài đặt plugin Really Simple SSL để tự động redirect http sang https và chuyển toàn bộ link .css, .js sang https. Thanh địa chỉ lúc này sẽ có màu xanh.
- Nếu không muốn dùng plugin tự động Really Simple SSL, bạn hãy tham khảo thêm Hướng dẫn cài đặt Let’s Encrypt trong cPanel để biết cách thao tác thủ công.
3/ Cập nhật cấu hình trong Google Search Console và Analytics
Phần này bắt buộc phải làm để không làm ảnh hưởng đến thứ hạng từ khóa trên Google của website, mình đã có hướng dẫn chi tiết từng bước trên Canh Me, mời bạn tham khảo tại link này.
4/ Tự động gia hạn Let’s Encrypt
Chứng chỉ Let’s Encrypt chỉ sử dụng được trong vòng 90 ngày và bạn cần phải chạy lại dòng lệnh bên dưới để gia hạn.
certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start"
Tuy nhiên, mình sẽ hướng dẫn các bạn cấu hình để tự động gia hạn chứng chỉ này với crontab, như vậy chúng ta sẽ sử dụng SSL miễn phí trọn đời mà không cần phải lo về việc gia hạn nữa.
Mở file cấu hình crontab:
# EDITOR=nano crontab -e
Copy và paste đoạn code bên dưới vào cửa sổ terminal:
30 2 * * * /usr/bin/certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start" >> /var/log/le-renew.log
Nhấn Ctrl+O, Enter để lưu và Ctrl+X để thoát. Bạn nhận được thông báo sau là thành công
crontab: installing new crontab
crontab trên sẽ tự động chạy lệnh gia hạn Let’s Encrypt vào lúc 2h30 hàng ngày và kiểm tra xem đã hết hạn chưa và tiến hành gia hạn. Trước khi gia hạn sẽ stop Nginx, sau đó sẽ start lại ngay lập tức. Như vậy, gần như không ảnh hưởng gì cả đến website.
Vậy là xong, bạn có thể yên tâm sử dụng Let’s Encrypt rồi đấy.
Lưu ý: Nếu chứng chỉ không tự động gia hạn, kiểm tra theo mục 6.Một số vấn đề gặp phải
5/ Xóa chứng chỉ Let’s Encrypt
Khi bạn không sử dụng Let’s Encrypt nữa, chuyển qua sử dụng của nhà cung cấp khác và muốn xóa chứng chỉ Let’s Encrypt đã cài, hãy sử dụng lệnh bên dưới:
# Remove Let's Encrypt certbot delete
Tiếp theo nhập số thứ tự chứng chỉ tương ứng với tên miền bạn muốn xóa, nhấn Enter là mọi thứ sẽ được dọn dẹp sạch sẽ.
6/ Một số vấn đề gặp phải
Đến ngày hết hạn mà chứng chỉ Let’s Encrypt không tự động gia hạn, mặc dù crontab vẫn chạy, kiểm tra log không thấy thông tin gì đặc biệt? Chạy lệnh gia hạn thủ công thì lại được. Theo kinh nghiệm của mình thì vấn đề ở mã nguồn Let’s Encrypt hoặc PATH service
Đối với vấn đề mã nguồn, chỉ cần clone lại bộ code của Let’s Encrypt là sẽ giải quyết được vấn đề.
# cd /opt/letsencrypt && git pull
Nếu gặp thông báo lỗi thì sử dụng lệnh này: # cd /opt/letsencrypt && git reset --hard && git pull
Đối với vấn đề PATH service, các bạn chú ý những dấu hiệu sau:
Kiểm tra nội dung /var/spool/mail/root thấy:
Failed to find executable /usr/sbin/service in PATH:/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin Unable to find pre-hook command /usr/sbin/service in the PATH. (PATH is /usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin)
Kiểm tra nội dung /var/log/cron thấy cronjob vẫn chạy hàng ngày. Kiểm tra nội dung /var/log/le-renew.log và bên trong /var/log/letencrypt không thấy gì khả nghi.
– Nguyên nhân: service không nằm trong PATH, vấn đề này gặp ở 1 số VPS.
# whereis service service: /sbin/service /usr/share/man/man8/service.8.gz
# echo $PATH /usr/bin:/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin
Có thể thấy, lệnh service nằm trong /sbin/service, không thuộc biến môi trường PATH. Crontab chỉ tìm /usr/sbin/service và không thấy.
– Giải pháp::
Bạn cần sử dụng đường dẫn cụ thể để chạy lệnh service trong crontab. Vị trí sẽ tùy thuộc vào từng hệ thống, kiểm tra bằng # whereis service.
Ví dụ, khi là /sbin/service thì câu lệnh chèn vào crontab sẽ như sau:
30 2 * * * certbot renew --pre-hook "/sbin/service nginx stop" --post-hook "/sbin/service nginx start" >> /var/log/le-renew.log
– Dấu hiệu: Đến ngày hết hạn thì không thể renew, với thông báo:
Renewal configuration file /etc/letsencrypt/renewal/hocvps.com.conf produced an unexpected error: [('PEM routines', 'PEM_read_bio', 'no start line')]. Skipping.
No renewals were attempted.
Hoặc expected /etc/letsencrypt/live/hocvps.com/cert.pem to be a symlink
– Nguyên nhân: Bộ chứng chỉ bị corrupt khiến Let’s Encrypt không thể đọc và renew.
Kiểm tra nội dung cert và private key:
# openssl x509 -noout -text -in /etc/letsencrypt/live/hocvps.com/cert.pem unable to load certificate 3077703404:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: TRUSTED CERTIFICATE # openssl rsa -noout -text -in /etc/letsencrypt/live/hocvps.com/privkey.pem -check unable to load Private Key 3078170348:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: ANY PRIVATE KEY
Kiểm tra MD5 của cert và key (trùng nhau là ok):
# openssl x509 -noout -modulus -in fullchain.pem | openssl md5 # openssl rsa -noout -modulus -in privkey.pem | openssl md5
Kiểm tra danh sách cert trong VPS
# certbot certificates
Found the following certs:
Certificate Name: hocvps.com
Domains: hocvps.com www.hocvps.com
Expiry Date: 2018-05-27 09:15:09+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/hocvps.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/hocvps.com/privkey.pem
-------------------------------------------------------------------------------
– Giải pháp: xóa hoàn toàn cert cũ rồi issue lại cert mới (như mục 1.)
# cd /opt/letsencrypt # ./certbot delete --cert-name hocvps.com Saving debug log to /var/log/letsencrypt/letsencrypt.log ------------------------------------------------------------------------------- Deleted all files relating to certificate hocvps.com. -------------------------------------------------------------------------------
– Nguyên nhân & Dấu hiệu:
VPS không thể kết nối ra ngoài qua giao thức HTTPS, khi đó cũng không thể issue/renew các chứng chỉ SSL. Ví dụ không thể truy cập qua HTTPS
# curl https://google.com
curl: (77) Problem with the SSL CA cert (path? access rights?)
#curl https://github.com/letsencrypt/letsencrypt
curl: (35) SSL connect error
– Giải pháp:
Đối với lỗi (77): cài đặt lại chứng chỉ trong VPS:
Bước 1: Di chuyển/Đổi tên chứng chỉ cũ
- CentOS6 chứng chỉ lưu tại
/etc/ssl/certs/ca-bundle.crt - CentOS7 chứng chỉ lưu tại
/etc/pki/ca-trust/extracted/pem/tls-ca-bundle.pem
Bước 2: Cài đặt lại chứng chỉ. Khi đó, bạn có thể curl HTTPS và issue/renew chứng chỉ bình thường.
# yum reinstall -y ca-certificates
– Đối với lỗi (35) – Cập nhật NSS
# yum update nss -y
Chúc bạn thành công.



Cho mình hỏi muốn xóa chứng chỉ thì làm thế nào nhỉ
Thư mục chứng chỉ :
/etc/letsencrypt/live/domain.com/bạn nhé. Xóa dùngrm -rf. Bạn xóa chứng chỉ để thay bằng chứng chỉ khác hay quay về HTTP ban đầu?1. Thay bằng chứng chỉ khác thì bạn không cần xóa mà cứ để đó thôi. Thay đường dẫn chứng chỉ trong file Nginx Conf.
2. Quay về HTTP ban đầu thì cần sửa Nginx cấu hình của Domain, sửa trong Google Index và nếu site bạn đã kích hoạt HSTS thì trình duyệt đó sẽ luôn luôn redirect tới HTTPS cho site
Hi ad, ad cho mình hỏi sau khi mình cài đặt xong mình vào website thì thấy nó bật https, sau đó vào nữa thì ko được nữa, trình duyệt thông báo là “This page isn’t working, website redirected you too many times. Try clearing your cookies”
Mình xóa cookies, caches history này nọ nhưng vẫn bị vậy.
Site mình có add Cloudflare. Mình ko bik bị lỗi chỗ nào nữa, mong ad giúp đỡ.
Cảm ơn nhìu!
Bạn tắt đám mây ở Cloudfare đi được không?
cho mình hỏi ,mình cài duoc rồi sao van không hiện cái ổ khóa và chử secure
Site bạn là gì mình kiểm tra cho. Ngoài ra, ấn vào cạnh thanh địa chỉ sẽ hiện phần nào chưa SSL
Có thể do các thành phần như css, js chưa được convert hết sang HTTPS
https://www.23h.online/
ban xem giup minh nha
Site của bạn chứa quá nhiều link non-ssl nên bị trình duyệt báo chưa bảo mật. Bạn cần sửa toàn bộ link url resource website từ ‘http’->’https’
(index):1013 Mixed Content: The page at ‘https://www.23h.online/’ was loaded over HTTPS, but requested an insecure image ‘http://www.23h.online/wp-content/uploads/2016/10/logo-chinh-thuc.png’.
(index):1 Mixed Content: The page at ‘https://www.23h.online/’ was loaded over HTTPS, but requested an insecure favicon ‘http://www.23h.online/wp-content/uploads/2016/10/logo-chinh-thuc.png’. This content should also be served over HTTPS.
Chưa convert hết về HTTPS. WordPress thì bạn dùng plugin Simple SSL như trong bài hướng dẫn đề cập đó.
Thank Luan nhieu nhieu,vao sai gon choi nhan gui mail,moi caophe
Em cài port cho HocVPS Script khi truy cập Admin thì bị lỗi 403 Forbidden là bị sao a nhỉ, đăng nhập xong báo vậy. A giúp e với ạ.
Cho mình Nginx Conf Domain của bạn
a check giùm e với ạ: http://txt.do/d9sr3
E cảm ơn a nhiều.
auth_basic "Restricted";auth_basic_user_file /home/domain.com/private_html/domain/.htpasswd;
Dòng này bạn sửa sai rồi,
/home/domain.com/private_html/hocvps/.htpasswd;mới đúngem cảm ơn a nhiều ạ 😀
Mình cài tới bước này : cd /opt/letsencrypt
./letsencrypt-auto certonly –standalone . thì bị lỗi trên, chạy thử “pip install –upgrade pip'” cũng ko dc. mình dùng hocvps, vultr và CentOS 7 x64. mong các bạn giúp đỡ
Command “/root/.local/share/letsencrypt/bin/python2.7 -u -c “import setuptools, tokenize;__file__=’/tmp/pip-build-31f1SE/cryptography/setup.py’;exec(compile(getattr(tokenize, ‘open’, open)(__file__).read().replace(‘\r\n’, ‘\n’), __file__, ‘exec’))” install –record /tmp/pip-vwQFSP-record/install-record.txt –single-version-externally-managed –compile –install-headers /root/.local/share/letsencrypt/include/site/python2.7/cryptography” failed with error code 1 in /tmp/pip-build-31f1SE/cryptography
You are using pip version 8.0.3, however version 9.0.1 is available.
You should consider upgrading via the ‘pip install –upgrade pip’ command.
=====================================================
Certbot has problem setting up the virtual environment.
Based on your pip output, the problem can likely be fixed by
increasing the available memory.
Consult https://certbot.eff.org/docs/install.html#problems-with-python-virtual-environment
for possible solutions.
You may also find some support resources at https://certbot.eff.org/support/ .
VPS bạn RAM 512 và không cài swap à? RAM thấp quá không khởi tạo được Python virtual environment để issue cert bạn à
Chào bác Luân!
Đối với một trang tin bình thường, không thương mại. Theo bác thì nên dùng Let’s Enscrypt hay là dùng bản có phí?
Cám ơn bác!
Mình nghĩ Let’s Encrypt là đủ đáp ứng nhu cầu.
Cám ơn bác!
bạn ơi mình đã chuyển qua thành công, nhưng có 1 bài trang mình không có ổ khóa xanh, mình đã kiểm tra database và chuyển qua https hết những không hiểu sao con vai trang ko hiện mau xanh,
đặt biệt từ khóa top 1 mấy năm nay bi bay mất từ google 2 bửa rồi mà không quay lại, xin ae chỉ giao với, có nên về lại http không vậy, view giam 80% luôn, buồn qua đi.
Khi click vào ổ khóa thì cốc cốc nó để được mã hóa bằng bộ số 0 đã lỗi thời, vậy là từ let’s đã lỗi thời hay sao Ad?
Mình chạy lệnh này
# Stop Nginx
service nginx stop
# Install Let’s Encrypt
cd /opt/letsencrypt
./letsencrypt-auto certonly –standalone
để cấu hình site mới. Làm tiếp tục các bước như trên mà nó bị vậy.
Bạn nói cụ thể giúp mình, mình không rành cái này
Tức bạn tạo cert mới cho site B, ví dụ được B.fullchain thì chèn vào Nginx Conf Domain của site B, như bạn cấu hình site A ban đầu
2 site khác nhau trên cùng 1 VPS nha
Cho mình hỏi, mình đã cài thành công SSL cho domain chính. Mình tiếp tục cài SSL cho domain phụ. Làm xong chạy site thì nó bảo liên kết không an toàn. Vậy là bị sao thế
Nó báo như này
Your connection is not secure
The owner of cuacxxx.shop has configured their website improperly. To protect your information from being stolen, Firefox has not connected to this website.
Learn more…
Report errors like this to help Mozilla identify and block malicious sites
cuacuon.shop uses an invalid security certificate.
The certificate is only valid for businexxxx.com
Error code: SSL_ERROR_BAD_CERT_DOMAIN
Bạn cấu hình sai cert rồi. Site
cuacxxx.shopbạn phải issue và dùng cert cho riêng nó chứ bạn không được dùng cert củabusinexxxx.comKiểm tra lại cấu hình Nginx mình nhận được kết quả:
invalid value “TLS” in /etc/nginx/conf.d/
Cho mình cấu hình Nginx Conf Domain của bạn. Và cả kết quả của
nginx -vChưa park domain thì có cài đc ssl không bạn? Ví dụ https://địa.chỉ.ip ấy. Cho mình hỏi thêm nữa là mình mới chuyển qua vps từ host, trước có xài plugin really simple ssl. Sau khi chuyển sang vps, mình vào theo địa chỉ ip/wp-admin thì luôn bị redirect sang https, vì chưa có ssl nên k vào đc. Mình đã xóa plugin, sửa htacess, wp-config nhưng nó vẫn tiếp tục redirect. Có cách nào khắc phục không ạ?
1. Mình chưa hiểu ý bạn lắm. Park Domain đâu liên quan gì địa chỉ ip của VPS nhỉ?
2. Bạn disable plugin đi nhé. Và ngoài ra, cấu hình webserver bạn không được set redirect sang https nhé
Muốn direct về dạng https://www.domain.com thì làm thế nào ad
Bạn chỉnh các phần server_name và redirect nhé. Trong HocVPS mặc định thì server_name www sẽ redirect về non-www, bạn chỉ cần cấu hình ngược lại
Mình chỉnh ở server_name về www mà vào web mình bị lỗi rồi ad à. ad xem file conf của mình có sai chỗ nào ko với ad
https://pastebin.com/HABeuf2J
_ Dòng 3 sửa thành
server_name tinhdau24.net;_ Dòng 119 sửa thành
server_name tinhdau24.net;_ Sửa link trong WP, cụ thể là siteurl và homeurl. Vào database của site đó, sửa ở wp-option
Thanks ads nhieu lam. minh lam duoc roi
Giờ mình tạo website mới bằng HocVPS
– Thì vẫn phải tạo http bình thường xong mới cài đặt Let’s Encrypt à Admin
– Hay có cách nào tạo site mới là https luôn ko ???
Lỗi này là lỗi gì vậy anh Phương 🙁
http://i.imgur.com/xZGsZkd.png
Em cài đến đoạn
# Install Let’s Encrypt
cd /opt/letsencrypt
./letsencrypt-auto certonly –standalone
thì bị 🙁 đã tắt nginx rồi
Em cài thành công ssl cho 1 tên miền rồi, h muốn cài thêm cho tên miền chính sử dụng HocVPS Script, bị bào lỗi
“Could not bind TCP port 443 because it is already in use by another process on
this system (such as a web server). Please stop the program in question and then
try again.”
Giúp em xử lý với ạ?
Bạn tắt Nginx trước khi cài SSL tiếp theo nhé.
Cảm ơn anh, được rồi ạ.
Em muốn bỏ ssl của domain, tại sao sửa lại file cấu hình như cũ, gỡ plugin Really Simple SSL, reset cache mà không được ạ?
chạy service nginx restart luôn rồi mà vẫn ko đc ạ
Domain bạn là gì? Bạn thử trình duyệt khác được không. Mình nghĩ do HSTS 1 năm
mình cài được trên centos 6 a còn centos 7 cai khong được.
tắc nginx theo lệnh centos 7 mà vẫn ko được
Lỗi bạn như thế nào vậy?
Mình dùng centos 6 thì lam ok, mà dùng centos 7 thi đến lúc nhập lệnh này thì lỗi
cd /opt/letsencrypt
./letsencrypt-auto certonly –standalone
nhưng mình đã stop nginx theo lenh của centos 7: systemctl stop nginx.service
mà vẫn bị lỗi.
mong bạn giúp đở
Lỗi như thế nào bạn?
mình đã cài gia hạn tự động như trên mà sao vẫn có email gửi về bắt gia hạn nhie admin.
Thông báo là:
Hello,
Your certificate (or certificates) for the names listed below will expire in
19 days (on 08 May 17 18:12 +0000). Please make sure to renew
your certificate before then, or visitors to your website will encounter errors.
???
Mail thông báo mặc định thôi. Bạn kiểm tra hạn cert qua SSL Shopper hoặc SSL Labs cho chính xác nhé
Let’s Encrypt cho tạo 5 chứng chỉ 1 tuần/domain và sub domain. Cho mình hỏi khi gia hạn nó có tính vào 5 chứng chỉ này không
Lệnh gia hạn áp dụng chung cho toàn bộ cert cài đặt trên VPS bạn nhé. Chú ý, mặc định trong thiết lập của LE thì chỉ gia hạn cert khi còn <30 ngày
Mình không hỏi gia hạn tự động. Mình hỏi số lượng cert tạo mới và gia hạn
Có tính vào bạn nhé, Bạn issue/gia hạn 1 cert tính là 1 lần trong rate limit
Chào Luân. Mình đã cài đặt thành công nhưng khi vào site thì báo như vầy ? Không biết nên khắc phục như thế nào. Đây là site mình
vietbonus.com
No input file specified.
Bạn up nội dung lên thư mục public_html, xong hết rồi chạy lệnh hocvps, Phân quyền webserver nha.
Mình cài đặt script hocvps và wordpress trước khi cài SSL.
Ban đầu khi ko có SSL thì vô được, bây h` có SSL thì vô nó báo lỗi:
No input file specified.
Mình đã phân quyền lại webserver nhưng vẫn thế, Luân có thể giúp mình được ko ?
Bạn cho mình nội dung file Nginx Conf của bạn, paste qua http://pastebin.com/ cho gọn. Và
nginx -tcho kết quả gìKết quả của Nginx:
nginx: [warn] conflicting server name “vietbonus.com” on 0.0.0.0:80, ignored
nginx: [warn] conflicting server name “www.vietbonus.com” on 0.0.0.0:80, ignored
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
https://pastebin.com/mcDj15it
Không phải file này. File Nginx Conf của domain, mà bạn đã sửa SSL đó
Bên cạnh đó,
nginx: [warn] conflicting server name “vietbonus.com” on 0.0.0.0:80, ignorednghĩa là bạn cấu hình bị lặp. Có thể bạn tạo 2 file Nginx giống hệt nhau, 1 file để backup à?Đây là fille Nginx Conf. Bạn xem lại giúp mình, ko biết mình sai ở đâu. Cảm ơn nhiều!
https://pastebin.com/amUDaPbr
Bạn xóa mất phần block quy định nội dung website rồi, phần chứa
root /home/vietbonus.com/public_html.Bạn kiểm tra lại nhé. Trong phần cấu hình mẫu ở cuối nó là block thứ 3 từ trên xuống.
Bên cạnh đó,
nginx: [warn] conflicting server namenghĩa là bạn cấu hình bị lặp. Có thể bạn tạo 2 file Nginx giống hệt nhau, 1 file để backup à?Bạn có thể cho mình đoạn code hoàn chỉnh được ko ?
Mình vẫn ko hiểu lắm, bạn giúp mình 1 đoạn code hoàn chỉnh trong Pastebin nha để mình có thể xem rõ hơn 🙁 cảm ơn rất nhiều !
Phần “File cấu hình Nginx cuối cùng sẽ tương tự như sau:” chính là full file cấu hình Nginx đó bạn.
Mình đã làm lại theo code full của hocvps nhưng vẫn thế
Mình cứ bị dính cái này: nginx: [warn] conflicting server name “vietbonus.com” on 0.0.0.0:80, ignored
Việt Phương có thể teamview qua xem giúp mình ddc ko ? 🙁
Cho mình xin email hoặc facebook liên lạc vs
Cảm ơn
Mình đã gửi email rồi, bạn check giúp mình nhé. Cảm ơn
Mod cho mình hỏi là mình tạo từ domain thứ hai thì có cần làm bước 4/ Tự động gia hạn Let’s Encrypt nữa không?
Không cần nhé bạn
Cám ơn admin !
Mình cài SSL vào subdomain abc.domain.com nó không cho hay sao á, báo lỗi
nginx: [emerg] BIO_new_file(“/etc/letsencrypt/live/xxx.abc.com.vn/fullchain.pem”) failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen(‘/etc/letsencrypt/live/xxx.abc.com.vn/fullchain.pem’,’r’) error:2006D080:BIO routines:BIO_new_file:no such file)
nginx: configuration file /etc/nginx/nginx.conf test failed
Giờ khắc phục thế nào? Hoặc gở bỏ ra sao để nginx chạy lại bây giờ T_T
Thư mục ssl không có file tương thích kìa, bạn kiểm tra lại đi
Cho em hỏi cái phần tự động gia hạn SSL thì nếu như em dùng qua Cloudflare nó có khả năng gia hạn được không ạ.
CloudFlare thì sẽ tự động làm hết, bạn không phải làm gì cả.
[root@vps home]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@vps home]# service nginx restart
Stopping nginx: [ OK ]
Starting nginx: [ OK ]
[root@vps home]#
EM VAO TRANG CHỦ BỊ LỖI “…. redirected you too many times.” 🙁
WP-ADMIN THÌ CÓ KHOÁ XANH RỒI VÀ VẪN VÀO ĐC.
ANH GIÚP EM VỚI
Trước đó bạn có cài các plugin về security không? Ví dụ iTheme Security? Bạn tắt các plugin này đi. Thường gặp do cấu hình xung đột với cấu hình gốc của các plugin. Hoặc do bạn chỉnh wp-home và wp-siteurl trong setting–>general
Việt ơi, VPS của mình có nhiều doman, (khoảng 10 cái), mình có mua 1 SSL cho 1 doman rồi, mấy doman còn lại mình làm theo cách của Việt ở trên có được không?
Được bạn à. Mỗi domain có 1 Nginx conf riêng để quản lý nên không ảnh hưởng đến cấu hình của nhau. Bạn issue LE’s cert cho từng site rồi sửa cấu hình Nginx conf
mình muốn thay tên miền chính làm như nào bạn/. làm hoàn thành rồi như đăng nhập vào port nó báo 403.
1. Tên miền chính của HocVPS script không thay đổi được. Bạn không còn sở hữu tên miền chính thì có thể truy cập port quản lý qua IP. Port quản lý vẫn có bảo về bằng password và Fail2Ban mà
2. Trường hợp 403 của bạn có thể sai ở cấu hình phần port quản lý. Bạn paste qua đây mình xem cho, paste qua https://pastebin.com/ cho gọn nhé
Mình đã cài thành công lên site dâud tiên rồi. các site tiếp theo trong cùng máy chủ cài như nào tiếp nhỉ? Mong có một bài hướng dẫn. thanks
1. Để tạo chứng chỉ cho các site khác, bạn chỉ cần chạy lại lệnh tạo cert. Cụ thể bạn đọc phần
1.1/ Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website2. Sau đó, bạn sửa cấu hình Nginx của các site khác như site đầu tiên, chú ý là nếu không phải site chính thì không làm phần
Cấu hình SSL với port quản lý HocVPS Script AdminCho mình hỏi chút. Mình đã cài domain chính OK rồi. Giờ muốn cài thêm các domain tiếp theo phải làm như nào nữa nhỉ ?
1. Để tạo chứng chỉ cho các site khác, bạn chỉ cần chạy lại lệnh tạo cert. Cụ thể bạn đọc phần
1.1/ Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website2. Sau đó, bạn sửa cấu hình Nginx của các site khác như site đầu tiên, chú ý là không làm phần
Cấu hình SSL với port quản lý HocVPS Script Admin(do phần này chỉ tồn tại ở site chính)# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# OCSP Stapling
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/hocvps.com/chain.pem;
resolver 8.8.8.8 8.8.4.4;; >> Dư dấu ; nhé, copy nguyên source là dính :v
Cám ơn bạn đã nhắc nhé. Mình vừa sửa rồi.
Hi. Mình cài ssl cho 1 website. Bao thành công. Tuy nhiên.mình dùng plugin simple ssl cho wordpress thì báo lỗi. Nó báo không tìm thấy ssl nào. Mìn xử lý bằng cách nào ạ
Mình chưa gặp case này rồi. Bạn kiểm tra lại plugin xem. Site bạn là gì?
mình đang sử dụng vps cũ đã chạy let’s encrypt cho site1.com.vn. Giờ chuyển qua vps mới, đã upload toàn bộ thông tin web cũ sang mới. tuy nhiên chạy let’s encrypt trên vps mới thì báo lỗi. mình quên ko chụp lại nội dung. mình có cách nào remove let’s encrypt cũ để làm let’s encrypt mới ko, thanks
Bạn tạo cert mới chứ đừng dùng cert cũ. Cụ thể, bạn cài LE rồi issue cert trên VPS mới.
Mình bị lỗi này là sao bạn??? giờ ko chạy được web luôn rồi 🙁
[root@vps343152 letsencrypt]# nginx -t
nginx: [emerg] unexpected “;” in /etc/nginx/conf.d/vincitysquan9.net.conf:48
nginx: configuration file /etc/nginx/nginx.conf test failed
Dòng 48 trong Nginx conf của vincitysquan9.net cùa bạn thừa dấu ;
Làm cách nào để thiết lập cho apache http nhỉ mình ko xài nginx
Bạn tham khảo 2 bài hướng dẫn này nhé. Quá trình cài đặt SSL đã giúp bạn cấu hình luôn virtual host
https://www.digitalocean.com/community/tutorials/how-to-secure-apache-with-let-s-encrypt-on-centos-7
https://www.digitalocean.com/community/tutorials/how-to-secure-apache-with-let-s-encrypt-on-ubuntu-14-04
Cám ơn bạn nhiều nhé.
Chào Việt Phương
Mình đang sử dụng VPS vultr và cài WordPress Multisite. Sau khi làm theo hướng dẫn của bạn thì vào Domain chính OK, nhưng các SubDomain đều bị lỗi hết.
Mình chỉ muốn cài SSL cho Domain chính thôi, không sử dụng cho Subdomain thì làm thế nào Việt Phương nhỉ?
Do bản chất các wpmultisite là alias của domain chính, kiểu abc.domain.com hay domain.com/abc đều được nên nếu cài SSL thì phải dùng chung 1 chứng chỉ SSL
Tức 1 cert cho all domain+subdomain. Các subdomain cũng không phải 1 site độc lập, không có Nginx conf riêng
Cám ơn Việt Phương đã trả lời.
Vậy mình làm thế nào để có thể sử dụng SSL cho các Subdomain wp multisite , vì khi mình cài SSL thì chỉ Domain chính xác nhận được còn các Subdomain thì không xác nhận.
Lúc tạo cert bạn gõ toàn bộ các domain+subdomain. Khi đó chỉ có 1 file cert duy nhất dùng chung cho toàn hệ thống.
Mình hiểu ý của bạn, nhưng subdomain nhiều lắm, với lại nếu có member đăng ký mới thì không được, có cách nào cho nó auto cert khi có người đăng ký sub mới không bạn?
Tìm hiểu thì còn 1 phương pháp sử dụng Domain Mapping với SAN(Subject Alternative Name) cert method. Cần cài đặt thêm SNI (Server Name Indication).Tuy vậy, mình không rõ về case này.
Ngoài ra, bạn có thể mua SSL Wildcard từ bên khác (SSL cung cấp cho *.domain.com thì áp dụng được cho mọi subdomain). Let’s Encrypt thì không phát triển loại SSL này do bạn có issue bao nhiêu SSL tùy thích (max 100 SSL/IP) nên họ không cần thiết phát triển SSL Wildcard.
Nếu giờ mình move qua server khác thì làm sao như ssl của let’s encrypt nhỉ?
Bạn install lại certs nhé. Let’s Encrypt có rate limit là 5 certs/7 ngày nên bạn có thể install lại cert bình thường
Bài này lâu rồi không thấy cập nhật nhỉ?
Giờ cài mới vps từ đầu không áp dụng theo bài này được nữa.
Tạo swap cài bt rồi 🙁
Bạn mắc chỗ nào à? Bài viết mình update thường xuyên và mọi người vẫn tạo được SSL theo hướng dẫn mà
IMPORTANT NOTES:
– The following errors were reported by the server:
Domain: http://www.mipeckienhunghadong.net
Type: connection
Detail: Failed to connect to 198.100.157.153:443 for TLS-SNI-01
challenge
Domain: mipeckienhunghadong.net
Type: connection
Detail: Failed to connect to 198.100.157.153:443 for TLS-SNI-01
challenge
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A record(s) for that domain
contain(s) the right IP address. Additionally, please check that
your computer has a publicly routable IP address and that no
firewalls are preventing the server from communicating with the
client. If you’re using the webroot plugin, you should also verify
that you are serving files from the webroot path you provided.
Theo thông báo, bạn chưa trỏ A record của domain về ip VPS?
mình trỏ rồi mà bạn. Website vẫn đang hoạt động bình thường bác ak??
Bạn để skype mình xem cho
skype mình là : tienleo, trước mình cài sll bằng hocvps rất lâu rồi. giờ add thêm website mới thì vào đọc hướng dẫn làm y nguyên nhưng lại bị lỗi. Bnj giúp mình với!
Mình đã cài https thành công cho domain chính, giờ mới tạo thêm subdomain thì cài https cho subdomain như thế nào hả bạn?
Bạn issue certs cho subdomain nhé. Subdomain với domain được coi là 2 site độc lập, không dùng chung cert