Nếu server của bạn đang dùng HocVPS Script, hãy làm theo từng bước hướng dẫn này để cài đặt chứng chỉ SSL Let’s Encrypt miễn phí và được tự động gia hạn.

Let’s Encrypt là một nhà cung cấp chứng chỉ số SSL (Certificate Authority) hoàn toàn miễn phí, được nhiều cá nhân và tổ chức tin dùng và đặc biệt không giới hạn.
Trong bài viết này, mình sẽ hướng dẫn các bạn từng bước cài đặt chứng chỉ Let’s Encrypt trên server cài HocVPS Script (LEMP Server, CentOS 6 và 7). Nếu dùng shared hosting như Hawk Host hoặc StableHost, DreamHost, SiteGround thì mọi chuyện còn đơn giản hơn nhiều vì Let’s Encrypt đã được tích hợp sẵn trong cPanel, chỉ cần vài click là cài đặt thành công. Mời bạn tham khảo hướng dẫn cài đặt Let’s Encrypt trong cPanel.
Let’s Encrypt là chứng chỉ SSL loại Domain Validation tức là sau khi cài bạn sẽ có thanh ổ khoá màu xanh trên trình duyệt. Ngoài Let’s Encrypt còn có PositiveSSL của Comodo và Standard SSL DV của GoDaddy. cũng được rất nhiều người sử dụng.
Nếu cài xong mà thanh địa chỉ chưa hiện HTTPS màu xanh, hãy tham khảo bài Hướng dẫn cài đặt SSL “xanh hoàn hảo”
Nếu không nắm vững kiến thức kỹ thuật, hãy liên hệ sử dụng Dịch vụ Cài đặt SSL từ Học VPS.

Nội dung bài viết
1/ Cài đặt chứng chỉ Let’s Encrypt
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
3/ Cập nhật cấu hình trong Google Search Console và Analytics
4/ Tự động gia hạn Let’s Encrypt
1/ Cài đặt chứng chỉ Let’s Encrypt
1.1/ Cài đặt certbot
yum -y install certbot
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
Để phát hành chứng chỉ SSL Let’s Encrypt cho domain có rất nhiều cách, mình sẽ sử dụng option --standalone
# Stop Nginx service nginx stop # Issue SSL Let's Encrypt certbot certonly --standalone
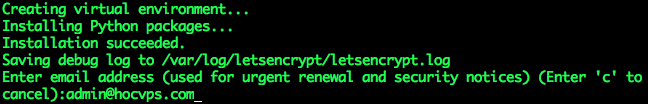
Chờ một lúc để Let’s Encrypt cài đặt những công cụ cần thiết. Sau đó bạn hãy nhập địa chỉ email, rồi nhấn phím Enter.
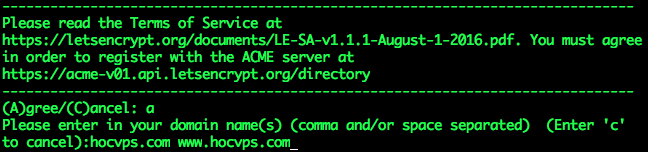
Chấp nhận quy định bằng cách nhập a, rồi nhấn tiếp Enter.
Tiếp theo bạn nhập tên miền sẽ sử dụng chứng chỉ SSL, rồi nhấn Enter. Bước này bạn chỉ nhập phiên bản non-www và www của 1 domain hoặc subdomain. Khi muốn thêm tên miền/subdomain khác bạn hãy xem hướng dẫn bên dưới.
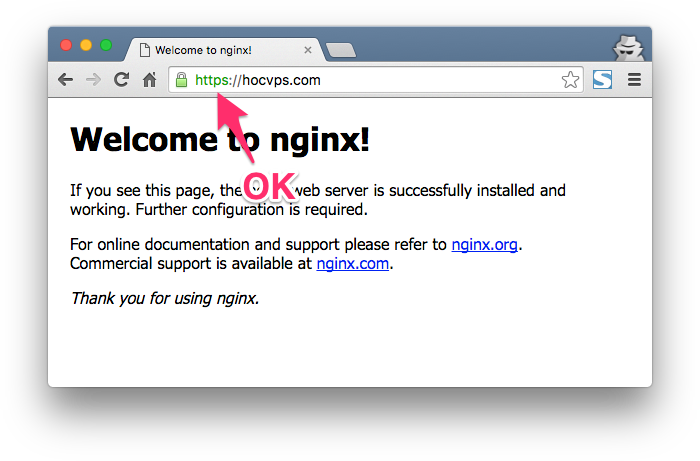
Nếu không gặp vấn đề gì bạn sẽ gặp thông báo như bên dưới:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/hocvps.com/fullchain.pem. Your cert will expire on 2016-08-23. To obtain a new version of the certificate in the future, simply run Certbot again. - If you lose your account credentials, you can recover through e-mails sent to admin@hocvps.com. - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Lưu ý các thông tin mình bôi đỏ:
- /etc/letsencrypt/live/hocvps.com/: thư mục chứa các file chứng chỉ
- 2016-08-23: ngày hết hạn của chứng chỉ (90 ngày từ ngày cài)
Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website
Nếu cần bổ sung thêm domain/subdomain muốn cài đặt Let’s Encrypt, bạn chỉ cần chạy lại lệnh bên dưới rồi nhập domain vào:
# Stop Nginx service nginx stop # Install Let's Encrypt certbot certonly --standalone
Lúc này domain mới sẽ có thêm một thư mục riêng chứa file chứng chỉ cần thiết.
2/ Cấu hình Nginx
Sau khi có các file chứng chỉ, chúng ta sẽ chỉnh lại file cấu hình Nginx. Ví dụ tên miền của mình là hocvps.com thì file cấu hình sẽ có đường dẫn là /etc/nginx/conf.d/hocvps.com.conf
Khi làm bạn nhớ thay tương ứng hocvps.com bằng domain của bạn nhé.
Lưu ý: Chỉ cấu hình Nginx khi bạn đã phát hành thành công chứng chỉ SSL.
Tạo file DH parameters 2048 bit (tạo một lần duy nhất trên VPS)
mkdir /etc/nginx/ssl/ openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem
Chỉnh sửa cấu hình domain bằng Nano Editor
nano /etc/nginx/conf.d/hocvps.com.conf
Cấu hình SSL xử lý các request
Trong block server { ... } thứ 2 điều chỉnh như sau:
+ Chuyển listen 80 default_server; thành listen 443 ssl default_server;
+ Sau dòng server_name hocvps.com; thêm đoạn cấu hình SSL:
# SSL ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; # Improve HTTPS performance with session resumption ssl_session_cache shared:SSL:50m; ssl_session_timeout 1d; # DH parameters ssl_dhparam /etc/nginx/ssl/dhparam.pem; # Enable HSTS add_header Strict-Transport-Security "max-age=31536000" always;
Redirect toàn bộ www http sang https
Trong block server { ... } ở phía trên cùng:
+ Chuyển server_name www.hocvps.com; thành server_name hocvps.com www.hocvps.com;
+ Chuyển rewrite ^(.*) http://hocvps.com$1 permanent; thành rewrite ^(.*) https://hocvps.com$1 permanent;
Kết quả được như sau:
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://hocvps.com và http://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Redirect toàn bộ www https sang https
Thêm mới block server { ... } ở trên cùng
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Cấu hình SSL với port quản lý HocVPS Script Admin
Lưu ý:
- Chỉ thiết lập đối với domain chính cài HocVPS – Domain phụ KHÔNG thiết lập.
- Đây chỉ là bước tùy chọn, nếu bạn sử dụng Cloudflare và kích hoạt đám mây màu vàng ẩn IP thì không làm bước này mà sử dụng link
http://IP:portđể vào khu vực quản trị HocVPS Script Admin.
Ví dụ khi cài đặt mình để port mặc định 2018 thì sẽ tìm block cuối cùng server { ... } trong file cấu hình domain .conf có dòng listen 2018;
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log off;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
...
Lúc này truy cập HocVPS Script Admin qua https://domain.com:2018
File cấu hình Nginx cuối cùng sẽ tương tự như sau:
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 443 ssl default_server;
# access_log off;
access_log /home/hocvps.com/logs/access.log;
# error_log off;
error_log /home/hocvps.com/logs/error.log;
root /home/hocvps.com/public_html;
index index.php index.html index.htm;
server_name hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Custom configuration
include /home/hocvps.com/public_html/*.conf;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
}
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location /php_status {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
allow 127.0.0.1;
deny all;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
}
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log /home/hocvps.com/logs/nginx_error.log;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/private_html$fastcgi_script_name;
}
location ~ /\. {
deny all;
}
}
_ Cấu hình SSL cho domain không phải domain chính trong HocVPS Script:
- Không thiết lập HocVPS Admin Port
- Bỏ tham số
default_serverbên cạnhlisten 443
_ Để kết hợp sử dụng CDN Cloudflare (biểu tượng đám mây vàng):
- Thiết lập Full (strict) trong menu Crypto SSL tại trang quản lý Cloudflare.
- Không cấu hình SSL phần Admin HocVPS. Khi đó, truy cập HocVPS Admin bằng
ip:port - Không thể gia hạn tự động SSL Let’s Encrypt. Gia hạn thủ công 3 tháng 1 lần.
_ Cấu hình HTTP/2 tham khảo Kích hoạt HTTP/2 với Nginx.
_ Tham khảo thêm Tối ưu HTTPS trên Nginx.
Kiểm tra lại cấu hình Nginx
nginx -t
Phản hồi như sau là ok:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Khởi động lại Nginx
service nginx restart
Giờ truy cập vào domain để tận hưởng thành quả thôi.
Lưu ý:
- Bạn phải chuyển toàn bộ link image, js, css từ http:// sang https:// thì mới có biểu tượng màu xanh như demo. Xem thêm hướng dẫn.
- Nếu bạn dùng WordPress, hãy cài đặt plugin Really Simple SSL để tự động redirect http sang https và chuyển toàn bộ link .css, .js sang https. Thanh địa chỉ lúc này sẽ có màu xanh.
- Nếu không muốn dùng plugin tự động Really Simple SSL, bạn hãy tham khảo thêm Hướng dẫn cài đặt Let’s Encrypt trong cPanel để biết cách thao tác thủ công.
3/ Cập nhật cấu hình trong Google Search Console và Analytics
Phần này bắt buộc phải làm để không làm ảnh hưởng đến thứ hạng từ khóa trên Google của website, mình đã có hướng dẫn chi tiết từng bước trên Canh Me, mời bạn tham khảo tại link này.
4/ Tự động gia hạn Let’s Encrypt
Chứng chỉ Let’s Encrypt chỉ sử dụng được trong vòng 90 ngày và bạn cần phải chạy lại dòng lệnh bên dưới để gia hạn.
certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start"
Tuy nhiên, mình sẽ hướng dẫn các bạn cấu hình để tự động gia hạn chứng chỉ này với crontab, như vậy chúng ta sẽ sử dụng SSL miễn phí trọn đời mà không cần phải lo về việc gia hạn nữa.
Mở file cấu hình crontab:
# EDITOR=nano crontab -e
Copy và paste đoạn code bên dưới vào cửa sổ terminal:
30 2 * * * /usr/bin/certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start" >> /var/log/le-renew.log
Nhấn Ctrl+O, Enter để lưu và Ctrl+X để thoát. Bạn nhận được thông báo sau là thành công
crontab: installing new crontab
crontab trên sẽ tự động chạy lệnh gia hạn Let’s Encrypt vào lúc 2h30 hàng ngày và kiểm tra xem đã hết hạn chưa và tiến hành gia hạn. Trước khi gia hạn sẽ stop Nginx, sau đó sẽ start lại ngay lập tức. Như vậy, gần như không ảnh hưởng gì cả đến website.
Vậy là xong, bạn có thể yên tâm sử dụng Let’s Encrypt rồi đấy.
Lưu ý: Nếu chứng chỉ không tự động gia hạn, kiểm tra theo mục 6.Một số vấn đề gặp phải
5/ Xóa chứng chỉ Let’s Encrypt
Khi bạn không sử dụng Let’s Encrypt nữa, chuyển qua sử dụng của nhà cung cấp khác và muốn xóa chứng chỉ Let’s Encrypt đã cài, hãy sử dụng lệnh bên dưới:
# Remove Let's Encrypt certbot delete
Tiếp theo nhập số thứ tự chứng chỉ tương ứng với tên miền bạn muốn xóa, nhấn Enter là mọi thứ sẽ được dọn dẹp sạch sẽ.
6/ Một số vấn đề gặp phải
Đến ngày hết hạn mà chứng chỉ Let’s Encrypt không tự động gia hạn, mặc dù crontab vẫn chạy, kiểm tra log không thấy thông tin gì đặc biệt? Chạy lệnh gia hạn thủ công thì lại được. Theo kinh nghiệm của mình thì vấn đề ở mã nguồn Let’s Encrypt hoặc PATH service
Đối với vấn đề mã nguồn, chỉ cần clone lại bộ code của Let’s Encrypt là sẽ giải quyết được vấn đề.
# cd /opt/letsencrypt && git pull
Nếu gặp thông báo lỗi thì sử dụng lệnh này: # cd /opt/letsencrypt && git reset --hard && git pull
Đối với vấn đề PATH service, các bạn chú ý những dấu hiệu sau:
Kiểm tra nội dung /var/spool/mail/root thấy:
Failed to find executable /usr/sbin/service in PATH:/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin Unable to find pre-hook command /usr/sbin/service in the PATH. (PATH is /usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin)
Kiểm tra nội dung /var/log/cron thấy cronjob vẫn chạy hàng ngày. Kiểm tra nội dung /var/log/le-renew.log và bên trong /var/log/letencrypt không thấy gì khả nghi.
– Nguyên nhân: service không nằm trong PATH, vấn đề này gặp ở 1 số VPS.
# whereis service service: /sbin/service /usr/share/man/man8/service.8.gz
# echo $PATH /usr/bin:/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin
Có thể thấy, lệnh service nằm trong /sbin/service, không thuộc biến môi trường PATH. Crontab chỉ tìm /usr/sbin/service và không thấy.
– Giải pháp::
Bạn cần sử dụng đường dẫn cụ thể để chạy lệnh service trong crontab. Vị trí sẽ tùy thuộc vào từng hệ thống, kiểm tra bằng # whereis service.
Ví dụ, khi là /sbin/service thì câu lệnh chèn vào crontab sẽ như sau:
30 2 * * * certbot renew --pre-hook "/sbin/service nginx stop" --post-hook "/sbin/service nginx start" >> /var/log/le-renew.log
– Dấu hiệu: Đến ngày hết hạn thì không thể renew, với thông báo:
Renewal configuration file /etc/letsencrypt/renewal/hocvps.com.conf produced an unexpected error: [('PEM routines', 'PEM_read_bio', 'no start line')]. Skipping.
No renewals were attempted.
Hoặc expected /etc/letsencrypt/live/hocvps.com/cert.pem to be a symlink
– Nguyên nhân: Bộ chứng chỉ bị corrupt khiến Let’s Encrypt không thể đọc và renew.
Kiểm tra nội dung cert và private key:
# openssl x509 -noout -text -in /etc/letsencrypt/live/hocvps.com/cert.pem unable to load certificate 3077703404:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: TRUSTED CERTIFICATE # openssl rsa -noout -text -in /etc/letsencrypt/live/hocvps.com/privkey.pem -check unable to load Private Key 3078170348:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: ANY PRIVATE KEY
Kiểm tra MD5 của cert và key (trùng nhau là ok):
# openssl x509 -noout -modulus -in fullchain.pem | openssl md5 # openssl rsa -noout -modulus -in privkey.pem | openssl md5
Kiểm tra danh sách cert trong VPS
# certbot certificates
Found the following certs:
Certificate Name: hocvps.com
Domains: hocvps.com www.hocvps.com
Expiry Date: 2018-05-27 09:15:09+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/hocvps.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/hocvps.com/privkey.pem
-------------------------------------------------------------------------------
– Giải pháp: xóa hoàn toàn cert cũ rồi issue lại cert mới (như mục 1.)
# cd /opt/letsencrypt # ./certbot delete --cert-name hocvps.com Saving debug log to /var/log/letsencrypt/letsencrypt.log ------------------------------------------------------------------------------- Deleted all files relating to certificate hocvps.com. -------------------------------------------------------------------------------
– Nguyên nhân & Dấu hiệu:
VPS không thể kết nối ra ngoài qua giao thức HTTPS, khi đó cũng không thể issue/renew các chứng chỉ SSL. Ví dụ không thể truy cập qua HTTPS
# curl https://google.com
curl: (77) Problem with the SSL CA cert (path? access rights?)
#curl https://github.com/letsencrypt/letsencrypt
curl: (35) SSL connect error
– Giải pháp:
Đối với lỗi (77): cài đặt lại chứng chỉ trong VPS:
Bước 1: Di chuyển/Đổi tên chứng chỉ cũ
- CentOS6 chứng chỉ lưu tại
/etc/ssl/certs/ca-bundle.crt - CentOS7 chứng chỉ lưu tại
/etc/pki/ca-trust/extracted/pem/tls-ca-bundle.pem
Bước 2: Cài đặt lại chứng chỉ. Khi đó, bạn có thể curl HTTPS và issue/renew chứng chỉ bình thường.
# yum reinstall -y ca-certificates
– Đối với lỗi (35) – Cập nhật NSS
# yum update nss -y
Chúc bạn thành công.



em cấu hình xong đã test rồi ạ, nhưng khi vào web thì bị lỗi too many directions ạ, em cám ơn ad
Nếu bạn dùng WP thì bạn có dùng plugin SSL hay Security nào không? Và bạn có dùng CDN của Cloudflare không (chế độ đám mây vàng). Cũng như cho mình nội dung Nginx Conf của domain, paste qua https://pastebin.com/ cho gọn
dạ ko ạ, ko dùng cdm của cloud flare luôn
file của em ạ https://pastebin.com/dVX8eqZs
Em chào anh ạ
Oh. Sorry bạn, mình bị miss tin nhắn này. Mình check thì Nginx Conf hoàn toàn bình thường, bạn lại không dùng plugin security hay Cloudfare nào cả. Trường hợp này bạn gửi VPs qua support@hocvps.com mình xem cụ thể cho, chứ hiện tại chưa ra vấn đề
Cài đặt SSL cho domain thứ 2 trên cùng 1 VPS có phải làm lại bước “Cấu hình Nginx” không Ad???
Có bạn nhé. Cấu hình Nginx mỗi domain riêng biệt
Mình vẫn chưa hiểu cái đoạn này lắm
Không cấu hình SSL phần Admin HocVPS.
Khi đó, truy cập HocVPS Admin bằng ip:port hoặc http://domain:port
nếu ko cấu hình cái tên miền admin thì cái tên miền đó ko được lên https hả
File cấu hình Nginx của domain chính có 2 phần, bao gồm domain và domain:port hocvps. Bạn sẽ chỉ cấu hình SSL cho phần domain.
mà mình làm theo hướng dẫn lên https hết rồi cả cái admin luôn giờ vẫn vào bình thường thì có bị sao ko nhỉ
Bạn bật đám mây vàng của Cloudfare mà vẫn truy cập HocVPS Admin bình thường thì ok
ok thanks ad nhé
Chào Luân!
Tôi đang dùng VPS của Linode, cài đặt hệ điều hành OS7 và sử dụng HocVPS Script. Tôi làm theo từng bước của hướng dẫn này cho tên miền: dangsyduy.com, đã chuyển được http –> https, tuy nhiên nó vẫn báo “không an toàn” và biểu tượng vẫn là (!) không phải là khóa màu xanh.
Theo bạn nguyên nhân do đâu? và cách mà tôi khắc phục nó như thế nào?
Cảm ơn bạn!
Bạn chưa cài plugin/sửa hard code của theme để chuyển toàn bộ sang HTTPS? Ví dụ
Mixed Content: The page at 'https://dangsyduy.com/' was loaded over HTTPS, but requested an insecure image 'http://dangsyduy.com/wp-content/uploads/2017/08/dangsyduy-com.jpg'. This content should also be served over HTTPS.Cảm ơn bạn đã giúp đỡ, xin cho mình biết “plugin/sửa hard code của theme để chuyển toàn bộ sang HTTPS” có tên là gì?
Xin chân thành cảm ơn!
Bạn đọc trong bài viết mình chú thích mình có đề cập nhé, bao gồm cả đường link
Nếu bạn dùng WordPress...Thật tuyệt vời! Mình đã làm được. Cảm ơn bạn rất nhiều! (Sorry! vì mình đã làm phiền khi mà chưa đọc kỹ bài)
Ad ơi mọi lần em cài vẫn bình thường nhưng lần này cài xong site thì ok nhưng truy cập vào port admin thì không được. Nó báo “Không thể truy cập trang web này
XXXXXXX.com đã từ chối kết nối.””
Cái này sử lý sao ad ơi
Bạn kiểm tra ngoài domain chính, các domain bạn có chèn thừa cấu hình phần HocVPS Admin Port không? Và cho mình cấu hình Nginx Conf của domain chính. Paste qua pastebin.com
Cho mình hỏi lỗi này là gì vậy bạn
nginx: [emerg] BIO_new_file(“/etc/letsencrypt/live/konkopepe.com/fullchain.pem”) failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen(‘/etc/letsencrypt/live/konkopepe.com/fullchain.pem’,’r’) error:2006D080:BIO routines:BIO_new_file:no such file)
nginx: configuration file /etc/nginx/nginx.conf test failed
Nó không tìm thấy file
/etc/letsencrypt/live/konkopepe.com/fullchain.pem. Bạn kiểm tra lại thư mục đó xem.Khi mình setup xong thì ko vào đc phpmyadmin. lỗi này là sao bạn
http://prntscr.com/g3bkjy
Lỗi này mình nghĩ không phải do cấu hình SSL. Bạn đăng nhập được MySQL trên terminal SSH không?
hocvps ơi lâu nay mình vẫn dùng bình thường xong hôm nay bị như này ko biết fix thế nào, đã bật auto renew sau khi cài ssl = let’
Your connection is not secure
SEC_ERROR_EXPIRED_CERTIFICATE
Chứng chỉ bạn hết hạn rồi. Bạn kiểm tra review lại chứng chỉ bằng cách thủ công rồi kiểm tra lại /var/log/letencrypt xem vì sao chứng chỉ bạn không renew tự động
nếu mình làm thủ công theo như hướng dẫn thì bị lỗi như này khắc phục sao VP ơi
nginx: [warn] duplicate value “TLSv1” in /etc/nginx/conf.d/domain.com.conf:49
nginx: [warn] duplicate value “TLSv1.1” in /etc/nginx/conf.d/domain.com.conf:49
nginx: [warn] duplicate value “TLSv1.2” in /etc/nginx/conf.d/domain.com.conf:49
nginx: [emerg] “ssl_prefer_server_ciphers” directive is duplicate in /etc/nginx/conf.d/domain.com.conf:50
nginx: configuration file /etc/nginx/nginx.conf test failed
Lỗi này không liên quan đến cert rồi. Đây là lỗi bên cấu hình Nginx Conf. Bạn kiểm tra lại dòng 49 50 của file cấu hình đi rồi sửa lại như thông báo.
2 dòng đó đây VP ơi xem giúp mình:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
Nó ghi duplicate tức là lặp đó bạn. Bạn post cả file ra mới biết nó lặp với cái nào mà xóa đi. Paste qua http://pastebin.com/ cho gọn
Mình bị hết hạn 90 ngày nhưng làm theo cách
chạy dòng lệnh /opt/letsencrypt/letsencrypt-auto renew –pre-hook “service nginx stop” –post-hook “service nginx start”
hoặc chạy lần lượt
service nginx stop
/opt/letsencrypt/letsencrypt-auto renew
service nginx start
tuy nhiên vẫn ko lại đc, web vẫn ko vào đc
mong admin chỉ giúp với
Có thông báo gì không bạn? Vì có thể mắc trường hợp cert lỗi, không thể renew như liệt kê ở phần 5. của bài viết đó bạn
Cert not yet due for renewal
…..
The following certs are not due for renewal yet:
…..
No renewals were attempted.
No hooks were run.
nó báo những cái này bạn ạ, vps mình nhiều site có vài site đã hết hạn và vài site chưa hết. site chưa hết sau lệnh
/opt/letsencrypt/letsencrypt-auto renew –pre-hook “service nginx stop” –post-hook “service nginx start”
thì vẫn chạy, còn site hết thì vẫn ko vào đc bạn ạ, hic
Kiểm tra nội dung /var/log/letencypt để xem thông báo gì bạn
2017-07-31 04:26:36,177:DEBUG:certbot.main:certbot version: 0.16.0
2017-07-31 04:26:36,177:DEBUG:certbot.main:Arguments: [‘–pre-hook’, ‘service nginx stop’, ‘–post-hook’, ‘service nginx start’]
2017-07-31 04:26:36,177:DEBUG:certbot.main:Discovered plugins: PluginsRegistry(PluginEntryPoint#apache,PluginEntryPoint#manual,PluginEntryPoint#nginx,PluginEntryPoint#null,PluginEntryPoint#standalone,PluginEntryPoint#webroot)
2017-07-31 04:26:36,198:DEBUG:certbot.log:Root logging level set at 20
2017-07-31 04:26:36,198:INFO:certbot.log:Saving debug log to /var/log/letsencrypt/letsencrypt.log
2017-07-31 04:26:36,234:DEBUG:certbot.plugins.selection:Requested authenticator and installer
2017-07-31 04:26:36,234:DEBUG:certbot.cli:Default Detector is Namespace(account=, agree_dev_preview=None, allow_subset_of_names=, apache=, apache_challenge_location=, apache_ctl=, apache_dismod=, apache_enmod=, apache_handle_modules=, apache_handle_sites=, apache_init_script=, apache_le_vhost_ext=, apache_logs_root=, apache_server_root=, apache_vhost_root=, authenticator=, break_my_certs=, cert_path=, certname=, chain_path=, checkpoints=, config_dir=, config_file=None, configurator=, csr=, debug=, debug_challenges=, dialog=None, dns_cloudflare=, dns_cloudxns=, dns_digitalocean=, dns_dnsimple=, dns_dnsmadeeasy=, dns_google=, dns_luadns=, dns_nsone=, dns_rfc2136=, dns_route53=, domains=, dry_run=, duplicate=, eff_email=, email=, expand=, force_interactive=, fullchain_path=, func=, hsts=, http01_address=, http01_port=, ifaces=, init=, installer=, key_path=, logs_dir=, manual=, manual_auth_hook=, manual_cleanup_hook=, manual_public_ip_logging_ok=, must_staple=, nginx=, nginx_ctl=, nginx_server_root=, no_bootstrap=, no_self_upgrade=, no_verify_ssl=, noninteractive_mode=, num=, os_packages_only=, post_hook=’service nginx start’, pre_hook=’service nginx stop’, pref_challs=, prepare=, quiet=, reason=, redirect=, register_unsafely_without_email=, reinstall=, renew_by_default=, renew_hook=, renew_with_new_domains=, rsa_key_size=, server=, staging=, standalone=, standalone_supported_challenges=, staple=, strict_permissions=, text_mode=, tls_sni_01_address=, tls_sni_01_port=, tos=, uir=, update_registration=, user_agent=, validate_hooks=, verb=’renew’, verbose_count=, webroot=, webroot_map=, webroot_path=, work_dir=)
2017-07-31 04:26:36,242:INFO:certbot.renewal:Cert not yet due for renewal
2017-07-31 04:26:36,249:INFO:certbot.renewal:Cert not yet due for renewal
2017-07-31 04:26:36,252:INFO:certbot.renewal:Cert not yet due for renewal
2017-07-31 04:26:36,255:INFO:certbot.renewal:Cert not yet due for renewal
2017-07-31 04:26:36,258:INFO:certbot.renewal:Cert not yet due for renewal
2017-07-31 04:26:36,258:DEBUG:certbot.renewal:no renewal failures
đây là nội dung file letsencrypt.log bạn ạ
cho mình hỏi sao trên vps mình copy dòng lệnh paste ra ko được nhỉ? dùng putty cũng ko cho paste lệnh lun
Putty thì chuột phải mới là Paste. Bạn dùng Bitvise/Zoc thì tiện hơn nhé
https://pastebin.com/8hcPZcF4
Admin ơi, lỗi này là thế nào nhỉ, mình cài ko có đc.:/
Bạn chưa tải mã nguồn Let’Encrypt nên chưa có thư mục
/opt/letsencryptrồi.Bạn đã làm phần này chưa
yum -y install gitgit clone https://github.com/letsencrypt/letsencrypt /opt/letsencryptok mod, mình xong đoạn đấy rồi, giờ đang vướng ở bước cấu hình nginx, làm đến đoạn cuối rồi mà chưa biết lưu lại thế nào :/
Mình mới tìm hiểu nên mấy thứ cơ bản chưa nắm hết 😐
Bạn edit bằng nano thì dùng Ctrl X là lưu lại mà
Lãng xẹt vãi, mình cứ quen tay nhấn command, mình làm đc rồi. Thank mod nhiều nhé 😀
[root@kiemtra letsencrypt]# ls -al /etc/nginx/conf.d
total 12
drwxr-xr-x 2 root root 4096 Jul 29 21:07 .
drwxr-xr-x 4 root root 4096 Jul 30 01:23 ..
-rw-r–r– 1 root root 0 Jul 29 21:07 default.conf
-rw-r–r– 1 root root 3177 Jul 29 21:07 suckhoetv.com.conf
[root@kiemtra letsencrypt]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
đều oke cả mà chả thấy website có biểu hiện gì cả. k lỗi mà cũng không dc. ad xem giùm
Bạn comment liên tiếp trong 1 cmt thôi nhé, đừng rải rác ra, như thế sẽ tiện tracking hơn. Mình truy cập website bạn thấy bình thường http://prntscr.com/g2cgxv
Như vậy bạn chưa cấu hình SSL để redirect từ HTTP sang HTTPS rồi. Bạn cho mình nội dung Nginx Conf của site đó, paste qua pastebin.com
cài xong,cài luôn cả plugin mà k thấy hiện tượng gì luôn ad
Ban ơi, của mình đã cài hocvps script. Cài thành công 1 domain vs let’s enscript ssl. Giờ cài cái ssl thứ 2 thì bị lỗi ntn: https://pastebin.com/raLJC8yX
Bạn giúp mình nhé.
Bạn tắt unikey khi gõ domain nhé. Bạn làm lại đi
Trường hợp mình muốn cài đặt Lets encrypt trên hocvps mà vẫn muốn sử dụng đám mây màu vàng trên clouflare thì làm như thế nào đây ạ?
Bạn làm như phần note đỏ trong bài viết nhé
Chỉ mình cách chuyển toàn bộ link image, js, css từ http:// sang https:// bằng code với mình làm theo bên canhme mà chả được ý giờ nó vẫn https mà màu xám
Không có hướng dẫn cụ thể bạn à. Code bạn như thế nào thì bạn sửa thôi. Ví dụ nó báo link nào còn http thì bạn vào phần quy định link đó bạn sửa. Thường nằm trong css. Hay ví dụ nó báo ảnh nào còn http thì bạn remove ảnh đó đi, upload lại ảnh (y nguyên) là link ảnh đó sang https
Mình đến bước cấu hình chỗ này nhưng mở lên không có gì cả thì phải làm thế nào cảm ơn nhiều
http://www.upsieutoc.com/image/IEofJY
ls -al /etc/nginx/conf.dcủa bạn ra kết quả gìMình bị lỗi như bên dưới, chưa biết khắc phục thế nào. Bạn xem giúp
nginx: [emerg] host not found in “listen” of the “listen” directive in /etc/nginx/conf.d/vinapixel.com.conf:26
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn kiểm tra dòng 26 của file ý. Tốt nhất bạn post full cả nội dung file lên đây, post qua https://pastebin.com/ cho gọn
Mình có past cái nội dung trong file .conf của domain cần add rồi. bạn xem giúp
https://pastebin.com/W21iMDNG nó báo ở dòng 26
Thanks!
Sửa dòng 26
listen listen 443 ssl http2;thànhlisten 443 ssl http2;nhé bạnTrời đúng là nhìn gà hóa cuốc, copy dư mà không nhận ra. Mình đã làm được rồi. Thanks bạn nhiều nhiều nhé!!!
Em bị lỗi khi thêm ‘www’ vào như vậy, mọi người giúp em với ạ!
One or more of the entered domain names was not valid:
http://www.giaylining.xyz: Non-ASCII domain names not supported. To issue for an
Internationalized Domain Name, use Punycode.
Would you like to re-enter the names?
——————————————————————————-
(Y)es/(N)o:
Bạn tắt Unikey/Vietkey khi gõ domain nhé
Hi anh,
Lúc trước khi cài SSL của Let’s Encrypt như hướng dẫn bài này thì e website của e có cài Full Strict SSL của CloudFare. Từ khi chuyển từ shared hosting qua VPS sử dụng HocVPS Script thì website e nó báo lỗi 502 Error. Bên đó bảo e vào cấu hình lại nginx rồi cài chứng chỉ gì đó nhưng e không biết cách làm.
Em tìm được bài này của a nên làm theo và làm tới bước kiểm tra lại nginx và phản hồi ok rồi, nhưng site e vẫn không vào được. Bên Cloudfare phần DNS setting em chuyển hết mây vàng sang mây xám, không biết như vậy có đúng không.
Em không rõ là làm sai bước nào. Mong a hỗ trợ giúp e.
Em xin cảm ơn
Tiến
Mình sẽ bỏ qua ý shared hosting vì không hiểu ý bạn lắm, vì hướng dẫn này áp dụng cho VPS mà. Bên shared hosting họ issue khác
Còn mình hiểu bạn đang cài SSL trên 1 VPS mới dùng HocVPs Script? Bạn paste cấu hình Nginx Conf của site qua mình xem, paste qua pastebin.com cho gọn
Hi anh,
Em check thì thấy có đến 2 file Nginx Conf, một cái là cũ còn một cái là mới cài dựa vô bài này.
file mới: https://pastebin.com/aEAhgJCA
file cũ: https://pastebin.com/n4vwzcf3
Em có ghi tên file trong VPS trong đấy luôn. Anh xem thử giúp e nha.
Bạn xóa file cũ hoặc đổi tên nó thành .bak cũng được. Sau đó restart lại Nginx
Em cảm ơn anh nhiều. Site e đã vào được bình thường.
Cho e hỏi thêm ở phần tự gia hạn Let’s Encrypt có ghi không thể dùng chung với Cloudfare biểu tượng đám mây vàng.
Nếu e vào Cloudfare và chuyển hết đám mây vàng thành xám trong mục DNS setting thì được đúng không anh ?
Uhm bạn
Anh cho e hỏi khi e muốn cài ssl cho site mới thì nó báo lỗi này
An unexpected error occurred:
The request message was malformed :: Error creating new authz :: Invalid character in DNS name
Please see the logfiles in /var/log/letsencrypt for more details.
Lỗi này khắc phục sao vậy a ?
Tắt Unikey đi rồi gõ lại domain bạn nhé
cài xong khi bị lỗi HTTP 500 là bị sao vậy anh
trong phần cài e thấy có đường dẫn auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
e thay hocvps bằng website mới nhưng không tìm thấy folder private html. chỉ có folder của site đầu tiên mới cái chứng chỉ mới có folder này
Bạn thay
hocvps.comchứ không thayhocvpsbằng site nhé. Đường dẫn đúng sẽ là/home/domain_chính/private_html/hocvps/.htpasswd;. Và phần HocVPS Admin chỉ cài cho 1 site duy nhất, là site chính cài đặt HocVPSCảm ơn admin vì những thông tin bổ ích, mình đã cài đặt thành công.
Crontab chỉ cần thực hiện 1 lần là nó tự động gia hạn cho tất cả các domain đúng ko các bạn?
Đúng rồi bạn
Hi anh, em đã cài đặt cho domain thành công
Anh cho em hỏi thêm là cơ chế của bizweb, haravan, thì làm thế nào để các domain trỏ về hoặc subdomain được tự động tạo ra nhận được https ạ
cảm ơn anh nhiều
em có làm demo ví dụ:
https://hocvps.com thì okie, nhưng https://demo.hocvps.com thì báo lỗi “Kết nối của bạn không phải là kết nối riêng tư”
vì em trỏ bản ghi A là “*”, nên demo.hocvps.com tự nhận ip luôn anh ạ
Let’s Encrypt cert là cho domain nên chỉ dành cho domain đăng kí thôi bạn nhé, tức chỉ
domainvàwww.domain. Các bên kia có thể họ dùng WildCard SSL, bảo mật chodomainvà*.domain.Bạn không tự động được, mỗi sub bạn tạo ra thì bạn update vào nội dung của cert, ví dụ issue cert nhập
domain abc.domain cde.domainhocvps script có thể cài được WildCard SSL không ạ,
thêm nữa là nếu em trỏ một domain khác vào subdomain thì domain mới này có thể nhận được ssl không ạ
cảm ơn anh
1. WildCard SSL chỉ là SSL thôi mà, hệ thống nào cũng cài được, không chỉ gì HocVPS Script bạn à.
2. Ý bạn là Park Domain kiểu demo.domain.com tương đương demodomain.com?
Thực ra, không xét câu hỏi thì SSL đăng kí cho những gí sẽ chỉ bảo vệ cái đó. Nếu SSL đăng kí cho
domainvà*.domain.comthì chỉ dành cho những site nó đăng kívâng, dạng Park Domain đấy anh ạ
vậy có thể đăng ký ssl cho domain demodomain.com được không anh
khi mà web chính đang chạy là domain.com
Bạn cứ đảm bảo trỏ đúng domain về IP thì nó cho đăng kí SSL thôi. Trên VPS bạn bao nhiêu site mà chả được, đâu gì site chính
Cấu hình Park Domain thì tách riêng 1 Nginx Conf riêng
Chào anh, em có 1 thắc mắc muốn hỏi chút ạ, em đang sử dụng Hocvps,
trên Hocvps em chỉ setup duy nhất 1 domain
em có làm 1 diễn đàn để rao vặt, trang tin của thành viên có thể trỏ domain khác vào để hiển thị
ví dụ: http://raovat.com/thanh-vien/thanh-hai/tin-dang.html
khi trỏ tên miền thì sẽ là: http://thanhhai.com/tin-dang.html
và cái này hoạt động bình thường
nhưng khi em setup thì https://raovat.com chạy okie, còn cái thanhhai.com thì không được ạ, anh có giải pháp nào không ạ,
chúc anh sức khỏe và cảm ơn anh nhiều
Bạn hỏi đúng topic nhé. Topic này bên Let’s Encrypt SSL. Và mình cũng chưa hiểu hệ thống bạn setup như thế nào để hiển thị cái thanhhai cho /thanhhai/ nên không tư vấn được rồi. Chắc bạn cần tự nghiên cứu rule Nginx để hiển thị và rewrite
Mình Renew báo như vậy ko biết ok chưa ạ.
/root/.local/share/letsencrypt/lib/python2.6/site-packages/cryptography/__init__.py:26: DeprecationWarning: Python 2.6 is no longer supported by the Python core team, please upgrade your Python. A future version of cryptography will drop support for Python 2.6
DeprecationWarning
Saving debug log to /var/log/letsencrypt/letsencrypt.log
——————————————————————————-
Processing /etc/letsencrypt/renewal/yeuhangngoai.vn.conf
——————————————————————————-
Cert not yet due for renewal
——————————————————————————-
Processing /etc/letsencrypt/renewal/yeuhangngoai.com.conf
——————————————————————————-
Cert not yet due for renewal
The following certs are not due for renewal yet:
/etc/letsencrypt/live/yeuhangngoai.vn/fullchain.pem (skipped)
/etc/letsencrypt/live/yeuhangngoai.com/fullchain.pem (skipped)
No renewals were attempted.
No hooks were run.
Cert not yet due for renewal. Không renew được. Hình như bạn vừa renew trước đó rồi mà. Mình check thì ngày 16/7 renewhttps://www.sslshopper.com/ssl-checker.html?hostname=yeuhangngoai.vn
Cert còn 30 ngày mới cho phép renew nhé
cám ơn bạn, vậy là lệnh đó chạy dc ko lỗi gì đúng ko bạn.
uhm bạn
bạn ơi, những comment facebook của web khi ở http thì qua https mất hết đúng ko bạn
Mình không rõ lắm về tích hợp comment như vậy, có thể do tính là thay đổi URL nên sẽ mất comment
chào admin mình đã cấu hình chuẩn rồi
lệnh nginx -t báo nhu vậy :
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Khi vào web thì thanh địa chỉ màu xanh 1 lúc thì chuyển sau màu trắng là bị lỗi gì vậy admin. Mình cảm ơn
mình đã sửa dc rồi,hiii
mình làm xong các bước trên thì bị lỗi file not found và site trắng, bạn giúp mình với
Bạn paste nội dung file nginx conf của domain bạn ra mình xem, paste qua https://pastebin.com/
Chào anh! Cho em hỏi 1 vấn đề về CloudFlare ạ:
– Như trogn bài viết, có phần đánh dấu đỏ anh viết: “Nếu đang dùng CloudFlare, bạn hãy tắt chức năng ẩn IP đi bằng cách click chuyển đám mây từ Vàng sang Xám nhé.”
=> Cho em hỏi, trong quá trình cài đặt thì tắt đám mây đi, rồi khi mình cài đặt xong thì bật đám mây đó ali5 được không ạ?
Không bạn nhé. Nếu bạn dùng song song thì phải cấu hình CF như cuối bài viết mình ghi
Đoạn này số port phải là 2313 chớ ko phải 2017 ^^
“Cấu hình SSL với port quản lý HocVPS Script Admin
Nếu bạn cài đặt SSL cho tên miền chính sử dụng HocVPS Script, cần thêm cấu hình SSL khi sử dụng port. Ví dụ khi cài đặt mình để port mặc định 2017.
Tìm block server { … } có dòng listen 2017;
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2017 ssl http2;
access_log off;
log_not_found off;
error_log off;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:2017$request_uri;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic “Restricted”;
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
…”
Well noted with thanks. Đã sửa nhé bạn 😀
cho mình hỏi là mình tạo cho nhiều domain đã thành công,
nhưng khi mình nhập ip:port thì nó lại nhảy sang domain sau cùng mà mình đã cài SSL.
giờ làm thế nào để nó nhảy về lại đúng domain hệ thống:port hoặc ip:port
Bạn cài SSL cho các domain không phải domain chính trong HocVPs thì không thêm phần cấu hình port nhé. Bạn kiểm tra lại các Nginx Conf của các domain, thấy thừa phần đó thì xóa đi
Ad xem hộ mình sao mình cài thành công rồi mà nó lại hiện như này nhỉ. http://i.imgur.com/RcHlUGW.png
Vào admin dashboard thì có ssl.
Site mình: https://chiasewp.com/
Mình tìm thấy rồi. Do cái ads của mình còn để http.
chỉnh như nào vậy bạn của mình nó cũng cứ bị như trong ảnh của bạn, không xuất hiện khóa màu xanh và secure website của mình đây: https://hoangvantan.com mà lạ là khi ở trong phần admin của trang với một số mục trên trang thì lại có khóa màu xanh??
Mixed Content: The page at 'https://xxx/' was loaded over HTTPS, but requested an insecure image 'http://ho.lazada.vn/aff_i?offer_id=2587&aff_id=147455&aff_sub=&aff_sub2=&aff_sub3=&aff_sub4=&aff_sub5='. This content should also be served over HTTPS.Mixed Content: The page at 'https://xxx/' was loaded over HTTPS, but requested an insecure image 'http://srv-live.lazada.co.th/cms/lazada_vn.png'. This content should also be served over HTTPS.
Bạn dùng plugin như trong bài hướng dẫn đó, hoặc chỉnh sửa trong code
Plugin nào vậy bạn?
Phần Lưu ý nhé bạn, plugin Really Simple SSL
Ok rồi bạn à, bỏ hết mấy cái ads liên quan đến thì hêt luôn, cảm ơn bạn.
Cho mình hỏi thêm, VPS của mình đang cài một trang đã cài chứng chỉ SSL giờ mình add thêm một site nữa thì phải cài SSL cho nó như nào vậy bạn, mình có làm theo hướng dẫn phần 1.1/ Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website. Nhưng cần làm thêm những gì để có thể thêm ssl được, cảm ơn bạn!
Khi đó bạn đã có chứng chỉ của site B. Thì bạn cấu hình Nginx Conf của site B để nó lên SSL sử dụng chứng chỉ đó
Ok, cảm ơn bạn, mình đã cấu hinh file config lại và đã activate được ssl rồi 🙂
Bạn ơi cho mình hỏi mình cài đặt ssl trên vps cho 1 website giờ mình add thêm trang web mới vào vps đó mà cài ssl cho trang web thêm vào như trong hướng dẫn trên mà ko được vậy, mình không thấy báo lỗi gì, thì là do nguyên nhân gì vậy, và làm thế nào để kiểm tra trang web thêm vào đó đã được kích hoạt ssl chưa? mình có cái cái Really Simple SSL để kích hoạt ssl mà thấy báo chứ có ssl. cảm ơn bạn!
Trong vps của mình thì mình cài ssl đầu tiền cho website này: https://hoangvantan.com/
giờ mình add thêm website này trong vps: tashinvietnam.com giờ phải làm như nào vậy bạn?
Bạn thực hiện bước 1.1 và 2. nhé
Ad thử tham khảo cách này mà không cần restart nginx. Ổn ko ạ
https://medium.com/@doanhtu/renew-lets-encrypt-khi-%C4%91ang-d%C3%B9ng-nginx-62ec5693fadc
Nếu với cách này thì mình dùng crontab thế này đúng chưa ạ:
30 2 * * * letsencrypt –nginx renew >> /var/log/le-renew.log
Cảm ơn bạn mình thử rồi, thấy nó cài thêm nhiều service khác quá. Ngoài ra lệnh chạy bị lỗi @@
Thanks bác Luân 🙂
Nghiên cứu sau 🙂
Mình cài đặt xong ok rồi, có ổ khóa xanh rồi, nhưng web bị lỗi ko kết nôí được data, nó trắng trang làm sao giơ nhỉ
Có thông báo gì không bạn?
https://funtees.us/ đây là demo mình cài nè, nhờ bạn xem qua giúp mình với File not found.
Site cấu hình SSL OK. Còn
File not found.là bạn đang show 1 root không có nội dung gì. Bạn xem trong thư mục web có nội dung không/home/funtees.us/public_htmlVà cho mình nội dung file Nginx Conf của bạn, paste qua https://pastebin.com/
Cảm ơn bạn nhiều. đây là nội dung config của mình: https://pastebin.com/ydpeUeHx
trong thư muc /home/www.funtees.us/public_html vẫn có nội dung bạn à, có code wp của site mình vẫn bình thường. Nhờ bạn xem giúp mình nhé, mình cảm ơn.
OK rồi, mình tìm ra vấn đề rồi, xin cảm ơn bạn Luân Trần và Việt Phương nhiều nhé, cảm ơn.
Cài xong mình bị lỗi 502 Bad Gateway file log như bên dưới, bạn xem lỗi gì giúp mình với, có cách nào khắc phục được không? cảm ơn bạn.
connection 6
2017/07/07 16:39:29 [alert] 5435#5435: *15 open socket #91 left in connection 7
2017/07/07 16:39:29 [alert] 5435#5435: *16 open socket #92 left in connection 8
2017/07/07 16:39:29 [alert] 5435#5435: *17 open socket #93 left in connection 9
2017/07/07 16:39:29 [alert] 5435#5435: aborting
Log này không ra vấn đề bạn à. Bạn xem log error của nginx hoặc php-fpm ý
[12-Jun-2017 18:49:30] NOTICE: fpm is running, pid 15886
[12-Jun-2017 18:49:30] NOTICE: ready to handle connections
[12-Jun-2017 18:49:30] NOTICE: systemd monitor interval set to 10000ms
[12-Jun-2017 18:49:32] NOTICE: Terminating …
[12-Jun-2017 18:49:32] NOTICE: exiting, bye-bye!
Bạn xem giúp mình nó là lỗi gì với
Bạn gửi VPs qua support@hocvps.com mình xem cho chứ mấy dòng kia cũng nói lên cái gì đâu bạn
Mình sent info qua mail rồi, bạn xem giúp mình với nhé, cảm ơn bạn.
Done. Các bạn chú ý không sửa domain chính cài đặt HocVPS Script nhé.
-bash: crontab:: command not found laf bij sao vaayj ad
Bạn check crontab
which crontab. Không có thì cài đặtyum install crontabsLỗi em ntn thì phải làm sao ad?
“Certbot has problem setting up the virtual environment.
Based on your pip output, the problem can likely be fixed by
increasing the available memory”
[root@vultr letsencrypt]# free -m
total used free shared buff/cache available
Mem: 740 259 276 108 204 260
Swap: 0 0 0
Thiếu RAM để khởi tạo môi trường certbot
Ram 740MB mà thiếu ư, mình tầm 512 vẫn issue được cert bình thường. Bạn thử tạo swap rồi issue lại cert nhé
Cám ơn anh!
Lỗi ntn nữa sửa sao anh?
——————————————————————————-
Processing /etc/letsencrypt/renewal/svietland.com.conf
——————————————————————————-
expected /etc/letsencrypt/live/svietland.com/cert.pem to be a symlink
Renewal configuration file /etc/letsencrypt/renewal/svietland.com.conf is broken. Skipping.
No renewals were attempted.
Additionally, the following renewal configuration files were invalid:
/etc/letsencrypt/renewal/svietland.com.conf (parsefail)
0 renew failure(s), 1 parse failure(s)
Lỗi symlink bạn fix theo hướng dẫn này nhé.
https://github.com/certbot/certbot/issues/2550#issuecomment-197417732
Bây giờ sửa không được, còn cách nào remove cái cũ, làm lại cái mới từ bước nào đó không anh?
Bạn xóa toàn bộ cert liên quan đến domain tại 3 thư mục trong /etc/letencrypt là archive, live, renewal nhé
Mình làm được rồi rm hết folder /opt/* luôn, Cảm ơn Việt Phương nhé!
Thế bạn xóa luôn let’s encrypt rồi còn gì 😀 Cách fix mình chỉ là để đảm bảo cert site khác vẫn tồn tại, chỉ xóa cert site lỗi
Em không gia hạn tự động được. Gia hạn thủ công gặp lỗi này là sao a nhỉ.
——————————————————————————-
Processing /etc/letsencrypt/renewal/domain.com.conf
——————————————————————————-
expected /etc/letsencrypt/live/domain.com/cert.pem to be a symlink
Renewal configuration file /etc/letsencrypt/renewal/domain.com.conf is broken. Skipping.
à e đã khắc phục được lỗi này. làm theo hướng dẫn này a https://github.com/certbot/certbot/issues/2550#issuecomment-197417732
OK bạn. Thank nhé. Đổi tên toàn bộ cert hiện tại và tạo lại symlink từ /archive
nginx: [emerg] a duplicate default server for 0.0.0.0:80 in /etc/nginx/conf.d/vps.seowpress.com.conf:9
nginx: configuration file /etc/nginx/nginx.conf test failed
Lỗi này lỗi gì bạn. Minh mới add dòng:
server {
listen 9999 ssl http2;
access_log off;
log_not_found off;
error_log /home/vps.seowpress.com/logs/nginx_error.log;
root /home/vps.seowpress.com/private_html;
index index.php index.html index.htm;
server_name vps.seowpress.com;
rror_page 497 https://$server_name:9999$request_uri;
# SSL
ssl_certificate /etc/letsencrypt/live/vps.seowpress.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vps.seowpress.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic “Restricted”;
auth_basic_user_file /home/vps.seowpress.com/private_html/hocvps/.htpasswd;
Là bị lỗi rồi
nginx: [emerg] a duplicate default server for 0.0.0.0:80 in /etc/nginx/conf.d/vps.seowpress.com.conf:9nginx: configuration file /etc/nginx/nginx.conf test failed
Lỗi này lỗi gì bạn. Minh mới add dòng:
Trong cấu hình Nginx có 2 đoạn default server lặp nhau. Cụ thể dòng 9 của cấu hình Nginx có defaul_server
Nếu bạn không hiểu được lặp với chỗ nào thì bạn xóa default_server đi là ok
nginx: [warn] conflicting server name “vps.seowpress.com” on 0.0.0.0:80, ignored
nginx: [warn] conflicting server name “www.vps.seowpress.com” on 0.0.0.0:80, ignored
nginx: [warn] conflicting server name “vps.seowpress.com” on 0.0.0.0:9999, ignored
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
không vào được cổng 9999 bị lỗi gì thế bạn Phương
Bạn cấu hình lặp rồi. Có nhiều hơn 1 block cấu hình vps.seowpress.com:80, http://www.vps.seowpress.com:80, vps.seowpress.com:9999
Có thể trong thư mục
conf.dbạn đã có 2 file giống hệt nhau cấu hình như thế nên bị conflict.Còn không vào được cổng 9999 vì bạn đã cấu hình sai phần Nginx để đăng nhập vào port đó
Reset lại cho chắc :))
nginx: [emerg] “server” directive is not allowed here in /etc/nginx/conf.d/vps.seowpress.com.conf:96
nginx: configuration file /etc/nginx/nginx.conf test failed
Giờ nó ra lỗi này. Huuuuu
Tiếp dòng 96, không được có
serverNó báo sao thì bạn sửa đó thôi, có gì khó đâu nhỉ+++++++++++++++++++++++++++++++++++++++
Bạn tạo ssl file này giúp mình với việt Phương
Bạn tự làm sau còn biết cách làm nhé
https://www.digitalocean.com/community/tutorials/how-to-install-wordpress-with-nginx-on-ubuntu-14-04 em làm theo hướng dẫn này ạ.
nginx: [emerg] a duplicate default server for 0.0.0.0:80 in /etc/nginx/conf.d/vps.seowpress.com.conf:102
nginx: configuration file /etc/nginx/nginx.conf test failed
xử lý sao đây mấy bạn ơi
Dòng 102 của
/etc/nginx/conf.d/vps.seowpress.com.confbạn códefault_serverTrong khi ở file conf của domain khác hoặc trong chính file đó bạn đã khai báo default_server rồi
Bạn xóa đi là đc
IMPORTANT NOTES:
– The following errors were reported by the server:
Domain: linhnga.shop
Type: connection
Detail: DNS problem: NXDOMAIN looking up A for linhnga.shop
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A record(s) for that domain
contain(s) the right IP address. Additionally, please check that
your computer has a publicly routable IP address and that no
firewalls are preventing the server from communicating with the
client. If you’re using the webroot plugin, you should also verify
that you are serving files from the webroot path you provided.
– Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
Anh ơi lỗi này của em là lỗi gì ạ. Giúp em fix với ạ
Domain chưa trỏ về IP VPS nhé. Của cả bản ghi domain và bản ghi www
Anh ơi giúp em cái này ạ. Sau khi em cài wordpress xong thì nó bị lỗi ntn mà không hiện cài đặt wordpress ạ. Anh fix giúp em với ạ.
403 Forbidden
nginx/1.4.6 (Ubuntu)
Bạn kiểm tra lại webserver Nginx và log của nginx xem. Mà bạn cài WP như thế nào trên server Ubuntu
https://www.digitalocean.com/community/tutorials/how-to-install-wordpress-with-nginx-on-ubuntu-14-04 em làm theo hướng dẫn này ạ.
Bạn cài Nginx chưa? In this guide, we will go over how to install WordPress on an Ubuntu 14.04 server. For the web server component, we will use nginx, a powerful and efficient web server that has seen wide adoption due to its performance capabilities.
em cài nginx, mysql, lemp rồi ạ. Em ping linhnga.shop cũng đc rồi ạ.