Nếu server của bạn đang dùng HocVPS Script, hãy làm theo từng bước hướng dẫn này để cài đặt chứng chỉ SSL Let’s Encrypt miễn phí và được tự động gia hạn.

Let’s Encrypt là một nhà cung cấp chứng chỉ số SSL (Certificate Authority) hoàn toàn miễn phí, được nhiều cá nhân và tổ chức tin dùng và đặc biệt không giới hạn.
Trong bài viết này, mình sẽ hướng dẫn các bạn từng bước cài đặt chứng chỉ Let’s Encrypt trên server cài HocVPS Script (LEMP Server, CentOS 6 và 7). Nếu dùng shared hosting như Hawk Host hoặc StableHost, DreamHost, SiteGround thì mọi chuyện còn đơn giản hơn nhiều vì Let’s Encrypt đã được tích hợp sẵn trong cPanel, chỉ cần vài click là cài đặt thành công. Mời bạn tham khảo hướng dẫn cài đặt Let’s Encrypt trong cPanel.
Let’s Encrypt là chứng chỉ SSL loại Domain Validation tức là sau khi cài bạn sẽ có thanh ổ khoá màu xanh trên trình duyệt. Ngoài Let’s Encrypt còn có PositiveSSL của Comodo và Standard SSL DV của GoDaddy. cũng được rất nhiều người sử dụng.
Nếu cài xong mà thanh địa chỉ chưa hiện HTTPS màu xanh, hãy tham khảo bài Hướng dẫn cài đặt SSL “xanh hoàn hảo”
Nếu không nắm vững kiến thức kỹ thuật, hãy liên hệ sử dụng Dịch vụ Cài đặt SSL từ Học VPS.

Nội dung bài viết
1/ Cài đặt chứng chỉ Let’s Encrypt
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
3/ Cập nhật cấu hình trong Google Search Console và Analytics
4/ Tự động gia hạn Let’s Encrypt
1/ Cài đặt chứng chỉ Let’s Encrypt
1.1/ Cài đặt certbot
yum -y install certbot
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
Để phát hành chứng chỉ SSL Let’s Encrypt cho domain có rất nhiều cách, mình sẽ sử dụng option --standalone
# Stop Nginx service nginx stop # Issue SSL Let's Encrypt certbot certonly --standalone
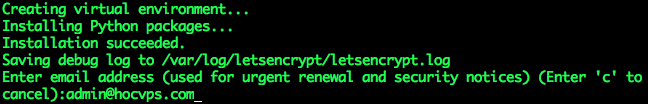
Chờ một lúc để Let’s Encrypt cài đặt những công cụ cần thiết. Sau đó bạn hãy nhập địa chỉ email, rồi nhấn phím Enter.
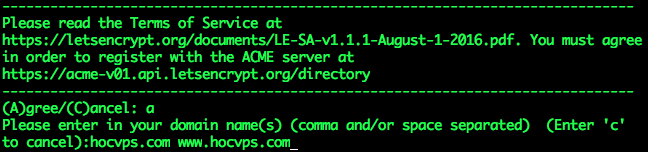
Chấp nhận quy định bằng cách nhập a, rồi nhấn tiếp Enter.
Tiếp theo bạn nhập tên miền sẽ sử dụng chứng chỉ SSL, rồi nhấn Enter. Bước này bạn chỉ nhập phiên bản non-www và www của 1 domain hoặc subdomain. Khi muốn thêm tên miền/subdomain khác bạn hãy xem hướng dẫn bên dưới.
Nếu không gặp vấn đề gì bạn sẽ gặp thông báo như bên dưới:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/hocvps.com/fullchain.pem. Your cert will expire on 2016-08-23. To obtain a new version of the certificate in the future, simply run Certbot again. - If you lose your account credentials, you can recover through e-mails sent to admin@hocvps.com. - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Lưu ý các thông tin mình bôi đỏ:
- /etc/letsencrypt/live/hocvps.com/: thư mục chứa các file chứng chỉ
- 2016-08-23: ngày hết hạn của chứng chỉ (90 ngày từ ngày cài)
Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website
Nếu cần bổ sung thêm domain/subdomain muốn cài đặt Let’s Encrypt, bạn chỉ cần chạy lại lệnh bên dưới rồi nhập domain vào:
# Stop Nginx service nginx stop # Install Let's Encrypt certbot certonly --standalone
Lúc này domain mới sẽ có thêm một thư mục riêng chứa file chứng chỉ cần thiết.
2/ Cấu hình Nginx
Sau khi có các file chứng chỉ, chúng ta sẽ chỉnh lại file cấu hình Nginx. Ví dụ tên miền của mình là hocvps.com thì file cấu hình sẽ có đường dẫn là /etc/nginx/conf.d/hocvps.com.conf
Khi làm bạn nhớ thay tương ứng hocvps.com bằng domain của bạn nhé.
Lưu ý: Chỉ cấu hình Nginx khi bạn đã phát hành thành công chứng chỉ SSL.
Tạo file DH parameters 2048 bit (tạo một lần duy nhất trên VPS)
mkdir /etc/nginx/ssl/ openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem
Chỉnh sửa cấu hình domain bằng Nano Editor
nano /etc/nginx/conf.d/hocvps.com.conf
Cấu hình SSL xử lý các request
Trong block server { ... } thứ 2 điều chỉnh như sau:
+ Chuyển listen 80 default_server; thành listen 443 ssl default_server;
+ Sau dòng server_name hocvps.com; thêm đoạn cấu hình SSL:
# SSL ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; # Improve HTTPS performance with session resumption ssl_session_cache shared:SSL:50m; ssl_session_timeout 1d; # DH parameters ssl_dhparam /etc/nginx/ssl/dhparam.pem; # Enable HSTS add_header Strict-Transport-Security "max-age=31536000" always;
Redirect toàn bộ www http sang https
Trong block server { ... } ở phía trên cùng:
+ Chuyển server_name www.hocvps.com; thành server_name hocvps.com www.hocvps.com;
+ Chuyển rewrite ^(.*) http://hocvps.com$1 permanent; thành rewrite ^(.*) https://hocvps.com$1 permanent;
Kết quả được như sau:
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://hocvps.com và http://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Redirect toàn bộ www https sang https
Thêm mới block server { ... } ở trên cùng
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Cấu hình SSL với port quản lý HocVPS Script Admin
Lưu ý:
- Chỉ thiết lập đối với domain chính cài HocVPS – Domain phụ KHÔNG thiết lập.
- Đây chỉ là bước tùy chọn, nếu bạn sử dụng Cloudflare và kích hoạt đám mây màu vàng ẩn IP thì không làm bước này mà sử dụng link
http://IP:portđể vào khu vực quản trị HocVPS Script Admin.
Ví dụ khi cài đặt mình để port mặc định 2018 thì sẽ tìm block cuối cùng server { ... } trong file cấu hình domain .conf có dòng listen 2018;
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log off;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
...
Lúc này truy cập HocVPS Script Admin qua https://domain.com:2018
File cấu hình Nginx cuối cùng sẽ tương tự như sau:
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 443 ssl default_server;
# access_log off;
access_log /home/hocvps.com/logs/access.log;
# error_log off;
error_log /home/hocvps.com/logs/error.log;
root /home/hocvps.com/public_html;
index index.php index.html index.htm;
server_name hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Custom configuration
include /home/hocvps.com/public_html/*.conf;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
}
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location /php_status {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
allow 127.0.0.1;
deny all;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
}
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log /home/hocvps.com/logs/nginx_error.log;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/private_html$fastcgi_script_name;
}
location ~ /\. {
deny all;
}
}
_ Cấu hình SSL cho domain không phải domain chính trong HocVPS Script:
- Không thiết lập HocVPS Admin Port
- Bỏ tham số
default_serverbên cạnhlisten 443
_ Để kết hợp sử dụng CDN Cloudflare (biểu tượng đám mây vàng):
- Thiết lập Full (strict) trong menu Crypto SSL tại trang quản lý Cloudflare.
- Không cấu hình SSL phần Admin HocVPS. Khi đó, truy cập HocVPS Admin bằng
ip:port - Không thể gia hạn tự động SSL Let’s Encrypt. Gia hạn thủ công 3 tháng 1 lần.
_ Cấu hình HTTP/2 tham khảo Kích hoạt HTTP/2 với Nginx.
_ Tham khảo thêm Tối ưu HTTPS trên Nginx.
Kiểm tra lại cấu hình Nginx
nginx -t
Phản hồi như sau là ok:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Khởi động lại Nginx
service nginx restart
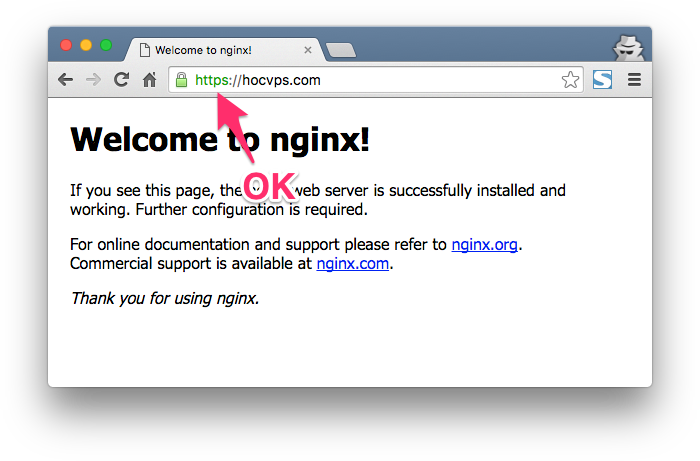
Giờ truy cập vào domain để tận hưởng thành quả thôi.
Lưu ý:
- Bạn phải chuyển toàn bộ link image, js, css từ http:// sang https:// thì mới có biểu tượng màu xanh như demo. Xem thêm hướng dẫn.
- Nếu bạn dùng WordPress, hãy cài đặt plugin Really Simple SSL để tự động redirect http sang https và chuyển toàn bộ link .css, .js sang https. Thanh địa chỉ lúc này sẽ có màu xanh.
- Nếu không muốn dùng plugin tự động Really Simple SSL, bạn hãy tham khảo thêm Hướng dẫn cài đặt Let’s Encrypt trong cPanel để biết cách thao tác thủ công.
3/ Cập nhật cấu hình trong Google Search Console và Analytics
Phần này bắt buộc phải làm để không làm ảnh hưởng đến thứ hạng từ khóa trên Google của website, mình đã có hướng dẫn chi tiết từng bước trên Canh Me, mời bạn tham khảo tại link này.
4/ Tự động gia hạn Let’s Encrypt
Chứng chỉ Let’s Encrypt chỉ sử dụng được trong vòng 90 ngày và bạn cần phải chạy lại dòng lệnh bên dưới để gia hạn.
certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start"
Tuy nhiên, mình sẽ hướng dẫn các bạn cấu hình để tự động gia hạn chứng chỉ này với crontab, như vậy chúng ta sẽ sử dụng SSL miễn phí trọn đời mà không cần phải lo về việc gia hạn nữa.
Mở file cấu hình crontab:
# EDITOR=nano crontab -e
Copy và paste đoạn code bên dưới vào cửa sổ terminal:
30 2 * * * /usr/bin/certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start" >> /var/log/le-renew.log
Nhấn Ctrl+O, Enter để lưu và Ctrl+X để thoát. Bạn nhận được thông báo sau là thành công
crontab: installing new crontab
crontab trên sẽ tự động chạy lệnh gia hạn Let’s Encrypt vào lúc 2h30 hàng ngày và kiểm tra xem đã hết hạn chưa và tiến hành gia hạn. Trước khi gia hạn sẽ stop Nginx, sau đó sẽ start lại ngay lập tức. Như vậy, gần như không ảnh hưởng gì cả đến website.
Vậy là xong, bạn có thể yên tâm sử dụng Let’s Encrypt rồi đấy.
Lưu ý: Nếu chứng chỉ không tự động gia hạn, kiểm tra theo mục 6.Một số vấn đề gặp phải
5/ Xóa chứng chỉ Let’s Encrypt
Khi bạn không sử dụng Let’s Encrypt nữa, chuyển qua sử dụng của nhà cung cấp khác và muốn xóa chứng chỉ Let’s Encrypt đã cài, hãy sử dụng lệnh bên dưới:
# Remove Let's Encrypt certbot delete
Tiếp theo nhập số thứ tự chứng chỉ tương ứng với tên miền bạn muốn xóa, nhấn Enter là mọi thứ sẽ được dọn dẹp sạch sẽ.
6/ Một số vấn đề gặp phải
Đến ngày hết hạn mà chứng chỉ Let’s Encrypt không tự động gia hạn, mặc dù crontab vẫn chạy, kiểm tra log không thấy thông tin gì đặc biệt? Chạy lệnh gia hạn thủ công thì lại được. Theo kinh nghiệm của mình thì vấn đề ở mã nguồn Let’s Encrypt hoặc PATH service
Đối với vấn đề mã nguồn, chỉ cần clone lại bộ code của Let’s Encrypt là sẽ giải quyết được vấn đề.
# cd /opt/letsencrypt && git pull
Nếu gặp thông báo lỗi thì sử dụng lệnh này: # cd /opt/letsencrypt && git reset --hard && git pull
Đối với vấn đề PATH service, các bạn chú ý những dấu hiệu sau:
Kiểm tra nội dung /var/spool/mail/root thấy:
Failed to find executable /usr/sbin/service in PATH:/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin Unable to find pre-hook command /usr/sbin/service in the PATH. (PATH is /usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin)
Kiểm tra nội dung /var/log/cron thấy cronjob vẫn chạy hàng ngày. Kiểm tra nội dung /var/log/le-renew.log và bên trong /var/log/letencrypt không thấy gì khả nghi.
– Nguyên nhân: service không nằm trong PATH, vấn đề này gặp ở 1 số VPS.
# whereis service service: /sbin/service /usr/share/man/man8/service.8.gz
# echo $PATH /usr/bin:/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin
Có thể thấy, lệnh service nằm trong /sbin/service, không thuộc biến môi trường PATH. Crontab chỉ tìm /usr/sbin/service và không thấy.
– Giải pháp::
Bạn cần sử dụng đường dẫn cụ thể để chạy lệnh service trong crontab. Vị trí sẽ tùy thuộc vào từng hệ thống, kiểm tra bằng # whereis service.
Ví dụ, khi là /sbin/service thì câu lệnh chèn vào crontab sẽ như sau:
30 2 * * * certbot renew --pre-hook "/sbin/service nginx stop" --post-hook "/sbin/service nginx start" >> /var/log/le-renew.log
– Dấu hiệu: Đến ngày hết hạn thì không thể renew, với thông báo:
Renewal configuration file /etc/letsencrypt/renewal/hocvps.com.conf produced an unexpected error: [('PEM routines', 'PEM_read_bio', 'no start line')]. Skipping.
No renewals were attempted.
Hoặc expected /etc/letsencrypt/live/hocvps.com/cert.pem to be a symlink
– Nguyên nhân: Bộ chứng chỉ bị corrupt khiến Let’s Encrypt không thể đọc và renew.
Kiểm tra nội dung cert và private key:
# openssl x509 -noout -text -in /etc/letsencrypt/live/hocvps.com/cert.pem unable to load certificate 3077703404:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: TRUSTED CERTIFICATE # openssl rsa -noout -text -in /etc/letsencrypt/live/hocvps.com/privkey.pem -check unable to load Private Key 3078170348:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: ANY PRIVATE KEY
Kiểm tra MD5 của cert và key (trùng nhau là ok):
# openssl x509 -noout -modulus -in fullchain.pem | openssl md5 # openssl rsa -noout -modulus -in privkey.pem | openssl md5
Kiểm tra danh sách cert trong VPS
# certbot certificates
Found the following certs:
Certificate Name: hocvps.com
Domains: hocvps.com www.hocvps.com
Expiry Date: 2018-05-27 09:15:09+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/hocvps.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/hocvps.com/privkey.pem
-------------------------------------------------------------------------------
– Giải pháp: xóa hoàn toàn cert cũ rồi issue lại cert mới (như mục 1.)
# cd /opt/letsencrypt # ./certbot delete --cert-name hocvps.com Saving debug log to /var/log/letsencrypt/letsencrypt.log ------------------------------------------------------------------------------- Deleted all files relating to certificate hocvps.com. -------------------------------------------------------------------------------
– Nguyên nhân & Dấu hiệu:
VPS không thể kết nối ra ngoài qua giao thức HTTPS, khi đó cũng không thể issue/renew các chứng chỉ SSL. Ví dụ không thể truy cập qua HTTPS
# curl https://google.com
curl: (77) Problem with the SSL CA cert (path? access rights?)
#curl https://github.com/letsencrypt/letsencrypt
curl: (35) SSL connect error
– Giải pháp:
Đối với lỗi (77): cài đặt lại chứng chỉ trong VPS:
Bước 1: Di chuyển/Đổi tên chứng chỉ cũ
- CentOS6 chứng chỉ lưu tại
/etc/ssl/certs/ca-bundle.crt - CentOS7 chứng chỉ lưu tại
/etc/pki/ca-trust/extracted/pem/tls-ca-bundle.pem
Bước 2: Cài đặt lại chứng chỉ. Khi đó, bạn có thể curl HTTPS và issue/renew chứng chỉ bình thường.
# yum reinstall -y ca-certificates
– Đối với lỗi (35) – Cập nhật NSS
# yum update nss -y
Chúc bạn thành công.



e cài vào site mà chạy toàn bị warning trình duyệt ko vào đc web khi vào đc thì thanh bị báo vàng, e đã check hết các file rồi đều có https, thạm chí chạy 1 file html cũng bị warning mà ko hiện xanh đc,
giờ e muốn gỡ mà tìm mọi cách chưa đc, add chỉ giúp e cách xóa ssl này với
e cảm ơn add
Bạn chỉ cần để lại file cấu hình Nginx trước khi cài SSL là được. Nếu bạn không lưu thì bạn xóa các block 443, chuyển block 80 như cũ (khá khó nếu bạn k biết cấu trúc các block)
Site bạn là gì mình check HTTPS cho
add tuyệt vời quá :), add cho e xin email để e send info bác check giúp e đc ko ạ
e cài sang gói vps khác mà site vào vẫn bị báo warning , ko chạy ngay đc, và https vẫn bị gạch đỏ ạ, vps mới e cài e ko cài ssl cho site này
Mail: support@hocvps.com bạn nhé. Site ở VPS mới mà vẫn SSL tức bạn đã dùng plugin WP nào đó để ép site đi HTTPS hoặc cookie trình duyệt bạn vẫn lưu
đã thử xóa vps 2 lần rồi vẫn không được a
Command “/root/.local/share/letsencrypt/bin/python2.7 -u -c “import setuptools, tokenize;__file__=’/tmp/pip-build-Uy2SLr/cryptography/setup.py’;exec(compile(getattr(tokenize, ‘open’, open)(__file__).read().replace(‘\r\n’, ‘\n’), __file__, ‘exec’))” install –record /tmp/pip-QxYNOb-record/install-record.txt –single-version-externally-managed –compile –install-headers /root/.local/share/letsencrypt/include/site/python2.7/cryptography” failed with error code 1 in /tmp/pip-build-Uy2SLr/cryptography
You are using pip version 8.0.3, however version 9.0.1 is available.
You should consider upgrading via the ‘pip install –upgrade pip’ command.
=====================================================
Certbot has problem setting up the virtual environment.
Based on your pip output, the problem can likely be fixed by
increasing the available memory.
Consult https://certbot.eff.org/docs/install.html#problems-with-python-virtual-environment
for possible solutions.
You may also find some support resources at https://certbot.eff.org/support/ .
install voi hocvps
VPS bạn RAM bn ? bạn thử fix theo hướng dẫn xem
# pip install –upgrade pipvps ram mình 512 MB , vps mình ở vultr CentOS 7 x64
Bạn chạy CentOS 6 thì tốt hơn, hoặc nâng cấp cấu hình. Theo thông báo lỗi thì RAM quá thấp để khởi tạo môi trường Python 2.7 nhằm tạo cert. Bình thường install trên CentOS 6 thì chỉ cần khởi tạo Python 2.6 vẫn chạy bình thường.
Hoặc fix như trong kết quả hướng dẫn đó bạn.
Cho em hỏi ngu chút là có cách nào để copy luôn các đoạn code trên vào sửa sổ lệnh không ạ. Từ trước đến giờ em toàn gõ tay ạ.
Zoc paste là Ctrl V. Bitvise paste là chuột phải. Bạn dùng trình kết nối SSH nào?
Em dùng luôn cái console của Vultr anh ơi 🙁
Em cảm ơn. Em tìm hướng dẫn Zoc paste và đã cài được rồi. Thanks a.
Bạn nên dùng các trình kết nối SSH như Zoc hay Bitvise nhé. Tiện cho chỉnh sửa các file lớn, như bash script hay conf file
Của em khi test nginx bị lỗi này khắc phục thế nào ạ?
nginx: [emerg] SSL_CTX_load_verify_locations(“/etc/letsencrypt/live/hocvps.com/fullchain.pem”) failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen(‘/etc/letsencrypt/live/hocvps.com/fullchain.pem’,’r’) error:2006D080:BIO routines:BIO_new_file:no such file error:0B084002:x509 certificate routines:X509_load_cert_crl_file:system lib)
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn phải thay
.../hocvps.com/...thành đường dẫn đúng chứng chỉ của bạn.Trong ví dụ là chứng chỉ của hocvps.comSr a. Ok rồi ạ. Em sót 1 chỗ chưa sửa domain
không mình tạo bằng menu của VPSSIM và sử dụng chức năng auto gia hạn nhưng đến hôm nay hết hạn vẫn hết hạn, và không truy cập được vào website, mình truy cập lại menu để renew và dùng các chức năng thì thông báo chưa trỏ domain tới VPS, nhưng menu vẫn sử dụng dc cho các tên miền khác
mình cài đặt chức năng tự động gia hạn nhưng nó không gia hạn dc, qua 90 bị hết hạn, website không truy cập được nữa, có cách nào khắc phục không mọi người 🙁
Bạn giờ gia hạn thủ công luôn đi. Xong chỉnh lại crontab gia hạn tự động. Hiện crontab bạn để ntn?
mình để theo hướng dẫn ở trên, mình dùng VPSSIM có thực hiện như các bước trên được không bạn, hay phải cài lại hocvps script
Bạn tạo theo bài hướng dẫn này thì làm đc renew theo bài hướng dẫn này nhé. Còn nếu tạo cert bằng menu của VPSSIM thì renew cũng bằng menu của VPSSIM luôn
mình dùng chức năng renew của vpssim thì thông báo bạn chưa trỏ domain tới IP VPS, mặc dù mà đã trỏ tới rồi, không biết khắc phục sao 🙁
Bạn tạo cert bằng menu của VPSSIM thì mới dùng chức năng renew của VPSSIM chứ. Còn nếu tạo cert bằng hướng dẫn trong bài viết này thì renew như mình ghi đó
không mình tạo bằng menu của VPSSIM và sử dụng chức năng auto gia hạn nhưng đến hôm nay hết hạn vẫn hết hạn, và không truy cập được vào website, mình truy cập lại menu để renew và dùng các chức năng thì thông báo chưa trỏ domain tới VPS, nhưng menu vẫn sử dụng dc cho các tên miền khác
Bạn có dùng cloudfare không? Bạn ngắt đám mấy ở Cloufare chưa. Bạn thử tắt webservice (Nginx) rồi chạy lại lệnh renew của VPSSIM xem đc không
mình không dùng cloudfare, tên miền của 1and1, mình nghĩ chức năng đó vẫn ok tại vì mình cấu hình tên miền khác vẫn được, chỉ mỗi tên miền hết hạn là không dùng được.
Chức năng tạo cert khác renew cert mà bạn. Bên VPSSIM hình như gia hạn thủ công là
/root/.acme.sh/acme.sh --renew --domain website_của_bạn -f. Còn đâu mình nghĩ bạn nên kiểm tra lại cấu hình Nginx của domain đó và cấu hình DNS trỏ về VPS chưa.Còn không thể thì bạn cài SSL thủ công xem
Thank bạn nhiều, mình đã gia hạn thủ công dc rồi, nhưng chứng chỉ của mình không hiện màu xanh mà màu đen :), kế nối của bạn đến website này không đủ an toàn, website mình: https://tinbinhdinh.info/
Bạn gia hạn thủ công bằng lệnh acme.sh dưới mình note à? Bạn chạy lại Really Simple SSL nhé, do website của bạn còn link chưa HTTPS
Cụ thể là http://tinbinhdinh.info/wp-content/uploads/2016/12/ICON.png
đúng rồi bạn, mình dùng lệnh đó ok, để mình cái plugin Really Simple SSL, trước giờ chưa chạy
Admin ơi,
Trường hợp của mình là cài 1 cái VPS lấy domain mà nó chưa trỏ vào vps.
khi thêm thì mình lại chạy với domain đó nên nó báo lỗi!
bây giờ chạy nginx -t thì nó báo failed
Mình muốn hủy cái ssl cho domain đó để nginx không lỗi nữa thì làm thế nào?
VPS này đang chạy mấy website mà ko khởi động được nginx thì lo quá!
Nếu bạn muốn tạm thời ngắt domain đó thì move hoặc sửa tên file Nginx conf của domain đó, để Nginx không đọc file ý nữa là ok.
nginx -tbáo lỗi gì bạnNó báo thế này Ad ơi.
http://imgur.com/tn4uwyi
Theo thông báo thì file chứng chỉ tạo không khớp với domain khai báo trong Nginx conf. Ngoài ra, file nginx conf .com1?
Bạn ơi, đó là do mình sao lưu lại file đã sửa đổi nội dung và file chưa sửa đổi nội dung.
Mình đã đổi tên file mà nginx vẫn báo lỗi như vậy bạn ạ. đổi tên file sang cái khác nó báo cái đó. giống như com1.conf ấy bạn
Mình cấu hình theo đúng hướng dẫn nhưng khi vào hocvps admin thì bị 403 Forbidden.
Mình cần lưu ý gì ko nhỉ?
Lỗi 403 chỉ có tác dụng với user chứ ở góc độ hệ thống xem lỗi ý mình không phán đoán được. Bạn cho mình file Nginx conf phần cấu hình port HocVPS, đồng thời các service bạn vẫn hoạt động tốt chứ (nginx, mysql, php-fpm)?
Có thể phần auth bạn đã sửa cả
hocvps/.htpasswd;?Cảm ơn bạn.
Đúng là mình chỉnh cả dòng đó 🙁 nên mới bị lỗi!
Xin cảm ơn anh Luân và anh Phương. Mình đã cài thành công rồi ^_^
Chào MOD, em làm đến bước Cấu hình SSL xử lý các request, khi em dùng lệnh nano /etc/nginx/conf.d/hocvps.com.conf để mở thì thấy trống trơn, không có gì cả, nên em không thể thao tác các bước tiếp theo, MOD có thể hỗ trợ em không ạ ? Ảnh đây ạ http://sv1.upsieutoc.com/2017/03/14/Capture42f70.png
Bạn kiểm tra có điền đúng domain của mình không? Nếu sai thì lệnh nano sẽ là tạo file mới chứ k phải sửa file đã có
dạ đúng anh ơi, em đã thử lại với thư mục dạng /etc/nginx/conf.d/www.hocvps.com.conf , và làm theo hướng dẫn, tuy nhiên đến bước kiểm tra lại nghinx thì có thêm thông báo dạng nginx: [warn] conflicting server name “www.hocvps.com” on 0.0.0.0:443, ignored, và bh em không thể truy cập vào website đc nữa, từ chối kết nối luôn anh
Bạn cài cùng 2 cái servername abc nhận port 443 thì sẽ bị conflict. Bạn kiềm tra lại các Nginx là thấy. Nếu không thì gửi cấu hình login qua support@hocvps.com mình xem cho
Vậy trong trường hợp này em cần làm gì để khăc phục ạ, cảm ơn anh nhưng em muốn tự vạch vọc để học hỏi rút kinh nghiệm ấy ạ .
Bạn đọc toàn bộ các file trong Nginx conf, xem block 443 mà server_name giống nhau thì xóa 1 block đi. Nginx đọc toàn bộ các file nên nếu trùng ở trong 1 file/nhiều file thì đều cảnh báo
Site mới bằng wordpress có cần cài thêm plugin kia vào không anh.
Nếu bạn cài wordpress xong SSL thì cần cài plugins đó nhé. Còn nếu bạn cài SSL xong mới cài wordpress thì không cần
Ok cảm ơn mod nhé.
Cho mình hỏi sau khi cài xong SSL có bật lại được CloudFlare không?
Không bạn à. SSL bên ngoài k dùng chung với HTTPS của Cloudfare. Bạn có thể dùng khi upgrade tài khoản Cloudfare lên khác free thôi
Chạy bình thường bạn nhé, Let’s Encrypt SSL và SSL của CloudFlare là không chạy song song được bạn chạy Let’s Encrypt SSL thì tắt SSL CF đi, bật đám mây lên chạy bình thường với Let’s Encrypt SSL
Anh ơi cho em hỏi. Nếu trường hợp VPS Cent 6 or 7. Mình cài DirecAdmin. Thì làm sao để cài được chứng chỉ SSL cho nguyên cái VPS dc anh. Em cảm ơn
SSL theo domain không phải theo IP bạn à. Bạn cài SSL cho từng domain thôi.
Do ở trên em thấy phần cấu hình Nginx. Mà trên vps khi cài DA thì nó cài sẵn cho mình nên e không biết cấu hình như thế nào.
DirectAdmin thì bạn cài đặt SSL cho domain qua giao diện nền web rồi có cần chỉnh gì bên trong VPS dòng lệnh đâu ?
Hi ! Admin
Mình cài let’s encrypt vào hocvps đã thành công với domain đâu tiên. và giờ mình muốn tạo cho domain khác nhưng nó báo lỗi thế này.Chỉ mình cách khắc phục với thanks!
Khi mình chạy dòng lệnh :
# Install Let’s Encrypt
cd /opt/letsencrypt
./letsencrypt-auto certonly –standalone
và nhập domain mới vào và nó báo :
Could not bind TCP port 443 because it is already in use by another process on
this system (such as a web server). Please stop the program in question and then
try again.
Có phải mình phải tạo nhiều domain mới trước khi mình cấu hình file nginx không? Thanks và chờ phản hồi của Admin.
Stop Nginx trước khi chạy lệnh bạn nhé
Ok thanks bạn! Mình làm được rồi
Em bị lỗi này là sao?
Obtaining a new certificate
Performing the following challenges:
tls-sni-01 challenge for kitcheap.com
tls-sni-01 challenge for http://www.kitcheap.com
Waiting for verification…
Cleaning up challenges
Generating key (2048 bits): /etc/letsencrypt/keys/0000_key-certbot.pem
Creating CSR: /etc/letsencrypt/csr/0000_csr-certbot.pem
An unexpected error occurred:
There were too many requests of a given type :: Error creating new cert :: Too m
any certificates already issued for exact set of domains: kitcheap.com,www.kitch
eap.com
Please see the logfiles in /var/log/letsencrypt for more details.
IMPORTANT NOTES:
– Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
xem giúp mình nha , skype: thanhbang0908
A Phương, Sau khi làm xong toàn bộ dữ liệu của em bên phpmyadmin nó không vô dc, có cách nào để phục hồi lại dc hok a. http://imgur.com/a/JjUPf đây là ảnh 403 của nó nè
Do phần port quản lý bạn sửa
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;thành của bạn đúng không?Để lại skype mình xem cho
Đây nè a, a xem giúp e nha. http://pastebin.com/KLaApBN0 Thanks a nhé !
nginx -tbáo gì em? Nhìn qua không thấy lỗi gìđúng rồi a, lỗi thì hok có, mà tới đoạn đó thì e chạy hok dc ngix -t hay service nginx start ạ
mà có cách nào để để e chụp lại ảnh cho a xem hok ?
Thì em copy kết quả chạy ra thôi. Quản lý bằng dòng lệnh mà
Ad giúp em cái này với, Em ra được File cấu hình Nginx cuối cùng nhưng nó cứ đứng yên, em không kiểm tra được ngix, rồi khởi động lại dc ngix
Em tạo SSL theo hướng dẫn SSL Let’s Encrypt của bài viết chứ?
Cho anh file cấu hình Nginx của em. Paste qua http://pastebin.com/ cho gọn
Và
nginx -thayservice nginx startra kết quả gì?Ad ơi cho mình hỏi , sau khi cài xong thì mọi thứ đều có vẻ đúng trừ cái ổ khóa màu xanh khi có khi không , nó lại báo lỗi “trang này đang cố tải lên tập nguồn chưa xác định” –> như hình http://prntscr.com/eh0opz
mong Ad chỉ dẫn dùm.
Một phần nội dung website chưa chuyển đổi hết sang HTTPS. Ví dụ html, css. Bạn kiểm tra source để xem chuyển nốt.
Mà mình vô test thử thấy secure hết mà?
e add thêm ssl cho 1 domain nữa thì bị lỗi này. các bác giúp e vs ak
– service nginx restart -> Job for nginx.service failed because the control process exited with error code. See “systemctl status nginx.service” and “journalctl -xe” for details.
– systemctl status nginx.service -> ● nginx.service – nginx – high performance web server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: failed (Result: exit-code) since Sun 2017-03-05 13:11:09 ICT; 1min 40s ago
Docs: http://nginx.org/en/docs/
Process: 10564 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=1/FAILURE)
Process: 10563 ExecStartPre=/usr/sbin/nginx -t -c /etc/nginx/nginx.conf (code=exited, status=0/SUCCESS)
Main PID: 1045 (code=exited, status=0/SUCCESS)
Mar 05 13:11:08 ltd2-1612 nginx[10564]: nginx: [emerg] bind() to 0.0.0.0:443 failed (98: Address already in use)
Mar 05 13:11:08 ltd2-1612 nginx[10564]: nginx: [emerg] bind() to 0.0.0.0:1717 failed (98: Address already in use)
Mar 05 13:11:09 ltd2-1612 nginx[10564]: nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
Mar 05 13:11:09 ltd2-1612 nginx[10564]: nginx: [emerg] bind() to 0.0.0.0:443 failed (98: Address already in use)
Mar 05 13:11:09 ltd2-1612 nginx[10564]: nginx: [emerg] bind() to 0.0.0.0:1717 failed (98: Address already in use)
Mar 05 13:11:09 ltd2-1612 systemd[1]: nginx.service: control process exited, code=exited status=1
Mar 05 13:11:09 ltd2-1612 nginx[10564]: nginx: [emerg] still could not bind()
Mar 05 13:11:09 ltd2-1612 systemd[1]: Failed to start nginx – high performance web server.
Mar 05 13:11:09 ltd2-1612 systemd[1]: Unit nginx.service entered failed state.
Mar 05 13:11:09 ltd2-1612 systemd[1]: nginx.service failed.
Thông báo lỗi thấy trùng port. Bạn để 2 file cấu hình Nginx domain giống nhau trong thư mục
/etc/nginx/conf.d/à?Ví dụ, 2 file .conf cùng cấu hình domain abc.com
Mình đã sửa được lỗi này rồi bạn ak. Phải dùng kill -9 PID thằng nginx rồi start lại mới được.
Cảm ơn bạn
cho em hỏi nếu sử dụng hocvps có chức năng tự động phân quyền chưa vậy, nếu chưa thì anh có thể chỉ cho em làm được không
Ý bạn là phân quyền webserver cho file vừa up lên và giải nén? Hay là phân quyền user cho từng thư mục website riêng ?
ý em là phân quyền cho các folder để script có thể read/write được ý, vì em để ý với các script như CPanel hay DA khi upload source lên thì mặc định đều cho ghi rồi, ví dụ như với các file config.php chẳng hạn.
Còn khi mình cài bằng tay thì mình phải tự phân quyền cho file hoặc thư mục đó thì script mới chạy setup được.
Bạn chạy
# hocvpsrồi chọn menu14) Phân quyền webservernhéKhông liên quan nhưng khi mình truy cập vào địa chỉ: https://canhme.com/%%
Thì bị lỗi 400 Bad REquest.
Bác Luân có thể cho mình biết nguyên nhân và cách fix ko (nginx).
Đa tạ
Sao lại là gõ %% bạn? Mình không hiểu ý bạn lắm khi lỗi này ntn mà cần fix
Ví dụ khi truy cập vào https://canhme.com/abc thì sẽ tự động redirect về trang 404.
Còn khi mình truy cập vào https://canhme.com/%% thì nó báo lỗi 400.
Có thể là cấu hình nginx bị thiếu.
Mình cũng đang bị như vậy, nên muốn hỏi mọi người thử như thế nào 😉
Để mình xem. Do xác suất gõ như thế hay admin web tạo ra đều thấp nên không ai để ý vấn đề này bạn à
ai giúp mình với cài mãi không được mình đã cài hocvps rồi giờ cài tới bước “# Install Let’s Encrypt” cứ báo là Could not install OS dependencies. Aborting bootstrap!
Help Me
skype”nyduta”
Theo mình thấy vấn đề không ở Let’s Encrypt mà ở các rpm dependencies của VPS. Bạn gửi cấu hình VPS qua support@hocvps.com mình xem cho
Sao nó báo nâng cấp Python vậy anh Luân ?
/root/.local/share/letsencrypt/lib/python2.6/site-packages/cryptography/__init__.py:26: DeprecationWarning: Python 2.6 is no longer supported by the Python core team, please upgrade your Python. A future version of cryptography will drop support for Python 2.6
DeprecationWarning
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Enter email address (used for urgent renewal and security notices) (Enter ‘c’ to
cancel):
Không sao đâu. Bạn tiếp tục cài đặt bình thường thôi. Nhập địa chỉ email
vâng để mình xem lại
lỗi này lỗi gì bạn ơi ! minh dang dùng hoc vps script
directive is not allowed here in /etc/nginx/conf.d/bidmua.com.conf:25
nginx: configuration file /etc/nginx/nginx.conf test failed
Cho mình nội dung file Nginx conf của bạn, paste qua http://pastebin.com cho gọn
vâng đây ạ
http://pastebin.com/WThLbKnT
http://pastebin.com/VCBHyhHg
bạn xem giúp mình coi lỗi chỗ nào bạn nhé
test bi loi
[root@li872-104 home]# nginx -t
nginx: [emerg] “server_name” directive is not allowed here in /etc/nginx/conf.d/bidmua.com.conf:25
nginx: configuration file /etc/nginx/nginx.conf test failed
[root@li872-104 home]#
mình khoi dong lai nginx van ko dc
[root@li872-104 home]# service nginx restart
Redirecting to /bin/systemctl restart nginx.service
Job for nginx.service failed because the control process exited with error code. See “systemctl status nginx.service” and “journalctl -xe” for details.
Nginx Conf sai nên Nginx không đọc được cấu hình để restart service.
Phần Redirect toàn bộ link www https sang https bạn copy đè vào 443 là sai rồi. Có 2 đoạn SSL cơ. Bạn xem lại ở file cấu hình mẫu ý
2 block 443
Mình đã bất cẩn không sao lưu 1 file gốc nên khi làm bị lỗi
Bạm xem file gốc mặc định giúp mình chỗ line (location / { ) – hình như lúc mình past vào bị mất lệnh nào đó nên không thể hồi phục dc
server {
listen 80 default_server;
server_name http://www.bidmua.com;
rewrite ^(.*) https://bidmua.com$1 permanent;
}
# access_log off;
access_log /home/bidmua.com/logs/access.log;
# error_log off;
error_log /home/bidmua.com/logs/error.log;
root /home/bidmua.com/public_html;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$args;
}
Bạn có thể add thêm 1 website để tham khảo cấu hình Nginx gốc (phần port quản lý server thì không cần động vào)
Phần block 443 kia do bạn có } kết thúc ở dòng 17 rồi nên phần sau không nhận ở port nào
nginx: [emerg] “location” directive is not allowed here in /etc/nginx/conf.d/bidmua.com.conf:19
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn backup file Nginx conf rồi thử dùng file này xem: http://pastebin.com/e9the1ib
Mình sửa theo SSL cert của bạn
Mình newbee, làm theo mà không được. Có video thì tốt quá @@
Do toàn bộ là giao diện dòng lệnh, không phải là thao tác chuột gì nên video không có nhiều tác dụng bạn à 🙂 Bạn cứ làm rồi nếu mắc/xuất hiện lỗi thì comment hỏi đáp thôi
Thanks bác Việt Phương, Em đã làm được với trang test muahangonline.xyz. Bài viết chia sẻ của bác thật hữu ích và cả bài cài hocvps scrip nữa. Mọi việc cài đặt vps trở lên thật dễ dàng
Mod cho mình hỏi sao mình cài xong bây giờ vào ip:port để vào filemanager thì không được nữa nhỉ?
Paste mình phần Nginx Conf của bạn. Paste qua đây cho gọn: http://pastebin.com/index.php
Vào được rồi bác bác ơi, do cty chặn truy cập ip kèm port phía sau.
Mà bác cho hỏi các domain cùng server mình cũng cũng tạo ra dạng doamin.conf, tuy nhiên chỉnh sửa thì không thấy phần “Cấu hình SSL với port”. Tên miền chính thì có.
Như vậy có cần phải thêm vào không ạ?
Không cần đâu bạn. Hệ thống HocVPS quy định phần port quản lý ở trong domain chính. Các domain khác không chứa port quản lý. Nên lúc cài SSL bạn cũng k cần
Hi , minh cài đặt thành công rồi nhưng log vào các port quản lý hocvps như filemanger , myphpadmin không được ! Hình : http://prntscr.com/ecc2tk . domain : https://adtrido.com:1108/filemanager/ đăng nhập vào là bị 403 . Giúp mình với 🙁
Không biết trường hợp bạn có phải là PHP không chạy được, do RAM quá ít không.
Bạn thử
php-fpm -thaynginx -thttp://prntscr.com/eccnrt ! chạy 2 lệnh đó đều báo thành công @@
Bạn gửi cấu hình VPS qua support@hocvps.com mình xem cho
đã gửi info cho admin ! Mong admin giúp đỡ ! Thank
Sorry. Lúc đầu đọc tưởng bạn cài xong HocVPS không truy cập đc tool quản lý. Hóa ra là cài xong SSL mới bị.
Lỗi này do bạn copy Nginx conf rồi sửa hết thành domain bạn.
File password của HocVPs Script lưu tại
/home/domain_của_bạn/private_html/hocvps/.htpasswdnên bạn chú ý không sửa cụm hocvps ýxóa dùm mình cái tk và pwd ờ trên nha admin ! Mình cảm ơn :d
Site ok rồi chứ bạn. Bạn có thể vào trang quản lý HocVPS script để đổi mật khẩu nhé. Mình edit cmt giúp bạn rồi đó
Xin chào.
Mình đã cài SSL rồi và trước giờ sử dụng bình thường. Hôm nay mình mua thêm CDN cảu cdn.com.vn để sử dụng với host name cdn.dotienich.vn.
Nó không nhận ssl cho domain cdn.dotienich.vn, có cách nào để đồng bộ tất cả không ạ?
Bạn phải cài CDN trong dashboard của Ncc CDN nhé (cụ thể là cdn.com.vn). Vì cdn.domain trỏ về server Ncc chứ không phải VPS
Bạn xem trong dashboard họ có hỗ trợ install SLL Let’s Encrypt không
Hi Việt Phương.
Mình có liên hệ bên đó rồi và họ kích hoạt cát ssl share gì đó nên bây giờ đường link nó thành như vầy luôn dotienich.r.worldssl.net. Thôi cũng ok =.=!
Uhm, nếu SSL free thì có thể dùng cái ý hoặc Let’s Encrypt install dành riêng cho cdn.domain
Bác có bài nào hướng dẫn Let’s Encrypt install dành riêng cho cdn.domain không? Em có theo các bước trên thì nó báo lỗi chỉ sử dụng cho domain chính thôi, chứ sub domain không được
http://cdn.com.vn/public/frontend/images/step3.jpg Theo cái ảnh này thì có vẻ bên này hỗ trợ mỗi SSL này thôi.
Bạn Edit CDN xem có Advanced Featured không. Mình cũng chưa test bên ncc này
Huowngs dan gi ma quen bat nginx len lai kia
Có phần Khởi động lại Nginx
service nginx restartbạn nhéSau khi cài xong mình đăng nhập để cài Really Simple SSLthì không đăng nhập được, lỗi gì vậy mod ơi? hình như nhiều người bị vậy?
Bạn cài SSL xong không đăng nhập được wp-admin? Bạn vào PHPMyAdmin chỉnh lại Site URL và HomeURL (nếu là IP), đồng thời disable all plugins đi. Có một số plugin gây xung đột. Ví dụ iTheme Security
Cảm ơn mod, mình đã vào được rồi. 🙂
Tiện đây cho mình hỏi, mình đang seo cho một site đang chạy hosting. Do các key đang Top không biết là nâng cấp lên có bị ảnh hưởng gì ko mod?
Thanks,
Cho em hỏi ssl này với ssl của cloudflare cái nào tốt hơn ?
Lỗi thế này ạ:
nginx: [emerg] BIO_new_file(“/etc/nginx/cert/dhparam.pem”) failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen(‘/etc/nginx/cert/dhparam.pem’,’r’) error:2006D080:BIO routines:BIO_new_file:no such file)
nginx: configuration file /etc/nginx/nginx.conf test failed
Hình ảnh đây bác
http://www.upsieutoc.com/image/YNln8C
Bạn cấu hình lại file Nginx là được. Đoạn DH parameters để như sau:
Cấu hình thế nào được ạ
Đoạn trong file Nginx conf đó, bạn sửa thành
ssl_dhparam /etc/nginx/ssl/dhparam.pem;là đượcDo trước đó DH Param để ở /etc/nginx/ssl chứ không phải /etc/nginx/cert
làm sao để gỡ ra và cài lại bác ơi.. em sai 1 chút giờ ko cài được bác giúp em với
Bạn sai lúc tạo cert hay lúc thiết lập webserver
em sai lúc cert hic
Bạn có thể tạo lại cert. Chỉ cần không vượt quá rate limit 5 cert/7 ngày là được
Em tạo đi tạo lại vẫn lỗi.. có cách nào để xóa và cài lại từ đầu không ạ ?
Lỗi như thế nào và bạn làm ntn? Mô tả lại mình mới biết được. Còn xóa cert thì bạn xóa cert trong thư mục được tạo là được.
Anh cho em hỏi mình muốn kiểm tra ngày hết hạn của SSL thì làm sao ạ
Bạn kiểm tra qua sslshopper.com hoặc ssllabs.com nhé.
a ơi cho e hỏi lúc cài đặt mình tắt service cloudflare rồi cài xong mình bật lại có ảnh hưởng gì ko ạ
Không vấn đề gì đâu bạn. Và cài đặt xong bạn không cần chuyển lại đám mây sang vàng. Vẫn dùng DNS qua CF nhưng do dùng SSL nên sẽ k dùng ẩn IP của CF nữa
ý của e là mình cài xong mình muốn chuyển đám mây lại qua vàng có ảnh hưởng gì ko ạ vì e muốn sài ẩn ip của CF ạ
Không dùng song song đc SSL ngoài với ẩn IP của CF. Nếu bạn muốn dùng thì dùng SSL của CF
nhưng mà mình cài xong rồi mình bật lại đám mây màu vàng thấy website vẫn chạy bt ko bị ảnh hưởng gì.
Khi đó thì SSL bạn hiển thị là qua Cloudfare rồi
Như vậy thì website có bị ảnh hưởng gì ko ạ
Tùy việc bạn lựa chọn SSL thôi. Ví dụ mọi người mua SSL có phí qua các bên như Comodo, GoGetSLL, …thì hẳn không ưu tiên sử dụng SSL miễn phí từ CF rồi.
Mỗi bên bảo mật sẽ khác nhau. Let’s Encrypt với CF cũng vậy
skype: ecris.phamsn@gmail.com
trước đó không có xóa gì hết đó a.
Hi vọng nhận được sự hỗ trợ của a.
Cám ơn a
Các bạn lưu ý vị trí Nginx conf của từng hệ quản trị khác nhau có thể khác nhau, không phải luôn luôn ở
/etc/nginx/conf.da ơi! sao e cài tới bước cấu hình Nginx thì không có file /etc/nginx/conf.d/domain.com.conf vậy a?
Thay domain.com bằng website của bạn.
Bạn chạy
ls -al /etc/nginx/conf.d/ra kết quả gì. HocVPS file Nginx conf được lưu tại/etc/nginx/conf.d.drwxr-xr-x 2 root root 4096 Feb 13 11:25 .
drwxr-xr-x 6 root root 4096 Feb 13 10:57 ..
-rw-r–r– 1 root root 97 Feb 1 2016 ssl.conf
-rw——- 1 root nginx 388 Jan 23 16:03 zz010_psa_nginx.conf
Ra thế này nè a!
Ủa, bạn cài HocVPS script? Domain mặc định của bạn là gì? Sao không thấy nhỉ, trc đó bạn có xóa đi không?
e cài domain tintucoto.com.
các bước trước đó đều hiển thị thông tin giống a ( khác domain) nhưng sao khi tới cấu hình nginx thì không có file đó nên không biết làm cách nào tiếp theo. 🙁
Trước bạn có xóa Nginx conf không? Bạn để lại skype mình support.
khi đăng nhập nó tự redirect link như sau https://cungdownload.com/wp-login.php?redirect_to=https%3A%2F%2Fcungdownload.com%2Fwp-admin%2F&reauth=1
không thể đăng nhập wordpress , phải sửa lỗi ntn nhỉ bác ?
Bạn cho mình file nginx conf của bạn, paste qua http://pastebin.com/ cho gọn. Ngoài ra trước đó bạn có sửa phần URL trong WP-Admin không?
skype của mình : giang8337 , tks b
mình đã cài thành công ssl cho domain cungdownload.com trên 1 máy chủ , nay mình chuyển domain này sang máy chủ khác , đã cài đặt thành công nhưng khi vào bảng điều khiển wordpress thì không đăng nhập được , bây h phải làm tn nhỉ ? ( ấn đăng nhập nó lại bắt nhập lại , mật khẩu + tên đúng )
Thông báo lúc bạn đăng nhập Wp-admin là gì? Ngoài ra lúc cài đặt lại domain sang VPS khác, bạn có cài lại cả SSL Let’s Encrypt ko?
đăng nhập ko có thông báo gì cả , trước khi cài ssl vẫn đang nhập đc , sau khi cài xong ko đăng nhập được nữa , mình có cài lại ssl , vào đc web nhưng ko đăng nhập đc
Bạn để lại skype mình support chứ mô tả thế quá chung chung rồi