- 1. Hướng dẫn cài đặt Varnish cho Nginx/Apache trên CentOS/Ubuntu
- 2. Varnish Agent – Công cụ quản lý và Theo dõi Varnish
- 3. Varnish Dashboard – Theo dõi Varnish trực quan, realtime
- 4. Cấu hình Varnish hoạt động với CloudFlare và Nginx
- 5. Cấu hình Varnish hoạt động trên 2 port khác nhau
- 6. Sử dụng HTTPS với Varnish
Như các bạn đã biết, Varnish không trực tiếp hỗ trợ SSL/TLS. Tuy nhiên, khi tiến hành nâng cấp blog Canh Me lên HTTPS, mình đã tìm được cách để sử dụng được HTTPS với Varnish, đó là dùng mô hình SSL Termination Proxy.
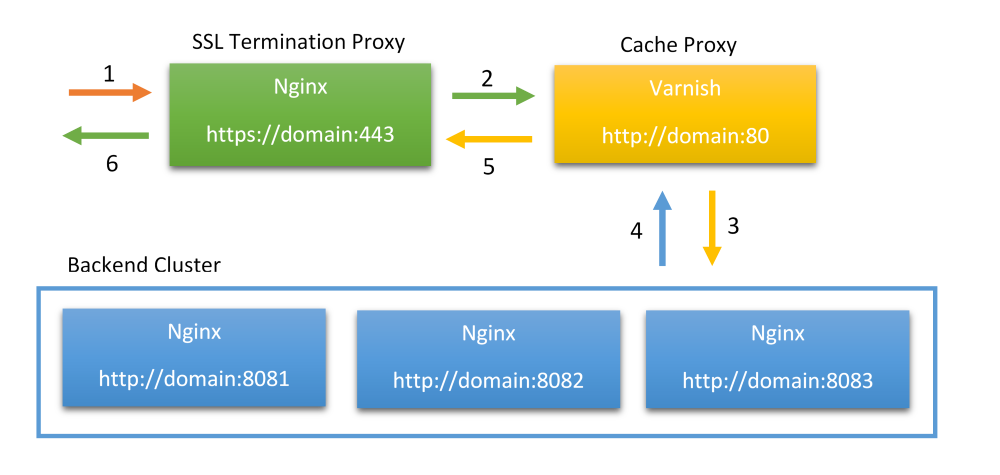
Cách thức hoạt động của mô hình SSL Termination Proxy sử dụng Nginx kết hợp với Varnish:
- Một người dùng truy cập vào website thông qua giao thức HTTPS (port 443).
- SSL Termination Proxy (Nginx) forward yêu cầu đó đến Cache Proxy (Varnish), hiện đang phục vụ giao thức HTTP (port 80). Nếu Varnish đang có bản cache content, nó ngay lập tức phản hồi lại mà không cần đến bước 5.
- Cache Proxy (Varnish) yêu cầu content từ backend server (Nginx) và cache lại nếu chưa có.
- Backend server (Nginx) phản hồi lại dữ liệu cần thiết.
- Cache Proxy (Varnish) chuyển dữ liệu tới SSL Termination Proxy (Nginx).
- SSL Termination Proxy (Nginx) mã hóa dữ liệu và gửi tới người dùng cuối.
Backend server có thể là 1 hoặc nhiều server khác nhau, tất nhiên bạn có thể sử dụng cùng 1 Nginx server làm Proxy và làm Backend.
Để cài đặt, cấu hình và sử dụng, mình đã nói chi tiết trong series về Varnish rồi. Giả sử bạn đã có một server hoạt động bình thường với Nginx và Varnish.
1. Thêm đoạn code cấu hình Nginx làm SSL Proxy
Nếu bạn sử dụng HocVPS Script thì cần edit file cấu hình domain tương ứng trong thư mục /etc/nginx/conf.d/
server {
listen 443 ssl http2;
server_name hocvps.com;
# SSL
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
location / {
proxy_pass http://127.0.0.1:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header Host $host;
}
}
Đoạn # SSL bạn nhớ thay thế bằng chứng chỉ tương ứng của Let’s Encrypt hoặc Comodo cùng với server_name tương ứng.
Reload lại cấu hình Nginx:
service nginx reload
2. Cấu hình Varnish redirect về HTTPS
Vẫn để Varnish listen port 80, thêm đoạn code redirect sau (cho phiên bản Varnish 4) vào file cấu hình /etc/varnish/default.vcl
sub vcl_recv {
# Ask Varnish to fire 750 status for HTTP requests from external IPs and port 80,
# and not from SSL Termination Proxy (Nginx).
if ( (req.http.host ~ "^(?i)www.hocvps.com" || req.http.host ~ "^(?i)hocvps.com") && req.http.X-Forwarded-Proto !~ "(?i)https") {
return (synth(750, ""));
}
}
sub vcl_synth {
# Listen to 750 status from vcl_recv.
if (resp.status == 750) {
set resp.status = 301;
set resp.http.Location = "https://hocvps.com" + req.url;
return(deliver);
}
}
Lúc này, toàn bộ request HTTP sẽ được Varnish redirect sang HTTPS.
Reload lại cấu hình Varnish:
service varnish reload
Nếu sử dụng WordPress, có thể bạn cần thêm đoạn code sau vào file wp-config.php để WordPress kích hoạt HTTPS:
if (isset($_SERVER["HTTP_X_FORWARDED_PROTO"] ) && "https" == $_SERVER["HTTP_X_FORWARDED_PROTO"] ) {
$_SERVER["HTTPS"] = "on";
}
Vậy là xong rồi đó, đơn giản thôi.
Chúc bạn thành công.

theo bên bài viết “Hướng dẫn cài đặt Varnish cho Nginx” thì đã thiết lập cho port là 8080 rồi:
backend default {
.host = “127.0.0.1”;
.port = “8080”;
nên đoạn mã trong bài viết này chỉnh lại thế này đúng không bạn:
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header Host $host;
còn phần sub vcl_recv { } và sub vcl_synth { } có cần thêm gì so với trên bài nữa không?
Tại mình làm theo và cấu hình varnish, nginx, pagespeed. ssl hết rồi, chỉ riêng có redirect từ http sang https là vẫn chưa được, đang nghiên cứu nguyên nhân.
Bên cloundflare mình đã tắt ssl, tắt luôn ẩn IP.
xin cảm ơn và mong được hỗ trợ.
Chào bạn !
khi cấu hình như trên phần $_SERVER[‘SERVER_PORT’] sẽ là 8081 có cách nào để xử lý phần port này không bạn
Mình cài Let’s Encrypt có cấu hình như sau vậy mình Thêm đoạn code cấu hình Nginx làm SSL Proxy như thế nào vào khúc nào ạhcó cần sửa chỗ nào ko ạ? cảm ơn
server {
listen 443 ssl;
server_name http://www.xyz.com;
# SSL
ssl_certificate /etc/letsencrypt/live/xyz.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/xyz.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://xyz.com$1 permanent;
}
server {
listen 80;
server_name xyz.com http://www.xyz.com;
rewrite ^(.*) https://xyz.com$1 permanent;
}
server {
listen 443 ssl;
# access_log off;
access_log /home/xyz.com/logs/access.log;
# error_log off;
error_log /home/xyz.com/logs/error.log;
root /home/xyz.com/public_html;
index index.php index.html index.htm;
server_name xyz.com;
# SSL
ssl_certificate /etc/letsencrypt/live/xyz.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/xyz.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security “max-age=31536000” always;
# Custom configuration
include /home/xyz.com/public_html/*.conf;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 32k;
fastcgi_buffers 8 16k;
fastcgi_busy_buffers_size 32k;
fastcgi_temp_file_write_size 32k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/xyz.com/public_html$fastcgi_script_name;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
access_log off;
expires 30d;
break;
}
}
Có phải khi cấu hình cho https thì khi kiểm tra Response headers (http://prntscr.com/okr5hs) sẽ không thấy phần X-cache: HIT phải không bạn?
Mình làm theo hướng dẫn thấy không có lỗi nào cả. Khi check với https://domain.com thì không có phần X-cache: HIT nhưng với http://domain.com thì vẫn có như bình thường
Mình sửa như ad hướng dẫn mà báo lỗi tùm lum nên mình quay lại như bình thường của bài https://hocvps.com/cai-dat-lets-encrypt/ thì website vẫn vào bình thường khi có ssl và kiểm tra Varnish vẫn HIT , vậy là ok hả AD , ko cần sửa như bài này hả? nhưng mình thấy website load lâu hơn bình thường khi có chưa có SSL ^^ ?
Em cấu hình như dưới nhưng khi gõ http://www thì nó không redirect https://www là sao anh nhỉ?
server {
listen 443 ssl http2;
server_name http://www.abc.com;
# SSL
ssl_certificate /etc/letsencrypt/live/abc.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/abc.com/privkey.pem;
#rewrite ^(.*) https://www.abc.com$1 permanent;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header Host $host;
}
}
server {
listen 127.0.0.1:8080;
#server_name abc.com http://www.abc.com;
rewrite ^(.*) https://www.abc.com$1 permanent;
}
server {
#listen 80 default_server;
listen 127.0.0.1:8080 default_server;
# access_log off;
access_log /home/www.abc.com/logs/access.log;
# error_log off;
Bạn cấu hình Varnish redirect về HTTPS chưa?
Em cấu hình rồi ạ.
Mình dùng 2 site có https thì cấu hình sao bây giờ vậy ad ơi? Nó toàn redirect về 1 site cài trước đó thôi.
1. File default.vcl thì mình phải khai báo 2 lần vcl_recv và vcl_synth cho 2 web hả ad?
2. File .conf cấu hình nginx với từng domain mình phải sửa tương ứng 8080, 8081, v.v… hay để chung 8080 được vậy ad?
3. Giả sử nếu cấu hình mỗi domain sẽ qua 1 cổng 8080,8081,8082 v.v… thì trong block backend default ở file defaul.vcl thì mình sẽ khai báo thế nào vậy ad? Tại như bài hướng dẫn cài đặt đầu tiên về varnish thì mình thấy mỗi port 8080.
4. Nếu như site https thứ 2 của mình không muốn qua varnish thì mình chỉ cần set proxy_pass về thẳng port 8081 thôi đúng k ad? (vì trong file .conf nginx của domain đó mình set listen 127.0.0.1:8081). Varnish nó chiếm mất cổng 80 rồi nên rắc rối ghê 🙁
1. Uhm.
2. Như cấu hình đó, 8080 8081
3. Bạn redirect từng site từ 80 về 8080 hay 8081 tương ứng
4. Bắt buộc redirect từ 80 về 8081 nhé bạn
Mình cài Varnish trước sau đó cài Let’s Encrypt sau thì bị vướng là Varnish đã chiếm port 80 mất rồi, nên Let’s Encrypt không thể cài đặt ssl được? Có cách giải quyết vấn đề này không Mod ơi?
Bạn stop Varnish thì mới cài đc Let’s Encrypt nhé
Vậy là mình sẽ không cấu hình .conf như trong bài hướng dẫn cài đặt Let’s Encrypt nữa phải không Hocvps? Vậy đoạn chứa mấy thứ như trong bài cài đặt Let’s Encrypt:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# Improve HTTPS performance with session resumption
# DH parameters
# Enable HSTS
Mình vẫn chèn vào block listen 443 ssl có server name là hocvps.com phải không hay là xóa hẳn đi hả ad?
P/s: Nhìn vào cái hình minh họa mình mới biết lỗi ERR_TOO_MANY_REDIRECTS là do cài Let’s Encrypt bài trước thì đang đổ hết về 443, còn bài này thì từ 443 phải đổ hết về cổng 80? Nên lỗi chuyển hướng là điều sẽ xảy ra phải không ad?
Uhm, vẫn chèn bạn nhé. Còn đúng là sẽ bị điều hướng vì các webserver đang redirect lung tung
Hi bác,
Mình thử kết hợp Varnish với Let’s Encrypt SSL qua CloudFlare trên Nginx, dùng project Laravel thì bị lỗi ERR_TOO_MANY_REDIRECTS.
curl -I https://lytrips.blog thì có vẻ varnish chạy ok.
File /etc/varnish/default.vcl https://pastebin.com/PPGcnGqU
File /etc/nginx/nginx.conf https://pastebin.com/v6gDXTAg
File /etc/nginx/conf.d/lytrips.blog.conf https://pastebin.com/a9DarJhB
– Chạy netstat -lntp | grep 80 thì kết quả là: https://pastebin.com/yG3V6576
– Chạy curl -I https://lytrips.blog thì kết quả là: https://pastebin.com/sTyKe70g
Mong bác check giúp em ạ 🙂
Mấy anh em cho hỏi, cấu hình như sau có phải trong nginx hay là apache ạ?
tcp 0 0 0.0.0.0:8082 0.0.0.0:* LISTEN 3912/nimble
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 707/sshd
tcp 0 0 0.0.0.0:25 0.0.0.0:* LISTEN 24446/exim
và có link nào chỉ cách cấu hình không ạ?
Kết quả của bạn thì hê thống nào chả vậy, nimble port 8082 và SSH 22
Miình gặp vấn đề khi add đoạn code trên vào file config nginx thì truy cập website lại bị hiện too many redirect không biết lỗi tại sao nữa . Còn cái dòng set real ip , log_format không biết chèn vào đâu vì dùng hocvps script thì lại không có block http {…} không biết chèn vào đâu luôn
Bạn đang bị cấu hình lặp trong Nginx nên sẽ bị thế, dạng A redirect B rồi B lại redirect A
Còn ví dụ lấy ngay từ HocVPs Script mà bạn. Nginx Conf của site đã cài SSL
Cài varnish cho http thì được còn làm theo hướng dẫn cài https thì curl trang https thì có x-cache hit nhưng mà truy cập web thì lại too many redirect . Làm y chang không du ko thiếu bước nào luôn chỉ có bên phần hướng dẫn cài varnish cho http thì thiếu bước set real ip vì ko biết nhét code log_format vào chỗ nào vì khi dùng hocvps thì file nginx default.conf trắng tinh còn conf cho domain thì không có block http{…}
À mình còn bị 1 vấn đề nữa là khi chạy dòng lệnh “varnishd -F -f /etc/varnish/default.vcl” thì lại bị thông báo
bind(): Address already in use
bind(): Address already in use
Error: Failed to open (any) accept sockets.
Dùng netstat xem thì không có cái nào dùng port 80 ngoại trừ 2 cái 0.0.0.0:80 tcp và tcp 6 của thằng varnishd thôi . Stop nginx và restart varnish vẫn bị . Stop cả 2 rồi start mỗi varnish cũng vẫn bị không hiểu tại sao nữa
Ah quên nói thêm nữa là mình config các domain listen 127.0.0.1:8080,127.0.0.1:8081…….. rồi
Trong HocVPS script có block HTTP là block root web đó mà bạn?
Của mình thì ko có block http .file default.conf thì trắng tinh còn file domain chính.conf chỉ có các block server thôi chứ ko có block http
Block 80 chính là Block HTTP đó. Còn file default.conf thì trắng
Em có file cấu hình như thế này thì thêm vào chỗ nào ạ?
—
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name http://www.abc.com;
ssl_certificate /etc/letsencrypt/live/abc.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/abc.com/privkey.pem;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 60m;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/abc.com/fullchain.pem;
resolver 8.8.8.8 8.8.4.4;
add_header Strict-Transport-Security “max-age=31536000” always;
#add_header Strict-Transport-Security “max-age=31536000; includeSubDomains” always;
return 301 https://abc.com$request_uri;
}
server {
listen 80;
server_name abc.com http://www.abc.com;
return 301 https://abc.com$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name abc.com;
ssl_certificate /etc/letsencrypt/live/abc.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/abc.com/privkey.pem;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 60m;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/letsencrypt/live/abc.com/fullchain.pem;
resolver 8.8.8.8 8.8.4.4;
add_header Strict-Transport-Security “max-age=31536000” always;
#add_header Strict-Transport-Security “max-age=31536000; includeSubDomains” always;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
error_log /home/nginx/abc.com/log/error.log error;
root /home/nginx/abc.com/public_html;
location / {
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /home/nginx/abc.com/public_html;
}
include /etc/nginx/conf.d/php.conf;
include /etc/nginx/conf.d/staticfiles.conf;
include /etc/nginx/conf.d/block.conf;
}
Vào trong block
abc.com:443Cho mình hỏi kĩ hơn là thêm đoạn code cấu hình Nginx làm SSL Proxy là mình thêm đoạn đó
vào ngay đầu của file .conf phải không ạ? Tương tự, cấu hình Varnish redirect về HTTPS thì cũng thêm đoạn đó vào đầu file defaul.vcl? Mong các admin giải đáp 🙁 Làm mãi phần này mà vẫn chưa được 🙁
Vào trong block server quy định nội dung website, thường có
rootđể bạn nhận biết.Và đặt dưới
server_name. Và Nginx sẽ đọc từ trên xuống dưới của 1 file.Còn trong Varnish thì bạn đặt xuống cuối cùng là ok
Mình đã cấu hình như trên thì làm thế nào để kiểm tra Varnish đã hoạt động với https chưa ạ?
Bạn curl domain dạng https nhé,
curl -I https://domain.commình cấu hình toàn bộ i-ran i-rắc hướng dẫn. khi dùng curl thì có thông báo như sau nè:
#curl -I https://domain.com
HTTP/1.1 301 Moved Permanently
Server: nginx
Date: Sat, 01 Jul 2017 09:16:38 GMT
Content-Type: text/html
Content-Length: 178
Connection: keep-alive
Location: https://domain.com/
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-Varnish: 196711 65704
Age: 103
Via: 1.1 varnish-v4
X-Cache: HIT
Access-Control-Allow-Origin: *
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
Mình cũng cấu hình y chang y rắc lun.. mà toàn cached miss.. k lẽ ssl của Let’s Encrypt varnish k chấp nhận à ?
có phải khi cài đặt https với varnish thì cache_hit nó nhảy số chậm hơn khi không tích hợp không? tại vì mình để ý lúc chưa cài ssl thì con số ở cached_hit nó nhảy như tăng huyết áp.. cài xong rồi. nó chạy chậm…
Mình dùng Clouflare thì bước 1 sửa như thế nào vây ad.
cảm ơn.
SSL Cloudfare kích hoạt trực tiếp thì mình tưởng vẫn có file cert và key về để cài đặt trên VPS?
Chào ad,
Mình kích hoạt thì được 2 cái này
—–BEGIN CERTIFICATE—–
MIIElDCCA3yg………………..rất dài………………………V/avqOv
—–END CERTIFICATE—–
—–BEGIN PRIVATE KEY—–
MIIEvwIBADA………………..rất dài……………………….UetHZ4yg==
—–END PRIVATE KEY—–
Trong khi trên bài chỉ có đoạn demo ngắn ngũn này
# SSL
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
Nhờ bạn chỉ giúp.
cảm ơn
bạn xài Cloudflare thì bản thân Cloudflare đã là Nginx nên bạn chỉ cần bật SSL Flexible là y như mô hình trên, loại bỏ 1 Nginx dư thừa ra
Nhưng sao bật Flexible rồi, ssl xanh rồi nhưng x-cache chỉ hit với những link http còn https miss hết nhỉ
Muốn cấu hình dùng cho nhiều domain thì làm thế nào ad ?
Bạn để mỗi domain 1 port như trong ảnh nhé. 8081 8082 8083
Mình comment vào bài này có thể không đúng chủ đề mong Luân thông cảm. Mình đang phân vân giữa việc mua thêm 1 cái vps nữa từ vultr để xài song song 2 web hay theo Luân mua thêm một IP khác để chạy chung cái vps cũ cho tiết kiệm nhỉ, chi phí mua thêm IP cho VPS cũ có
IP của Vultr là 3$/tháng. Tuy vậy, nếu 1VPS vẫn đảm bảo đủ băng thông và lưu lượng thì bạn không cần phải thêm VPS. Tuy vậy bạn cần 2 web 2IP làm gì vậy (do 2 web 1 VPS 1 IP vẫn bthg mà)
Cái này thì hiểu đơn giản là dùng nginx reverse proxy xuống > varnish chứ ko như mọi khi varnish đứng trước nhỉ?
Hỏi Luân thêm 1 câu là có cách nào sys code nếu load balancing nhiều Cluster Nginx ko?
Có cách đó, mình vẫn thấy dùng Nginx làm load balancing, bạn check trên DigitalOcean hình như có tut, mình không có link cụ thể
Cái varnish này có thể cấu hình cho nhiều domain không Luân. 1 domain thì vô tư
Tất nhiên được chứ
cấu hình 2 hoặc nhiều hơn thì chỉnh lại phần port và phần vcl_synth.