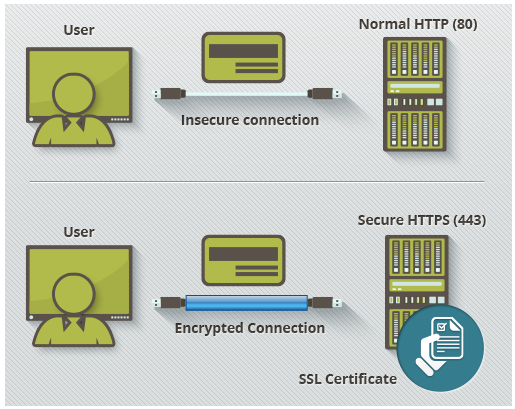
HTTPS (Hypertext Transfer Protocol Secure) là một sự kết hợp giữa giao thức HTTP và giao thức bảo mật SSL hay TLS cho phép trao đổi thông tin một cách an toàn và bảo mật trên Internet. Hiện nay, việc chuyển đổi từ HTTP sang HTTPS dần trở nên đơn giản hơn, không tốn kém chi phí mà giúp bảo mật tốt hơn cho người dùng cũng như được ưu tiên trong SEO.
Điều đắn đo lớn nhất của không ít bạn khi chuyển sang HTTPS là tốc độ load site. Bản thân giao thức HTTPS chậm hơn HTTP, tiêu tốn tài nguyên để mã hóa kết nối giữa người dùng và Webserver.

Giờ đây, bạn không còn cần phải lo lắng về vấn đề này nữa. Bạn sẽ gần như không thấy sự khác biệt giữa việc sử dụng HTTPS và HTTP, vẫn đảm bảo bảo mật mà không ảnh hưởng đến tốc độ load của site.
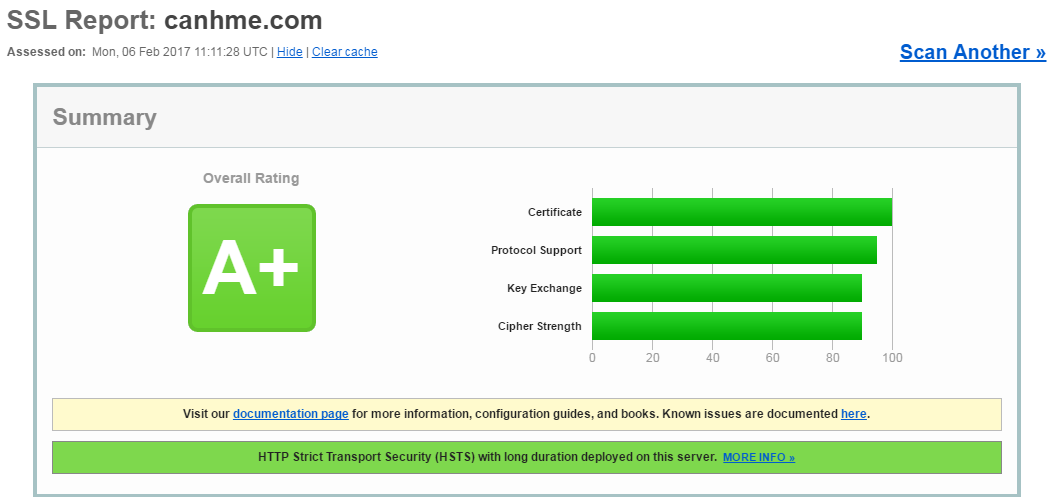
Để đánh giá việc tối ưu HTTPS, bạn có thể kiểm tra tại SSL Server Test của SSL Labs với kết quả A+ là tối ưu nhất.
Bài viết này sẽ đi sâu vào phân tích, giúp các bạn hiểu rõ hơn về các kỹ thuật áp dụng để tối ưu HTTPS trên Nginx với HTTP/2, SSL/TLS Cache Sessions, Cipher Suites, DH Parameters, HSTS và OCSP Stapling.
Nội dung bài viết
1. HTTP/2
HTTP/2 – Hypertext Transfer Protocol Version 2 là phiên bản chính thức tiếp theo của giao thức mạng HTTP nhằm cải thiện tốc độ truy cập webite, khắc phục nhược điểm của phiên bản trước đó HTTP 1.1 đã được sử dụng hơn 15 năm.
HTTP/2 mang lại nhiều lợi ích như giúp trang web tải nhanh hơn qua việc truyền tải dữ liệu ở dạng nhị phân, các kết nối có thời gian sống dài hơn, xử lý nhiều request một lúc nhằm hạn chế tình trạng nghẽn/từ chối truy cập đồng thời dữ liệu được mã hóa và bảo mật bởi giao thức SSL/TLS.
HTTP/2 được hỗ trợ từ Nginx phiên bản 1.9.5 trở lên. Để thiết lập kết nối HTTP/2, các bạn tham khảo hướng dẫn Kích hoạt HTTP/2 với Nginx nhé.
2. Vô hiệu hóa SSL
Trước khi ngạc nhiên với quyết định này, hãy để mình giải thích rõ hơn về SSL và TLS. TLS (Transport Layer Security) và SSL (Secure Sockets Layer) là 2 giao thức bảo mật khác nhau trong truyền tải dữ liệu. Trong đó, TLS được phát triển dựa trên giao thức SSL v3.0. Tuy vậy, do thói quen cũng như tiện lợi trong trao đổi, chúng ta vẫn gọi chung là SSL.
Bản thân SSL chứa nhiều điểm yếu và đã có nhiều cuộc tấn công qua giao thức này. Hiện tại, SSL được khuyến cáo không nên dùng mà thay thế dần bởi TLS. Theo thống kê, trình duyệt duy nhất không hỗ trợ TLS là IE 6. Vì vậy, bạn hoàn toàn an tâm khi thay thế giao thức SSL bằng TLS.
Phiên bản mới nhất của TLS là 1.2, bên cạnh đó vẫn còn 1 vài thư viện mã nguồn và trình duyệt sử dụng TLS 1.0. Để sử dụng, bạn chỉ cần thêm dòng sau vào trong cấu hình Nginx:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
3. TLS Cache Connection Session
Nhằm rút ngắn thời gian và tăng tốc độ load website, chúng ta có thể áp dụng kỹ thuật cache các thông tin kết nối. Phần lớn thời gian tốn thêm của SSL/TLS xảy ra trong giai đoạn thiết lập các kết nối ban đầu. Bằng việc cache các thông số của tác vụ này, bạn đã cải tiến rất nhiều cho các truy vấn sau đó.
Trên cấu hình Nginx bạn thêm đoạn sau:
ssl_session_cache shared:SSL:50m; ssl_session_timeout 1d;
Theo như tài liệu của Nginx, 1MB có thể lưu trữ 4.000 sessions. Như vậy, 50MB có thể cache được 200.000 sessions và tồn tại trong 1 ngày. Dung lượng cache và thời gian timeout cần linh hoạt tùy theo lưu lượng và tần suất truy cập của người dùng. Bên cạnh đó, Nginx đủ thông minh để không sử dụng toàn bộ RAM vào việc cache sessions dù cho bạn có set giá trị đó quá lớn.
4. Cipher Suites
Cipher Suites là phần khó nhằn nhất trong SSL/TLS. Đây chính là giai đoạn mã hóa thông tin được truyền tải. Có rất nhiều thuật toán được dùng để mã hóa trong Cipher Suites. Việc nghiên cứu và lựa chọn thuật toán phù hợp thực sự tốn rất nhiều thời gian và công sức. Vì vậy, mình đã lựa chọn ra hai thuật toán phù hợp bên dưới, các bạn có thể lựa chọn:
ssl_prefer_server_ciphers on; ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on; ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
Thuật toán mã hóa càng mạnh thì tính bảo mật càng cao. Đồng thời, tài nguyên xử lý và mức độ tương thích của trình duyệt cũng yêu cầu cao hơn. Bạn có thể tham khảo các thuật toán sẵn có từ SSL Config Generator của Mozzila.
5. DH parameters
Để hiểu sâu hơn về DH parameters, các bạn có thể tham khảo tài liệu DHE handshake and dhparam.
Bạn cần khởi tạo file lưu trữ thông số DH 2048bit lưu tại /etc/nginx/ssl/. Thực tế, việc generate ngẫu nhiên DH parameters 2048 hay 4096 bit là đủ an toàn cho việc sử dụng (lưu ý Java6 không hỗ trợ DH Parameters lớn hơn 1024bit).
# mkdir /etc/nginx/ssl/ # openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem
Thêm vào cấu hình Nginx
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
6. HSTS
HTTP Strict Transport Security (STS hay HSTS) là một hệ thống bảo mật nâng cao, có tác dụng ép trình duyệt tương tác Webserver bằng giao thức HTTPS.
Thông thường, để chuyển từ HTTP sang HTTPS, chúng ta sẽ cấu hình Redirect URL trên Webserver. Khi người dùng gõ trên trình duyệt canhme.com, trình duyệt sẽ ngầm hiểu bạn đang muốn gửi HTTP Request đến Webserver. Khi nhận được, Webserver sẽ phản hồi và yêu cầu trình duyệt gửi lại bằng HTTPS Request. Do đó phải mất 2 lần gửi request thì kết nối HTTPS mới hình thành, gây tốn tài nguyên và thời gian. Bên cạnh đó, thực tế rất ít người dùng trực tiếp gõ đầy đủ https://canhme.com.
HSTS giúp cache trên trình duyệt. Sau khi cache, từ các truy cập sau, trình duyệt sẽ gửi thẳng HTTPS Request cho Webserver. Kích hoạt HSTS giúp giảm đáng kể thời gian load site. Bạn thêm phần sau vào cấu hình Nginx:
# Enable HSTS (cache 1 year) add_header Strict-Transport-Security "max-age=31536000" always;
Trong đó, max-age tính bằng s và 31.536.000s tương đương 1 năm.
Để kích hoạt HSTS cho toàn bộ subdomain, bạn thêm phần sau vào cấu hình Nginx:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
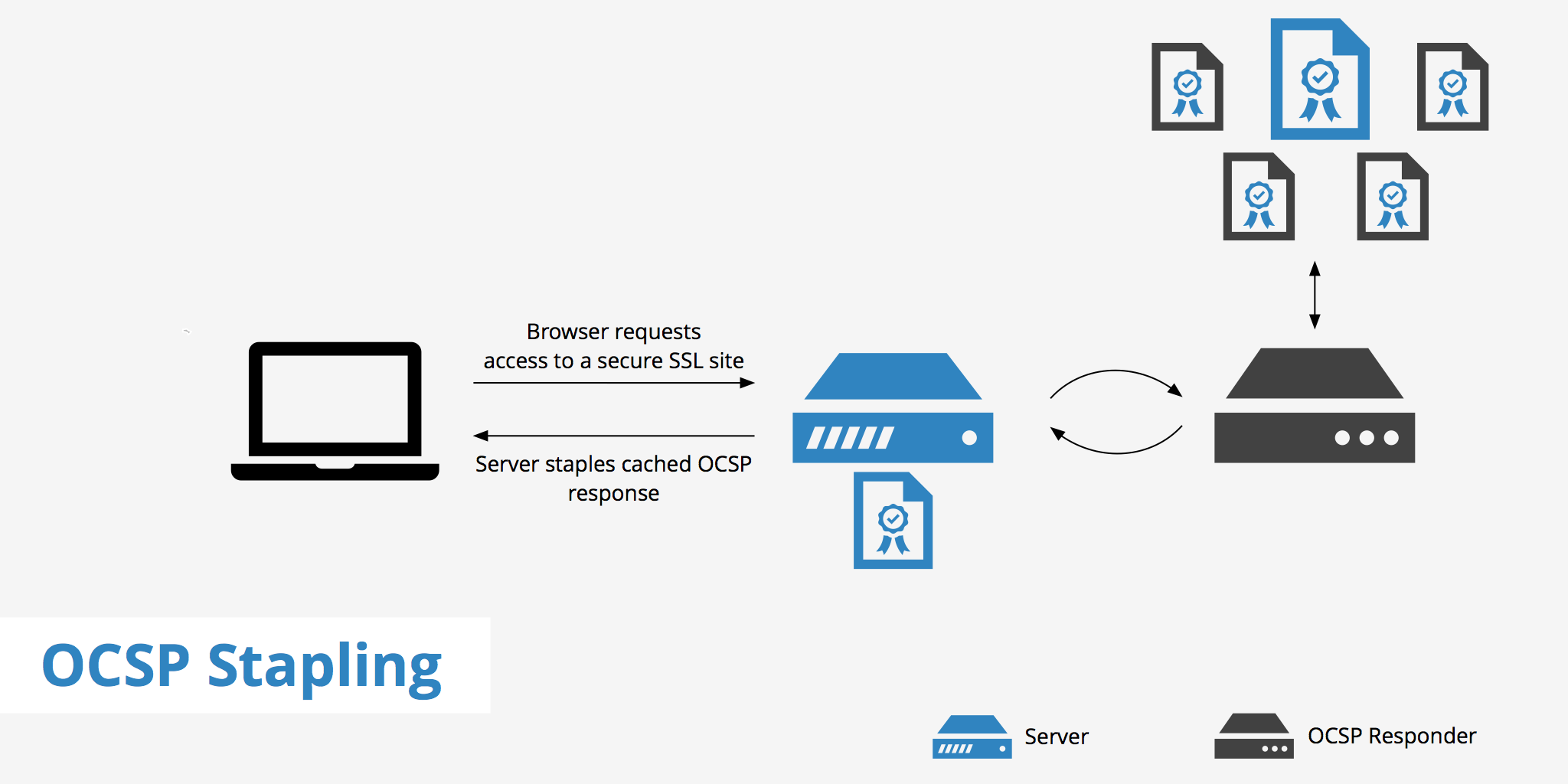
7. OCSP stapling
Online Certificate Status Protocol (OCSP) là quá trình kiểm tra tính hợp lệ của chứng chỉ SSL. Khi người dùng truy cập trang web qua HTTPS, Webserver sẽ gửi certificate của nó tới trình duyệt, tuy vậy không có gì đảm bảo tính hợp lệ của chứng chỉ . Để chắc chắn, trình duyệt sẽ gửi thông tin kiểm tra tới bên phát hành chứng chỉ Certificate Authority.
Với cách thức hoạt động trên, mỗi một truy vấn HTTPS tương ứng một quá trình kiểm tra. Đây là một vấn đề lớn đối với website có lượng truy cập cao khi phải tiêu tốn quá nhiều tài nguyên cho việc kiểm tra, cũng như ảnh hưởng đến vấn đề bảo mật liên quan đến bên thứ 3 (CA).
Kỹ thuật OCSP Stapling được coi là giải pháp cho vấn đề này. Webserver sẽ thay thế trình duyệt kết nối đến OSCP để lấy thông tin về tính hợp lệ của chứng chỉ rồi lưu lại. Khi người dùng truy cập site, Webserver sẽ gửi chứng chỉ kèm thông tin về tính hợp lệ cho trình duyệt. Các bạn có thể hoàn toàn yên tâm khi mà thông tin OCSP gửi cho Webserver đã được ký bởi CA và không thể giả mạo từ phía Webserver.

Cấu hình OCSP Stapling trên Nginx
ssl_stapling on; ssl_stapling_verify on; ssl_trusted_certificate /etc/nginx/ssl/canhme_com/ssl-bundle.crt; resolver 8.8.8.8 8.8.4.4;
Trong đó, ssl_trusted_certificate được tạo từ toàn bộ các certificate, bao gồm cả Root và Intermediates Certificates . Đối với Let’s Encrypt chính là file chain.pem. Bên cạnh đó, Resolver có thể thay đổi tùy thuộc vào điều kiện, bạn có thể sử dụng Google DNS hoặc OpenDNS.
Kiểm tra OCSP
# openssl s_client -connect canhme.com:443 -servername canhme.com -status
Nếu kết quả ở lần 2 hiển thị OCSP Response Status: successful (0x0) là thành công
Như vậy, các bạn đã hiểu rõ hơn về các kỹ thuật áp dụng để tối ưu bảo mật Nginx với HTTPS, vừa đảm bảo bảo mật mà cải thiện tốc đô load site. Với xu hướng hiện nay, làn sóng chuyển đổi sang HTTPS trở nên mạnh mẽ hơn bao giờ hết. Nếu có điều gì cần giải đáp, các bạn hãy để lại comment bên dưới.

Hsts mình bật trên cloudflare rồi thì có cần làm trên vps nữa ko nhỉ
Không cần thiết. Nhưng thường mình không bật SSL CF nên cũng không bật HSTS của CF luôn
Cho mình hỏi, thuật ngữ :”cấu hình Nginx” nói đến trong bài này là file nginx.conf trong etc/nginx/ hay là file cấu hình nginx cho từng site trong conf.d vậy?
Của từng site bạn nhé. Trong /etc/nginx/conf.d/
Mình cài Let’s Encrypt SSL trên server HocVPS Script, và làm theo bài này, chỗ Cấu hình OCSP Stapling trên Nginx mình làm xong mà chạy lệnh Kiểm tra OCSP kết quả không như của bạn (kết quả https://pastebin.com/t9jgRVZa)
File cấu hình của mình. Nhờ bạn xem giúp.
https://pastebin.com/MX5m8i3B
Cảm ơn bạn!
Đoạn OCSP bạn cho dưới dòng
add_header Strict-Transport-Security "max-age=31536000" always;rồi restart lại Nginx xem có kết quả khôngNếu vẫn không được, bạn bỏ pagespeed đi và test tiếp
Các bạn cho mình hỏi với: mình cài HocVPS, dùng Let’s Encrypt, trong file ten-mien.com.conf thông tin về SSL như sau:
ssl_certificate /etc/letsencrypt/live/ten-mien.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ten-mien.com/privkey.pem;
thì ở phần thiết lập OCSP Stapling phải sửa dòng (*):
ssl_trusted_certificate /etc/nginx/ssl/canhme_com/ssl-bundle.crt;
thành ntn?
Và dòng (*) đó có tác dụng gì, có cần thiết không? Vì mình thử bỏ dòng đó đi, thì khi dùng một số công cụ kiểm tra như:
https://www.ssllabs.com/ssltest/index.html
https://www.digicert.com/help/
openssl s_client -connect ten-mien.com:443 -servername ten-mien.com -status
thì đều báo OCSP đã hoạt động.
Trong bài viết mình có ghi mà. Đối với Let’s Encrypt thì file điền vào OCSP là chain.pem nhé bạn
Vâng mình có đọc, nhưng thấy file .pem của SSL là fullchain.pem, còn bạn ghi file điền vào OCSP là chain.pem, với cả đường dẫn khác nhau, nên mình hơi băn khoăn.
Vậy chốt lại dòng kia phải sửa thành:
ssl_trusted_certificate /etc/letsencrypt/live/ten-mien.com/fullchain.pem;
có phải không bạn?
Thanks!
À mình mở sFTP:// vào thư mục có file fullchain.pem thì thì thấy cả file chain.pem. Giờ mới hiểu, vậy chắc phải là:
ssl_trusted_certificate /etc/letsencrypt/live/ten-mien.com/chain.pem;
mới đúng. Phải không bạn?
Thanks! 🙂
Đúng rồi bạn
Nhờ hocvps thì mình đã cài và chạy được trang web rồi. Nhưng mình có câu hỏi là server nginx thì nên cài cache kiểu gì để tiết kiệm băng thông vậy ?.
Bạn có thể tham khảo Redis/Memcached và W3 Total Cache
Chào Ad,
Mình có 1 vấn đề muốn hỏi, có vẻ ko liên quan đến bài viết này, nhưng cũng là về server Nginx nên mình hỏi ở đây nhé.
Mình đang cài wordpress trên server Nginx, trong wordpress mình có dùng plugin WP Super Cache để cache html. Bây giờ mình đã viết 1 script php để check ip client, nếu là ip nước ngoài thì sẽ hiển thị một số câu hỏi bằng tiếng Việt để xác nhận, đúng thì mới cho truy cập.
Vấn đề là Nginx luôn load cache html trước mà ko load script php check ip client. Bởi vì khi cấu hình plugin WP Super Cache, mình đã thêm 1 đoạn cấu hình vào file nginx.conf, đoạn cấu hình đó như sau:
location / {
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.html $uri $uri/ /index.php;
}
(đoạn cấu hình này là làm theo hướng dẫn của plugin WP Super Cache)
Vậy mình muốn hỏi là Nginx có cho phép cấu hình để load file check ip trước, rồi mới load đến cache html không? Nếu có thì phải làm thế nào? Giả sử file check ip tên là “checkip.php” đặt ngang hàng với file index.php
Tks Ad đã đọc! Mong phản hồi… ^^
Chính dòng bạn thêm vào làm cho Nginx dùng cache đầu tiên rồi
# Use cached or actual file if they exists, otherwise pass request to WordPresslocation / {
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.html $uri $uri/ /index.php?$args ;
}
Bạn sửa đi, để nó xử lý checkip trước xong mới đến cache. Bên cạnh đó thêm cả checkip vào đoạn ưu tiên xử lý này
root /home/hocvps.com/public_html;index index.php index.html index.htm;
Mình setup ssl như hướng dẫn cài ssl của hocvps thì chỉ cần thêm OCSP stapling phải không nhỉ?
Đúng rồi bạn. Hướng dẫn cài SSL của HocVPS chỉ không bao gồm OCSP Stapling
Sao của mình chỉ có A mà còn xuất hiện thêm domain lạ nữa
https://pastebin.com/j0x31V7j
1. Bạn thiếu 1 block 443 redirect
https://www.vềhttps. Và bạn có dùng đầy đủ các phương pháp đâuTLS Cache Connection Session, DH parameters, HSTS thiếu. Bạn dùng Let’s Encrypt thì theo bài hướng dẫn Let’s Encrypt cụ thể của HocVPS nhé
2. Cái
minartist.comthì mình không rõ rồi. Bạn cần xem lại bên cấu hình DNS của bạnMod ơi, từ chổ vô hiệu hóa SSL, mình thêm mấy dòng đó vào đâu?
Mình có chụp hình
http://prntscr.com/gi29fiTrong file nginx.conf của site, mình thêm xong 2 dòng của bước 4, restart nginx thì nó báo thế này
service nginx restart
nginx: [emerg] the size 52428800 of shared memory zone "SSL" conflicts with already declared size 10485760 in /usr/local/directadmin/data/users/minhkhang/nginx.conf:52
nginx: configuration file /etc/nginx/nginx.conf test failed
Mod xem giúp mình.
Trong block 443, sau index nhé. Và bạn đọc hết cả file đi, vì DirectAdmin nó cấu hình sẵn 1 vài tham số rồi
Ví dụ bạn thêm
ssl_session_cache shared:SSL:50m;mà trong DirectAdmin nó đã set giá trị này 10MB rồi nên sẽ xung đột52428800 là 50MB còn 10485760 là 10MB
Như thế tức bạn đã chèn tham số của bước 3 đó, đâu phải bước 4?
Đã xong ^^ lúc edit, mình gõ tên file bị thiếu nên ra trống trơn, mình không thấy trong đó :v
Mình bị lỗi ssl chổ này
Stopping nginx: nginx: [warn] "ssl_stapling" ignored, issuer certificate not found for certificate "/usr/local/directadmin/data/users/minhkhang/domains/sieuthithietbivanphong.com.cert.combined"Starting nginx: nginx: [warn] "ssl_stapling" ignored, issuer certificate not found for certificate "/usr/local/directadmin/data/users/minhkhang/domains/sieuthithietbivanphong.com.cert.combined"Đây là đường dẫn file ssl mình thấy trong file nginx.conf của site
ssl on;ssl_certificate /usr/local/directadmin/data/users/minhkhang/domains/sieuthithietbivanphong.com.cert.combined;
ssl_certificate_key /usr/local/directadmin/data/users/minhkhang/domains/sieuthithietbivanphong.com.key;Bạn bỏ cấu hình SSL Stapling đi. Và bạn dùng SSL bên nào thì trỏ SSL đó, quan tâm gì SSL của nginx.conf mặc định đâu
Mình không hiểu lắm
ùng SSL bên nào thì trỏ SSL đóvậy dòng ssl trusted … mình điền gì bạn?
ssl kia mình dùng của comodo
Ý là bạn không nên cấu hình SSL Stapling nhất khi dùng trong các hệ thống nhiều thiết lập như Direct Admin, chưa kể ssl_trusted_certificate phải tự tạo ra
Cám ơn Phương, mình bỏ staping rồi
Các bỏ SSL Stapling thế nào vậy bác
Bạn xóa phần OCSP stapling là oki nhé
ssl_stapling on;ssl_stapling_verify on;
ssl_trusted_certificate /etc/nginx/ssl/canhme_com/ssl-bundle.crt;
resolver 8.8.8.8 8.8.4.4;
Bạn ơi cho mình hỏi lỗi này “Please make sure your .htaccess file is writable” là có phải do mình phải cấu hình trên Nginx không vậy, bị thông báo này mà không biết sửa lỗi kiểu gì.
Thông báo khi bạn thực hiện hành động nào vậy? Vì Nginx không xử lý file .htaccess đâu bạn
Khi mình cài theme mới lên bạn à, giờ nó cứ xuất hiện trong phần wp-admin , vào mục nào nó cũng xuất hiện dòng đó lên trên đầu.
Bác ơi cái đoạn này nghĩa là gì ạ:
Trong đó, ssl_trusted_certificate được tạo từ toàn bộ các certificate, bao gồm cả Root và Intermediates Certificates .
Em tạo ssl comodo xong nó gửi em file zip chỉ có 2 file crt và bundle. Giờ làm sao để có file ssl_trusted_certificate được ạ.
Em cảm ơn
Nó là tập hợp toàn bộ cert của NCC để bạn cài đặt trong SSL
Thanks ad, em config ssl thành công rồi nhưng check trên chrome thì nó vẫn là HTTP 1.1 mặc dù đã listen 443 ssl http2;
Nginx em version 1.10.0 ạ
Hiện tại Nginx muốn có HTTP2 phải tự compile từ source code để dùng thư viện openssl mới. Mình sẽ có bài hướng dẫn sau.
Xin hỏi ad tí, bài này có dùng cho ssl của cloudflare không vậy. mình đang dùng ssl của cloudflare.
tks
Áp dụng được với các loại SSL bạn à. Cloudfare thì mình chưa thử, nhưng mình nghĩ phù hợp thôi.
http://i.imgur.com/x3XeKjc.jpg
Rảnh rỗi ngồi update lại nginx conf cho hợp thời đại chút. Còn DNS CAA mà domain nó ko support thì chịu vậy :))
Nhờ phương kiểm tra giúp mình lỗi này nhé.
Mình vào https://vinael.com thì bình thường. Nhưng vào http://vinael.com thì lại chuyển qua địa chỉ IP https://107.191.42.24/ :”This site can’t be reached”.
—————————————————————————–
Code trên file domain.conf trong thư mục /etc/nginx/conf.d/:
server {
listen 80;
server_name http://www.vinael.com;
rewrite ^(.*) https://vinael.com$1 permanent;
}
server {
listen 80 default_server;
# access_log off;
access_log /home/vinael.com/logs/access.log;
# error_log off;
error_log /home/vinael.com/logs/error.log;
root /home/vinael.com/public_html;
index index.php index.html index.htm;
server_name vinael.com;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Custom configuration
include /home/vinael.com/public_html/*.conf;
—————————————————————————–
Code trên wp_config.php:
“//Begin Really Simple SSL Load balancing fix
$server_opts = array(“HTTP_CLOUDFRONT_FORWARDED_PROTO” => “https”, “HTTP_CF_VISITOR”=>”https”, “HTTP_X_FORWARDED_PROTO”=>”https”, “HTTP_X_FORWARDED_SSL”=>”on”, “HTTP_X_FORWARDED_SSL”=>”1”);
foreach( $server_opts as $option => $value ) {
if ( (isset($_ENV[“HTTPS”]) && ( “on” == $_ENV[“HTTPS”] )) || (isset( $_SERVER[ $option ] ) && ( strpos( $_SERVER[ $option ], $value ) !== false )) ) {
$_SERVER[ “HTTPS” ] = “on”;
break;
}
}
//END Really Simple SSL”
Hiện bạn chỉ redirect HTTP-WWW về HTTPS còn HTTP-NONWWW vẫn giữ nguyên của default_server. Mà phần cấu hình SSL bạn tham khảo bài viêt này nhé https://hocvps.com/cai-dat-lets-encrypt/
Cám ơn Phương nhé
Đọc xong bài này thấy file config mình thiếu phần HSTS. Đã bổ sung. Thanks tác giả
Mình đã dùng HTTPS trên Nginx và dùng Memcached theo hướng dẫn của học vps nhưng mình thấy tốc độ ban đầu kết nối vẫn khá chậm khi vào các site con thì khá nhanh sitecuar mình đây
https://fitshop.vn
Vui lòng giúp đỡ cảm ơn
khoong hieu cach cai OCSP stapling nhu the nao, xin chi ro hon di admin, xin cam on admin nhieu
Bạn thêm phần cấu hình OCSP Stapling ngay dưới cấu hình SSL trong Nginx Conf của domain là được bạn nhé
Lúc trước cài theo bài let’s encrypt, kiểm tra theo link trên điểm B. Phần Key Exchange khoản 70 điểm.
Vậy có nên làm theo bài này ko Ad?
Bài Let’s Encrypt trên HocVPS là áp dụng luôn bài này mà bạn (bỏ mỗi OCSP Stapling). Nên luôn A+ chứ. Bạn paste mình Nginx Conf mình xem cho(paste qua http://pastebin.com/ cho gọn)
https://pastebin.com/BSP698Fd
giúp mình vé nha Phương
mới nâng ram lên test đc A
Sorry, cho mình cấu hình Nginx conf của domain nhé bạn
Vừa kiểm tra xong. Bạn dùng 1 cert Let’s Encrypt cho nhiều site vậy. Sao không chia nhiều cert cho dễ quản lý. Kể cả cấu hình WordPress Multisite cũng vẫn có thể chia nhiều cert.
Nhưng cái mình đoán bạn bị A là vì không kích hoạt HSTS với ssl_session_cache
Hướng dẫn mình luôn Phương ơi, mù về vụ này, làm phiền P rồi
Mình vừa chèn add_header Strict-Transport-Security “max-age=63072000; includeSubdomains; preload”; vào nginx thì A+ rồi.
Sau lúc trước trong bài viết không có hướng dẫn đoạn này bạn ?
Có mà bạn. HSTS đều có trong hướng dẫn của Let’s Encrypt và Comodo. Bạn để hẳn 2 năm à 🙂 Chú ý phải để site luôn hoạt động ở SSL nhé, do đã lưu HSTS tức sẽ luôn force SSL dù cấu hình không cài đặt SSL
Mình cài HTTPS cho trang web. Giờ vào googlechome báo lỗi : Trang web thể tạm thời không hoạt động hay được chuyển vĩnh viễn sang địa chỉ web mới.
ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY
Bạn có thể chỉ giúp mình cách sửa với.
Xin cảm ơn!
Gửi cho mình nội dung file Nginx conf domain của bạn. Và kết quả nginx -t là gì?
Paste qua pastebin.com cho gọn
Làm theo hướng dẫn của bài https://hocvps.com/cai-dat-lets-encrypt/ mà vẫn được A thôi a ạ. Vậy phải thêm bài này nữa thì mới đưuọc A+ à a 😀
Bài Let’s Encrypt được A+ mà bạn. Bạn paste cấu hình Nginx conf qua đây mình xem cho (paste qua https://pastebin.com/ cho gọn).
Bài viết này chỉ nhằm giải thích sâu hơn các kỹ thuật áp dụng tối ưu HTTPS. Còn bài Let’s Encrypt đã áp dụng toàn bộ rồi
a check giùm e với ạ. cảm ơn a nhiều ,
https://pastebin.com/rpJRnLEU
Bạn để SSL vào sai chỗ rồi
1. Block 80 bạn bỏ SSL đi
2. Block 443 thứ 2 bạn thêm SSL vào
ồ, ra là vậy anh ạ, em vừa fix và lên A+ rồi.
Cảm ơn anh nhiều ạ.
Cái này em vừa mới phải mần hôm trước để https lên A+ xong, làm được rồi mò vào mới thấy bài của đại ca =)) giá như có thể gặp nhau sớm hơn :))
Của mình đã A+ rồi có cần làm thêm cách này không nhỉ?
A+ thì không cần bạn à. Và mình nghĩ bạn cũng áp dụng các phương pháp liệt kê trong bài chứ?
Mình thực hiện theo các bước ở trong bài https://hocvps.com/cai-dat-lets-encrypt/.
Trong đó có phần http2 rồi, còn các phần khác trong bài này mình chưa làm theo. Không biết nên thực hiện không vì bài viết nói TLS bảo mật hơn SSL và cache được giao thức nữa.
À bài viết ý mình đã áp dụng đầy đủ các phương pháp rồi. Bài viết này chỉ có tác dụng giải đáp các phương pháp mình sử dụng, cho user hiểu thêm thôi.
Cảm ơn các bạn, hơi rắc rối nhưng mình đã tìm hiểu được thêm khá nhiều kiến thức.
cho mình cái này sửa trong file cấu hình domain hay là file cấu hình nginx nginx.conf
Cấu hình Nginx của domain bạn à,
/etc/nginx/conf.d/domain.confđó