Chỉ với một vài thao tác nhỏ, bạn có thể tăng tốc website lên nhiều lần so với hiện tại. Tại sao không thử nhỉ?
Trong bài viết trước mình đã giới thiệu về HTTP/2 và những lợi ích mà nó mang lại. Ngay từ bây giờ, bạn đã có thể áp dụng giao thức HTTP/2 cho website của mình rồi đó.
Một điều lưu ý nhỏ là HTTP/2 chỉ hoạt động khi cả web server và trình duyệt cùng hỗ trợ giao thức, nếu không kết nối sẽ tự động quay lại HTTP/1.1.
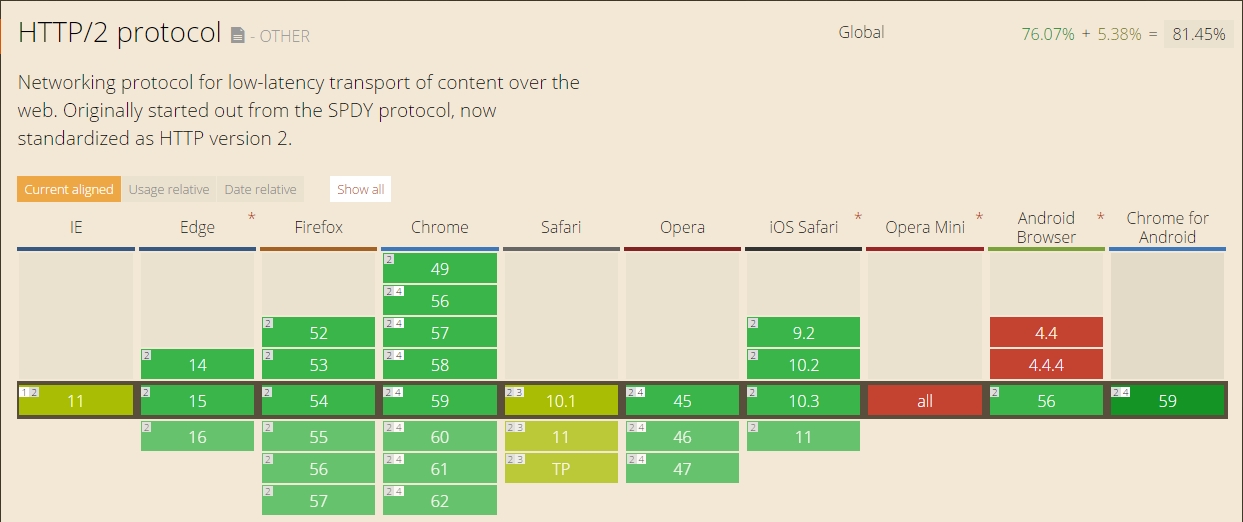
– Về phương diện trình duyệt, các trình duyệt phổ biến như Chrome, Firefox, Edge, Safari… đều đã hỗ trợ giao thức HTTP/2 (kiểm tra tại CanIUse). Tuy vậy, tất cả lại chỉ hỗ trợ HTTP/2 qua kết nối SSL/TLS.
Như vậy, để tận hưởng lợi ích của HTTP/2, website cần phải sử dụng SSL.
– Về phương diện Hosting/Server, ngoài SSL, bạn cần đảm bảo hệ thống webserver đã thiết lập HTTP/2 và hỗ trợ tương tác bằng ALPN (Application-Layer Protocol Negotiation)
Nếu bạn dùng Hosting, hãy liên hệ hỏi nhà cung cấp cho chắc chắn. Với StableHost, Hawk Host, AZDIGI thì yên tâm dùng mà không cần hỏi.
Nếu bạn dùng VPS/Cloud Server, hãy kích hoạt SSL, HTTP/2 cho webserver thông qua các giao thức trực tiếp/module cài đặt (cụ thể tùy vào từng loại webserver). Để như vậy, VPS bạn cần có OpenSSL v1.0.2 trở lên.
Kiểm tra OpenSSL
# openssl version OpenSSL 1.0.2k-fips 26 Jan 2017
Bài viết này mình sẽ hướng dẫn thiết lập HTTP/2 trên VPS sử dụng Nginx webserver (ví dụ HocVPS, Centmin Mod…) tương thích với các trình duyệt phổ biến hiện nay. Bạn cần:
- Biên dịch mã nguồn Nginx tích hợp OpenSSL phiên bản 1.0.2 trở lên (làm 1 lần duy nhất)
- Cấu hình SSL HTTP/2 trong Nginx Conf
Nội dung bài viết
1. Tích hợp OpenSSL vào Nginx
Bạn cần tích hợp OpenSSL bằng cách biên dịch lại mã nguồn Nginx. HocVPS lựa chọn phiên bản OpenSSL 1.1.1g để tích hợp vào Nginx 1.18.0. Tham khảo các phiên bản khác tại Nginx Download và OpenSSL Source.
Lưu ý: tùy từng phiên bản Nginx bạn sẽ cần phiên bản OpenSSL phù hợp mới sử dụng được.
1.1. Chuẩn bị
– Kiểm tra thông tin Nginx. Thời điểm hiện tại, HocVPS sử dụng Nginx 1.18.0 tích hợp OpenSSL 1.0.2k-fips cùng với các tham số Configure Arguments như phần bôi đỏ. Bạn sẽ cần copy lại các tham số này để tiến hành biên dịch lại Nginx ở bước sau.
# nginx -V
nginx version: nginx/1.18.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-compat --with-file-aio --with-threads --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_mp4_module --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-mail --with-mail_ssl_module --with-stream --with-stream_realip_module --with-stream_ssl_module --with-stream_ssl_preread_module --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -m64 -mtune=generic -fPIC' --with-ld-opt='-Wl,-z,relro -Wl,-z,now -pie'
– Tải và cài đặt các thành phần cần thiết: mã nguồn Nginx 1.18.0, mã nguồn OpenSSL 1.1.1g mới nhất cùng các trình biên dịch.
# yum install gcc-c++ pcre-devel zlib-devel epel-release -y # cd /usr/local/src # wget http://nginx.org/download/nginx-1.18.0.tar.gz && tar -xzvf nginx-1.18.0.tar.gz # wget https://www.openssl.org/source/openssl-1.1.1g.tar.gz && tar -xzvf openssl-1.1.1g.tar.gz
1.2. Biên dịch Nginx
– Truy cập thư mục Nginx vừa tải để cấu hình mã nguồn với lệnh ./configure cùng toàn bộ tham số Nginx ban đầu (đề cập bước 1.1) và thêm vào --with-openssl=/usr/local/src/openssl-1.1.0g
Lưu ý: Để biên dịch, bạn cần 512MB RAM trở lên (bao gồm cả Swap)
# cd nginx-1.18.0
# ./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-compat --with-file-aio --with-threads --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_mp4_module --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-mail --with-mail_ssl_module --with-stream --with-stream_realip_module --with-stream_ssl_module --with-stream_ssl_preread_module --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector --param=ssp-buffer-size=4 -m64 -mtune=generic -fPIC' --with-ld-opt='-Wl,-z,relro -Wl,-z,now -pie' --with-openssl=/usr/local/src/openssl-1.1.1g
Kết quả hiển thị như dưới là thành công:
Configuration summary + using threads + using system PCRE library + using OpenSSL library: /usr/local/src/openssl-1.1.1g + using system zlib library nginx path prefix: "/etc/nginx" nginx binary file: "/usr/sbin/nginx" nginx modules path: "/usr/lib64/nginx/modules" nginx configuration prefix: "/etc/nginx" nginx configuration file: "/etc/nginx/nginx.conf" nginx pid file: "/var/run/nginx.pid" nginx error log file: "/var/log/nginx/error.log" nginx http access log file: "/var/log/nginx/access.log" nginx http client request body temporary files: "/var/cache/nginx/client_temp" nginx http proxy temporary files: "/var/cache/nginx/proxy_temp" nginx http fastcgi temporary files: "/var/cache/nginx/fastcgi_temp" nginx http uwsgi temporary files: "/var/cache/nginx/uwsgi_temp" nginx http scgi temporary files: "/var/cache/nginx/scgi_temp"
– Chạy lệnh phía dưới để tiến hành compile Nginx.
# make
Đợi tầm 3-5 phút để tiến trình thành công là bạn có thể sử dụng bộ Nginx đã được biên dịch thủ công để làm Webserver.
1.3. Thay thế Nginx
– Tiến hành thay thế Nginx trên VPS bằng Nginx vừa được biên dịch lại:
# mv /usr/sbin/nginx /usr/sbin/nginx.bak # cp objs/nginx /usr/sbin/nginx # service nginx restart
– Kiểm tra lại nếu thấy thông tin như bên dưới là thành công.
# nginx -V nginx version: nginx/1.18.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC) built with OpenSSL 1.1.1g 21 Apr 2020 TLS SNI support enabled configure arguments: --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib64/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-compat --with-file-aio --with-threads --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_mp4_module --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-mail --with-mail_ssl_module --with-stream --with-stream_realip_module --with-stream_ssl_module --with-stream_ssl_preread_module --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -m64 -mtune=generic -fPIC' --with-ld-opt='-Wl,-z,relro -Wl,-z,now -pie' --with-openssl=/usr/local/src/openssl-1.1.1g
2. Cấu hình SSL HTTP/2 trong Nginx Conf
Webserver Nginx trên hệ thống của bạn đã sẵn sàng thiết lập giao thức HTTP/2 giữa Server và Browser. Bạn cần kích hoạt giao thức HTTP2 kèm SSL trong cấu hình Nginx của mỗi site.
Bạn sửa cấu hình Nginx trong block server {…} như sau (chỉnh sửa đối với từng website trong hệ thống).
listen 443 ssl http2;
Bên cạnh đó, bạn nên cấu hình nâng cao SSL như hướng dẫn cài đặt chứng chỉ SSL hoặc Let’s Encrypt
3. Kiểm tra
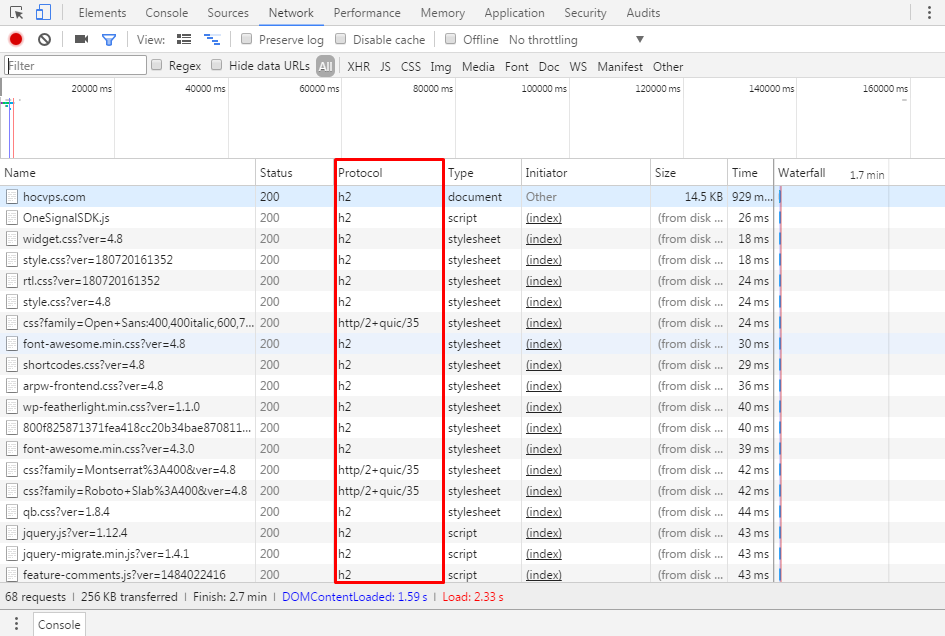
Để kiểm tra, các bạn sử dụng công cụ Developer Tools của trình duyệt hoặc kiểm tra qua website.
Kiểm tra trực tiếp các kết nối trình duyệt tới website với công cụ Developer Tools F12 (trình duyệt nào cũng có). Như bạn đã thấy, HocVPS đã dùng HTTP/2, thời gian load lần đầu homepage chỉ là 2.33s.
Lưu ý: Một số phần mềm Antivirus chặn HTTP/2 Protocol nên cần kiểm tra cả ở máy tính khác và check cả Firefox và Chrome.
- Với Chrome, nếu không thấy tab Protocol, bạn hãy nhấn chuột phải ở menu để kích hoạt.
- Với Firefox, các bạn check tab Header trong Network sẽ thấy Version: HTTP/2.0
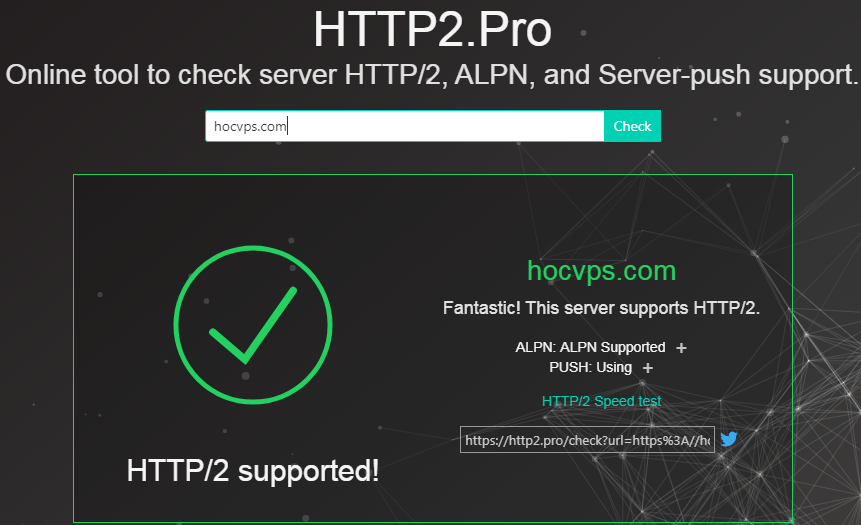
Bên cạnh đó, bạn có thể kiếm tra qua website HTTP2.pro. Kết quả tích hợp HTTP/2 kèm ALPN là ok.
Hi vọng với bài viết hướng dẫn này, các bạn có thể kích hoạt kết nối giao thức HTTP/2 cho website của mình. Nếu có điều gì thắc mắc, hãy để lại comment bên dưới nhé.




Hello Luân. Mình kiểm tra F12 vẫn hiện h2,h3 , h1 luôn nhỉ ? nhưng check lại có đã cài ?
Ủa liên quan gì đến bài viết này nhỉ?
Mình cài hocvps mới nhất thì nó ra bản nginx 1.18 thì cài sao đây anh ơi ? có ai test thử chưa ?
Nginx mới nhất cài vẫn tương tự nhé bạn. Để mình cập nhật lại bài viết này luôn.
Em chưa cài luôn nhưng check http 2 thì nó báo có là sao anh nhỉ?
Bạn chụp ảnh màn hình mình coi nhé
Bạn có thể hướng dẫn thêm cách cập nhật HTTP/3 không?
kiểm tra nginx -v là 1.16.1 và mình cấu hình Nginx Conf đã tự chuyển về http2 rồi.. thế có cần biên dịch lại nginx/1.12.2 không ad
Việt Phương : cho mình nhờ chút :
#nginx -v
nginx version: nginx/1.16.0
#cd /usr/local/src
-bash: cd: nginx-1.16.0: No such file or directory
Giờ làm sao để cài GEOIP MODULE vậy bạn.
GEOIP Module thì bạn cài thủ công qua cách cài lại Nginx nhé, tương tự như trong bài là cài lại Nginx để tích hợp OpenSSL
Minh kiểm tra thì thấy phiên bản Nginx là 1.16.0 vậy phải cài đặt và kích hoạt như thế nào vậy ?
Bạn làm như bài viết đó, mình hướng dẫn cụ thể chứ có bó buộc trong phiên bản Nginx nào đó đâu
Em nâng lên http 2okie rồi nhưng lại bị 1 error này các bác biết là bị sao không ạ
website em : https://vnpanda.com/tai-camtasia-studio-full-moi-nhat-418/
Uncaught ReferenceError: OneSignal is not defined
at Object.doSubscribeAction (plugin.js?ver=4.0.0:47)
at HTMLDivElement. (plugin.js?ver=4.0.0:35)
at Function.each (jquery.js?ver=1.12.4:2)
at a.fn.init.each (jquery.js?ver=1.12.4:2)
at Object.doSubscribe (plugin.js?ver=4.0.0:32)
at plugin.js?ver=4.0.0:22
Cho em hỏi mình xài host share có nâng cấp lên http/2 k ạ.
Host thì bạn cần liên hệ nhà cung cấp để biết họ có hỗ trợ HTTP/2 không nhé
Mình đã làm theo các bước trên, nhưng khi test bằng Network (F12 của Chrome) thì chỉ hiện SPDY mà không hiện h2, check ở một số trang check http2 thì vẫn báo enable HTTP/2. Có ai biết sao không nhỉ?
Sao em cài xong vẫn có một số tài nguyên request http1.1 nhỉ.
Chào bác Việt Phương,
Cái VPS của em hiện như sau ạ
# openssl version
OpenSSL 1.0.2k-fips 26 Jan 2017
# nginx -v
nginx version: nginx/1.15.1
Tuy nhiên em kiểm tra https thì vẫn chưa có ạ
# –with-http_v2_module
-bash: –with-http_v2_module: command not found
Em setup Nginx qua YUM
Nhờ bác Việt Phương chỉ giúp em cách cài module http_v2_module vào với ạ
Mong hồi âm của bác
Như trong bài viết đó bạn. Bạn kiểm tra bằng cách gì? Và
--with-http_v2_moduleđâu phải lệnh để chạyVậy mình muốn kiểm tra xem có hỗ trợ module http_v2_module không thì dùng lệnh nào vậy bác
Vì mình setup Nginx qua YUM sợ không đủ module http2 ạ
Mong bác hồi âm giúp đỡ
Bạn đọc phần kiểm tra trong bài viết đó, mình không kiểm tra thông qua module nhé
server của mình trên dev tool của chrome thì hiện http1.1 nhưng vào những web khác test thì nó hiện đã được http2, khó hiểu quá, phần openssl khi nhấn nginx -V lại hiện 1.0.1 mặc dù khi gõ openssl version nó lại ra 1.1.0
1. Một số thành phần xử lý qua H2 còn một số sẽ qua H1.1
2. OpenSSL trên server là 1.1 còn khi bạn rebuild Nginx bạn đính kèm openssl 1.0.1 nên nó sẽ hiện 1.0.1
Mình fix được rồi bạn ạ, bài viết rất hay nhưng build với nhiều tham số như vậy sẽ rất dễ bị lỗi, đặc biết với cái tham số “–with-http_ssl_module”, vấn đề ở đây là nâng cấp ngix lên phiên bản lớn hơn 1.12 và openssl lớn hơn 1.0.2, bạn có thể xem qua bài viết này https://github.com/voteview/WebVoteView/wiki/Instructions-for-upgrading-NGINX-to-allow-HTTP2-support-on-Ubuntu-14.04
m đang dùng host mắt bão thì làm sao kích hoạt đc ah
Hosting thì chỉ có yêu cầu họ kích hoạt khi chưa có thôi. Còn hướng dẫn áp dụng cho VPS
Bạn contact support bên họ nhé
Kiểm tra theo link thấy có Tick Xanh nhưng chỗ cái PUSH: No là gì vậy ta ?
Là hệ thống không hỗ trợ Server Push. Bạn có thể search thêm trên mạng với từ khóa HTTP/2 Server Push
https://en.wikipedia.org/wiki/HTTP/2_Server_Push
Đã cài hocvps Script + SSL Wild card thì kích hoạt làm sao vậy ad ơi ?
Bạn làm như trong bài viết hướng dẫn đó, rebuild Nginx và sửa cấu hình Nginx Conf từng website
– Nếu VPS có phiên bản OpenSSL mặc định 1.0.2 trở lên (CentOS 7, Ubuntu 16.04…) thì không cần biên dịch lại Nginx, chỉ cần cài đặt SSL theo bước 2.
– Nếu đã cài đặt HTTPS theo hướng dẫn cài đặt chứng chỉ SSL hoặc Let’s Encrypt thì chỉ cần biên dịch lại mã nguồn Nginx (bước 1) là đã thiết lập được HTTP/2.
**** Chào add
2 bước ghi chú ở trên mình đã đáp ứng đầy đủ vậy có cần phải Kích hoạt HTTP/2 nữa không.
– OpenSSL 1.0.2k-fips 26 Jan 2017 (CentOS 7)
– Đã cài đặt HTTPS theo hướng dẫn cài đặt chứng chỉ SSL hoặc Let’s Encrypt
Thank.
Thế không cần thiết nữa nhé bạn
Ad ơi. Bữa em có nhờ ad mấy lỗi của http2 thì đến hôm nay em đã làm được rồi ạ. Em chạy openSSL 1.0.2g . Bật được H2 rồi.
Nhưng có 1 vấn đề là nó không chạy trên iphone . Vào web bằng iphone là bị báo web không tồn tại ạ . Còn vào bằng máy tính hay android thì vẫn bình thường .
Đây là status trên VPS ạ http://prntscr.com/hu2e1u
Ad xem giúp em với. Em không biết lỗi ở đâu luôn
Em ghi nhầm . Em dùng bản openSLL 1.1.0g ạ
Website bạn là gì?
Chào bạn,
Sau khi mình làm theo toàn bộ hướng dẫn đã thành công. Nhưng website truy cập không được. Bạn cần mình cung cấp thông tin gì để bạn hổ trợ giúp mình không?
Cám ơn bạn
nginx -tvàsystemctl status nginxcủa bạn ra kết quả gìhttps://github.com/ghedo/http2-push-nginx-module lọ mọ cài server PUSH mà không được, đến lệnh: patch -p01 < /path/to/http2-push-nginx-module/patches/nginx_1.12.2_http2_server_push.patch toàn báo lỗi 😀
1. Bạn đã tải modoules về chưa? Dòng ý bạn phải thay đường dẫn của modules vào
2, Bạn đã cài patch chưa?
Kết quả chạy bình thường của patch
patching file src/http/v2/ngx_http_v2.c
patching file src/http/v2/ngx_http_v2.h
Của configure
….adding module in /usr/local/src/http2push
+ ngx_http_v2_push_module was configured…
Tại sao lại không dùng bản mainline mà lại dùng bản stable thế AD?
Ở bên Nginx và Digital Ocean đều khyến cáo nên dùng bản mainline vì sẽ được update fix bug và lỗi bảo mật thường xuyên hơn mà
https://www.nginx.com/blog/nginx-1-6-1-7-released/
https://www.digitalocean.com/community/questions/nginx-stable-or-mainline-for-production-server
Hiện tại mình đang dùng nginx biên dịch openssl 1.1.0g dang0 chạy ngon lành !
Bản update mới nhất cũng giải thích khá kỹ về vấn đề này
https://www.nginx.com/blog/nginx-1-12-1-13-released/
“We generally recommend using the mainline branch. This is where we commit all new features, performance improvements, and enhancements. We actively test and QA the mainline branch, so it’s arguably more stable than the “stable” branch”
HocVPS đáp ứng từ những nhu cầu thông thường nhất nên sẽ đảm bảo tốt nhất cho cả những người dùng cơ bản. Việc sử dụng bản mainline tránh việc người dùng phải update thường xuyên mà hệ thống vẫn đảm bảo an toàn và sử dụng tốt.