Hôm nay mình làm dịch vụ Cài đặt SSL cho một khách hàng nhưng gặp phải vấn đề thanh địa chỉ chưa hiển thị https màu xanh. Chắc chắn nhiều bạn trên Học VPS cũng từng gặp phải tình trạng tương tự, nếu chưa biết cách xử lý thì tham khảo bài viết này nhé.
Cụ thể HTTPS chưa hiện màu xanh là như thế này đây, nó có màu xám rất khó chịu:
Nguyên nhân xảy ra tình huống này là do website đã sử dụng HTTPS, tuy nhiên xuất hiện thành phần nào đó trên site vẫn đang sử dụng link HTTP, có thể là link hình ảnh, css, js… Google Chrome gọi lỗi này là Resources – mixed content. Để xử lý các bạn cần chuyển hết link đó về HTTPS là xong.
Một số website hỗ trợ song song cả 2 loại link HTTP và HTTPS, lúc này bạn chỉ cần đơn giản replace HTTP thành HTTPS là ok. Ví dụ link của imgur.com, Google Fonts…
Trong trường hợp link HTTPS không hoạt động, bạn hãy upload những nội dung đó lên website đang chạy để có link HTTPS thay thế.
Giờ mình sẽ hướng dẫn các bạn cách tìm kiếm tất cả những thành phần ảnh hưởng khiến website chưa hiển thị xanh hoàn hảo.
1. Mở cửa sổ Developer Tools
Bạn truy cập vào website đang bị lỗi HTTPS, nhấn phím F12 (trên Windows/Linux) hoặc Command+Option+I (trên macOS) để mở Chrome Developer Tools, chuyển sang tab Security.
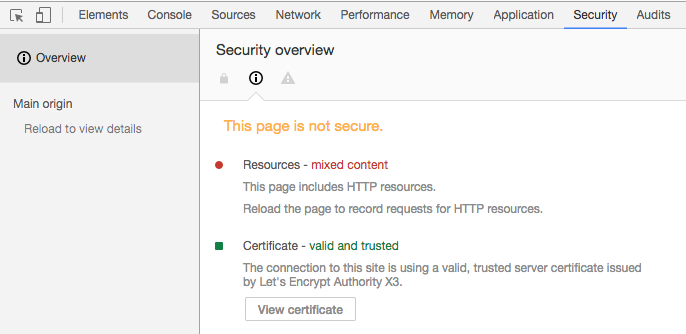
Thông báo lỗi từ Chrome sẽ tương tự như ảnh bên dưới:
Ở bên trái có thông báo Reload to view details, bạn hãy refresh trang giữ nguyên Developer Tools như vậy.
2. Tìm kiếm thành phần ảnh hưởng HTTPS
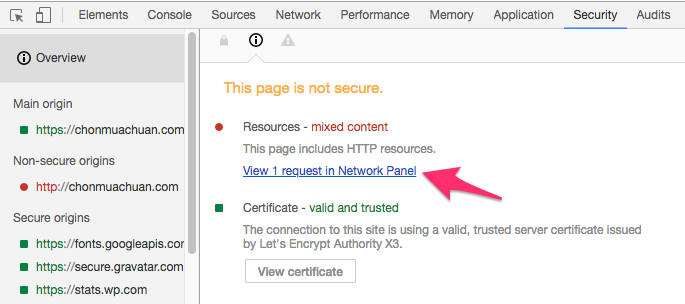
Sau khi reload xong, toàn bộ yếu tố gây ra lỗi mixed content sẽ được hiển thị, tương tự như sau:
Ở phía bên trái:
- Main origin: Domain site bạn
- Non-secure origins: Domain không sử dụng HTTPS
- Secure origins: Domain đã sử dụng HTTPS
Nhiệm vụ của chúng ta là fix tất cả link có domain nằm trong Non-secure origins.
3. Thay thể link HTTP thành HTTPS
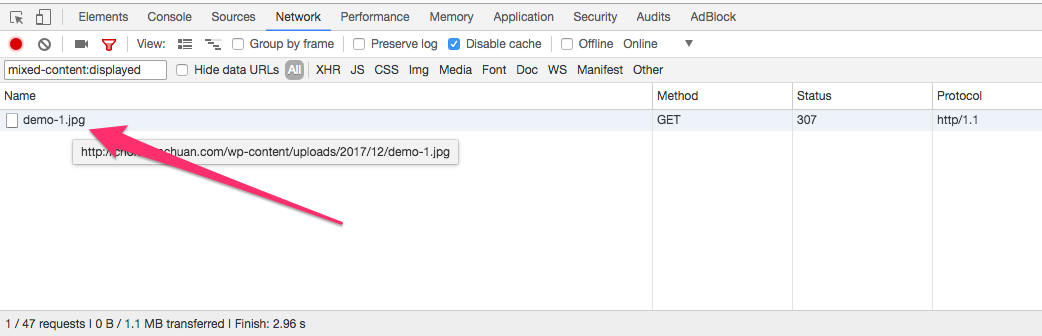
Click vào link View 1 request in Network Panel để hiển thị đường dẫn chi tiết. Bạn sẽ được chuyển qua tab Network.
Như hình bên trên, chỉ vì một file ảnh demo-1.jpg vẫn đang dùng link http nên ảnh hưởng cả website không hiển thị địa chỉ màu xanh.
Bạn hãy truy cập vào đường dẫn để xem file này là gì, nằm cụ thể ở đâu trên website để có phương án thay thế. Mình thường dùng những cách sau:
- Sử dụng plugin Better Search Replace của WordPress để replace toàn bộ table của database.
- Chỉnh lại trong phần Options của Theme mà website đang sử dụng.
- Tìm link trong thư mục themes của website, cái này bị hard-code, cần tìm và sửa lại thủ công.
Thực tế khi mình cài đặt, trong 100 website, đa phần chỉ cần chỉnh sửa options của theme là giải quyết được vấn đề. Một số trường hợp khó nhằn hơn link bị hard-code trong những file .PHP của themes thì dùng lệnh grep với option recursive để search ra file cụ thể. Ví dụ:
grep -r "http://chonmuachuan.com" /home/chonmuachuan.com/public_html/wp-content/themes/
Website demo trong bài này khá đơn giản khi chỉ còn 1 lỗi mà thôi, sau khi chỉnh sửa xong bạn sẽ nhận được link màu xanh hoàn hảo như thế này:
Đơn giản vậy thôi, mình hi vọng bài viết sẽ có ích cho nhiều bạn. Trong trường hợp bạn không rành kỹ thuật chỉnh sửa, với mã nguồn WP có thể sử dụng plugin Really Simple SSL. Tuy vậy, tự sửa code vẫn là giải pháp tối ưu nhất.
Nếu có thêm thủ thuật nào thì hãy comment chia sẻ bên dưới nha.





Cảm ơn admin đã hướng dẩn rất tận tình ạ
Cảm ơn anh
Bài viết hữu ích
Rất tỉ mỷ thanks
Tks bài hướng dẫn của bạn, mình làm đc rồi
Bài viết tuyệt vời
Mình đã làm được. Cám ơn bạn
Mình cũng mắc lỗi y hệt ví dụ của bạn. Cám ơn bạn đã chia sẻ
Host ở những nhà cung cấp lớn đều có SSL miễn phí, bạn cài đặt và thêm plugin để kích hoạt nhé
WordPress thì SIMPLE SLL nhé, không cần phải edit gì đâu auto xanh nhé
Thanks admin mình đã khắc phục cho web của mình
Nếu có thêm thủ thuật nào thì cho mình xin thêm nhé, bài viết rất hay ạ
Cuối cùng cũng làm được, tks bạn đã chia sẻ
cảm ơn ad, thật may khi được bạn chia sẻ kiến thức
Mình đã làm được, thanks!!!
Mình vẫn chưa hiểu cách sửa như thế nào ^_^
Gói gọn lại là bạn phải tìm được link .css, .js và hình ảnh đang dùng http và chuyển nó thành https.
Mình cũng check như bạn. Nhưng link ảnh hiển thị vẫn là https:// mà tab security vẫn báo lỗi http:// là sao bạn nhỉ. Hay là đợi nó cập nhật 1-2 ngày gì đó nhỉ ?
Cám ơn bài viết của bạn về cài đặt SSL. Trân trọng !
Bây giờ nếu bạn dùng choome thì nó chỉ hiện khóa màu đen được rồi, google nó bỏ cái màu xanh trên trình duyệt này rồi. Host ở những nhà cung cấp lớn đều có SSL miễn phí, bạn cài đặt và thêm plugin để kích hoạt nhé
Mình làm mãi mà không thấy nó xanh nhỉ, chỉ thấy hiện mỗi cái khóa đen. Có ai bị như mình không?
Nếu các bạn biết thì HawkHost cung cấp luôn chứng chỉ SSL cho mọi Website khi mua.
Lò mò lọc vọc rốt cuộc cũng xong. Cơ mà nó không có hiện xanh như hướng dẫn. Trên browser của mình chỉ hiện cái ổ khoá màu xám thôi. Không biết có chính xác không 🙁
Liên hệ ngay và luôn với admin để được hỗ trợ đi bác
Bạn cần giúp đỡ gì không nhỉ?
Bây giờ hình như sửa hết cũng không hiện MÀU XANH nữa đúng ko bác?
Trên address bar hình như chỉ hiện ổ khoá và https thôi, giống của hocvps như này: http://prntscr.com/o5v5uj
Đúng rồi bạn. Phiên bản Chrome mới chỉ hiện ổ khóa thôi. Ấn vào sẽ thấy Connection is secure
Mình dùng Plugin SSL Insecure Content Fixer thấy cũng ổn
Plugin SSL Insecure Content Fixer mình chưa có sài nó vẫn tốt chứ bạn
Mình đã áp dụng và thành công 😀
he, mãi mới làm được, trước toàn để http. Nghe nói là https thì SEO tốt hơn 😀
Cảm ơn bạn nhiều! Đã thực hiện theo hướng dẫn và thành công
Hi , mình check f12 web thấy báo như này mà vẫn không thấy màu xanh cho chữ https :
This page is secure (valid HTTPS).
Certificate – valid and trusted
The connection to this site is using a valid, trusted server certificate issued by Let’s Encrypt Authority X3.
View certificate
Connection – secure (strong TLS 1.2)
The connection to this site is encrypted and authenticated using TLS 1.2 (a strong protocol), ECDHE_RSA with X25519 (a strong key exchange), and AES_256_GCM (a strong cipher).
Resources – all served securely
All resources on this page are served securely.
Phiên bản mới Chrome bỏ màu xanh đỏ rồi. Thông báo này là ok
Resources – all served securely
All resources on this page are served securely.
Mình vẫn nhận được thông báo này nhưng sao https:// vẫn không xanh lên được nhỉ
Resources – all served securely
All resources on this page are served securely.
Thông báo ý là được rồi nhé bạn
Bạn ơi cho mình hỏi là khi mình làm theo cách hướng dẫn của bạn, khi f12 thì mình thấy lỗi 304 thì phải xử lí sao ạ? Cảm ơn phần chia sẻ của bạn
Bạn làm như thế nào? Và chụp ảnh màn hình mình xem chỗ 304
cảm ơn ad :'( fix ngay cho cái blog
Hôm trước mình có mua con VPS cảu bên nhân hòa. loay hoay một hồi cài SSL mà không được nó cứ bắt phải nhập active key. điên ruột gọi cho hỗ trợ của bọn nó thì bảo là cái SSL pahri mua thêm 150k 1 domain. Bực cả mình trong khi núc mua mình đã xem rất kỹ thông tin là có thể cài SSL free. Thế là hủy dịch vụ luôn. chuyển về dùng host thường cho lành. đỡ mệt người.
Oh, hàng miễn phí Let’s Encrypt cài đặt cũng mất tiền hả bạn?
có cài đặt dc cái gì đâu bạn 🙁 cứ làm gì là nó lại đòi active code
Có cách nào chuyển www sang không www không bạn
Việc ý nằm ở cấu hình webserver – Nginx Conf của bạn nhé. Bạn để redirect www sang non-www còn non-www thì show document root
Admin ơi mình cài let’s encrypt lên server apache, nhưng không hiểu sao chỉ cái virtual đầu tiên là chạy, mình thử đổi cái aaa lên trước abc thì aaa xanh, còn để như bên dưới thì abc xanh. Admin giúp mình với, cám ơn bạn nhiều.
Cấu hình này mình để trong /etc/httpd/conf.d/ssl.conf
NameVirtualHost *:443
ServerName abc.com.vn:443
SSLEngine on
SSLCertificateFile /etc/httpd/ssl/abc.com.vn.crt
SSLCertificateKeyFile /etc/httpd/ssl/abc.com.vn.key
SSLCertificateChainFile /etc/httpd/ssl/abc.com.vn.ca.crt
ServerAdmin namnb@aaa.com
SetEnvIf X-Forwarded-For “^.*\..*\..*\..*” forwarded
DocumentRoot /var/www/html/abc
Options +Includes -Indexes
AllowOverride All
ServerName aaa.com:443
SSLEngine on
SSLCertificateFile /var/www/html/aaa/sslforfree/certificate.crt
SSLCertificateKeyFile /var/www/html/aaa/sslforfree/private.key
SSLCertificateChainFile /var/www/html/aaa/sslforfree/ca_bundle.crt
ServerAdmin namnb@aaa.com
SetEnvIf X-Forwarded-For “^.*\..*\..*\..*” forwarded
DocumentRoot /var/www/html/aaa
Options +Includes -Indexes
AllowOverride All
Mỗi block website là 1
virtualhost *:443nhé bạntks ad trả lời, mình để trong block đó chứ, để trống trơn vậy file config bị lỗi đâu start apache được, tại mình copy bỏ lên comment thì bị lọc mất thôi, chứ mình copy vào comment đủ hết. Ad có bao giờ bị virtualhost mà cái đầu thì được, cái 2 thì không chạy như mình bao giờ không? giúp mình với 🙁
Bạn có thể paste qua https://pastebin.com/, mình nhìn thì 2 cái chung 1 block mà
đây nè ad => https://pastebin.com/NVU0ZsPB
domain 1 hiện tại xanh bình thường, domain 2 thì vẫn chạy nhưng https không xanh, nếu đổi vị trí 1 thành 2, 2 thành 1 trong vhost thì domain 2 lại xanh, còn 1 thì không xanh.
check bằng ssl check online thì dường như ssl chỉ nhận được chứng chỉ trong block domain để đầu. Tks ad.
Theo check thì domain 2 đang dùng chứng chỉ của domain 1 chứ không phải của bản thân nó.
Bạn kiểm tra lại file chứng chỉ cho domain 2 chưa? Nhìn thì bạn cài SSLfree, sao không dùng Let’s?
Và có vấn đề này mình thấy lạ là nếu bạn đổi 2 lên trên thì 2 xanh 1 không xanh?
vì server cũ Centos 5 nên không dùng let’s encrypt được.
mình chuyển domain 2 lên đầu thì domain xanh, chứng tỏ chứng nhận ssl đúng, thư mục web vhost nó cũng chạy đúng nhưng cái ssl thì lại không nhận, mình chẳng biết tại sao nữa, huhu 🙁
nếu bạn sửa được mình cho bạn teamviewer vào sửa giúp mình, hic
Bạn ơi, cho mình hỏi là mình mắc lỗi y hệt ví dụ của bạn. Mình cũng sử dụng plugin Better Search Replace của WordPress để replace toàn bộ table của database nhưng không thành công và wordpress khi Thêm gói mở rộng thì báo lỗi “Đã sẩy ra một lỗi bất ngờ. Có vấn đề với WordPress.org hoặc cấu hình máy chủ này. Nếu bạn tiếp tục gặp lỗi, hãy vào diễn đàn hỗ trợ.” .
Website của mình là https://khungtreotivi.com
Hình như bạn fix xong rồi? http://prntscr.com/jnuy03
mình dùng plugin Really Simple SSL thì mới có SSL màu xanh nhưng vẫn báo lỗi khi cài thêm gói mở rộng bạn ạ.
Lỗi như thế này nè bạn. @@
http://prntscr.com/jnx4ol
Bạn deactive Really Simple SSL đi xem được không, chứ lỗi này mô tả mơ hồ lắm không rõ ràng.
Bạn sẽ cần phải kiểm tra tất cả mọi thứ
Thanks admin m đã khắc phục đc cho web cua mình
Chào anh, sao em làm như anh không được nhỉ cuối cùng em dùng plugin Really Simple SSL thì site https://teamvietdev.com của em mới ok.
Bạn view thì báo còn phần nào chưa HTTPS?
Mình sử dụng theme greenmart trên evanto tặng miễn phí tháng 4 này.
Khi cái SSL xong thi bị lỗi chỗ file logo.png
Bạn chỉ mình cách xử lý trường hợp này đc không?
bạn test dùm mình trên web: https://hongthu.com mình đặt trên OVH mua đợt khuyến mãi 2.5$ này.
Mình test thấy bình thường nhé http://prntscr.com/jbaqa9
Mình thử đủ các kiểu đều không được. chỉ bị mỗi cái logo.png là bị. Dùng template: Greenmart mới được canhme giới thiệu.
Cuối cùng phải dùng plugin easy SSL để thời gian làm việc khác nữa.
Share mình theme này với bạn
Bạn có thể cho mình hướng dẫn xử lý trước và sau khi đăng ký SSL để không ảnh hưởng xấu cho SEO ko
Cấu hình Nginx trong hướng dẫn HocVPS đã đảm bảo bảo mật rồi. Về SEO, bạn tham khảo phần này
https://canhme.com/kinh-nghiem/cai-dat-lets-encrypt-trong-cpanel/#III._C%E1%BA%ADp_nh%E1%BA%ADt_c%E1%BA%A5u_h%C3%ACnh_trong_Google_Search_Console_v%C3%A0_Analytics
Thông thường, thời gian đầu chuyển từ HTTP sang HTTPS thứ hạng sẽ tụt, sau 1 thời gian sẽ phục hồi
Em có cái này bị mà không biết tìm cái sw-themes.com nó ở đâu mà sửa
https://chovaytienngay.com/
Bác nào tìm giúp em. Em dùng sharehost
2 cái của bạn đều trong theme. Bạn dùng shared host nên không thể dùng lệnh tìm nội dung trong file rồi.
Cái icon thì mình nghi trong js còn lettalk thì bạn check footer chưa?
WordPress thì SIMPLE SLL nhé, không cần phải edit gì đâu auto xanh nhé.
Dùng plugin Simple SSL thì đơn giản quá, mình thường cài không dùng plugin, đỡ nặng site.
Nếu mà code chuẩn thì chỉ cần sửa lại options là xong còn nếu mà chơi tất đường dẫn tuyệt đối thì mất công Ctrl+H thôi.
Một số theme WP mình cũng gặp tình trạng đường dẫn tuyệt đối nên sẽ khá mất thời gian cho việc tìm và sửa vấn đề này 🙂
Kinh nghiệm là cứ vào trang nào thấy không còn xanh nữa là viewsource rồi sửa.
Rất cảm ơn các bạn đã hỗ trợ mình. Dịch vụ rất tốt, nếu mai mốt có nhu cầu mình sẽ tiếp tục liên hệ với bên bạn.
bác dùng thấy ổn chứ ??
Chào bác Luân,
Bác nhớ đợi thêm thông tin em gửi và giúp em với bác nhé