Nếu server của bạn đang dùng HocVPS Script, hãy làm theo từng bước hướng dẫn này để cài đặt chứng chỉ SSL Let’s Encrypt miễn phí và được tự động gia hạn.

Let’s Encrypt là một nhà cung cấp chứng chỉ số SSL (Certificate Authority) hoàn toàn miễn phí, được nhiều cá nhân và tổ chức tin dùng và đặc biệt không giới hạn.
Trong bài viết này, mình sẽ hướng dẫn các bạn từng bước cài đặt chứng chỉ Let’s Encrypt trên server cài HocVPS Script (LEMP Server, CentOS 6 và 7). Nếu dùng shared hosting như Hawk Host hoặc StableHost, DreamHost, SiteGround thì mọi chuyện còn đơn giản hơn nhiều vì Let’s Encrypt đã được tích hợp sẵn trong cPanel, chỉ cần vài click là cài đặt thành công. Mời bạn tham khảo hướng dẫn cài đặt Let’s Encrypt trong cPanel.
Let’s Encrypt là chứng chỉ SSL loại Domain Validation tức là sau khi cài bạn sẽ có thanh ổ khoá màu xanh trên trình duyệt. Ngoài Let’s Encrypt còn có PositiveSSL của Comodo và Standard SSL DV của GoDaddy. cũng được rất nhiều người sử dụng.
Nếu cài xong mà thanh địa chỉ chưa hiện HTTPS màu xanh, hãy tham khảo bài Hướng dẫn cài đặt SSL “xanh hoàn hảo”
Nếu không nắm vững kiến thức kỹ thuật, hãy liên hệ sử dụng Dịch vụ Cài đặt SSL từ Học VPS.

Nội dung bài viết
1/ Cài đặt chứng chỉ Let’s Encrypt
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
3/ Cập nhật cấu hình trong Google Search Console và Analytics
4/ Tự động gia hạn Let’s Encrypt
1/ Cài đặt chứng chỉ Let’s Encrypt
1.1/ Cài đặt certbot
yum -y install certbot
1.2/ Phát hành chứng chỉ SSL Let’s Encrypt cho domain
Để phát hành chứng chỉ SSL Let’s Encrypt cho domain có rất nhiều cách, mình sẽ sử dụng option --standalone
# Stop Nginx service nginx stop # Issue SSL Let's Encrypt certbot certonly --standalone
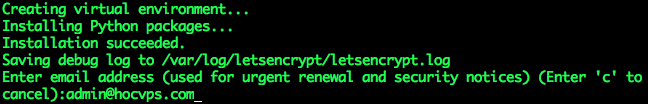
Chờ một lúc để Let’s Encrypt cài đặt những công cụ cần thiết. Sau đó bạn hãy nhập địa chỉ email, rồi nhấn phím Enter.
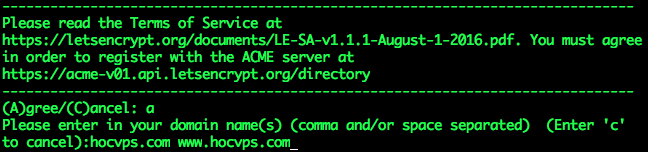
Chấp nhận quy định bằng cách nhập a, rồi nhấn tiếp Enter.
Tiếp theo bạn nhập tên miền sẽ sử dụng chứng chỉ SSL, rồi nhấn Enter. Bước này bạn chỉ nhập phiên bản non-www và www của 1 domain hoặc subdomain. Khi muốn thêm tên miền/subdomain khác bạn hãy xem hướng dẫn bên dưới.
Nếu không gặp vấn đề gì bạn sẽ gặp thông báo như bên dưới:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/hocvps.com/fullchain.pem. Your cert will expire on 2016-08-23. To obtain a new version of the certificate in the future, simply run Certbot again. - If you lose your account credentials, you can recover through e-mails sent to admin@hocvps.com. - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Lưu ý các thông tin mình bôi đỏ:
- /etc/letsencrypt/live/hocvps.com/: thư mục chứa các file chứng chỉ
- 2016-08-23: ngày hết hạn của chứng chỉ (90 ngày từ ngày cài)
Cài đặt chứng chỉ SSL Let’s Encrypt cho nhiều website
Nếu cần bổ sung thêm domain/subdomain muốn cài đặt Let’s Encrypt, bạn chỉ cần chạy lại lệnh bên dưới rồi nhập domain vào:
# Stop Nginx service nginx stop # Install Let's Encrypt certbot certonly --standalone
Lúc này domain mới sẽ có thêm một thư mục riêng chứa file chứng chỉ cần thiết.
2/ Cấu hình Nginx
Sau khi có các file chứng chỉ, chúng ta sẽ chỉnh lại file cấu hình Nginx. Ví dụ tên miền của mình là hocvps.com thì file cấu hình sẽ có đường dẫn là /etc/nginx/conf.d/hocvps.com.conf
Khi làm bạn nhớ thay tương ứng hocvps.com bằng domain của bạn nhé.
Lưu ý: Chỉ cấu hình Nginx khi bạn đã phát hành thành công chứng chỉ SSL.
Tạo file DH parameters 2048 bit (tạo một lần duy nhất trên VPS)
mkdir /etc/nginx/ssl/ openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem
Chỉnh sửa cấu hình domain bằng Nano Editor
nano /etc/nginx/conf.d/hocvps.com.conf
Cấu hình SSL xử lý các request
Trong block server { ... } thứ 2 điều chỉnh như sau:
+ Chuyển listen 80 default_server; thành listen 443 ssl default_server;
+ Sau dòng server_name hocvps.com; thêm đoạn cấu hình SSL:
# SSL ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5; # Improve HTTPS performance with session resumption ssl_session_cache shared:SSL:50m; ssl_session_timeout 1d; # DH parameters ssl_dhparam /etc/nginx/ssl/dhparam.pem; # Enable HSTS add_header Strict-Transport-Security "max-age=31536000" always;
Redirect toàn bộ www http sang https
Trong block server { ... } ở phía trên cùng:
+ Chuyển server_name www.hocvps.com; thành server_name hocvps.com www.hocvps.com;
+ Chuyển rewrite ^(.*) http://hocvps.com$1 permanent; thành rewrite ^(.*) https://hocvps.com$1 permanent;
Kết quả được như sau:
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://hocvps.com và http://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Redirect toàn bộ www https sang https
Thêm mới block server { ... } ở trên cùng
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
Lúc này khi truy cập https://www.hocvps.com sẽ tự động redirect sang https://hocvps.com
Cấu hình SSL với port quản lý HocVPS Script Admin
Lưu ý:
- Chỉ thiết lập đối với domain chính cài HocVPS – Domain phụ KHÔNG thiết lập.
- Đây chỉ là bước tùy chọn, nếu bạn sử dụng Cloudflare và kích hoạt đám mây màu vàng ẩn IP thì không làm bước này mà sử dụng link
http://IP:portđể vào khu vực quản trị HocVPS Script Admin.
Ví dụ khi cài đặt mình để port mặc định 2018 thì sẽ tìm block cuối cùng server { ... } trong file cấu hình domain .conf có dòng listen 2018;
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log off;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
...
Lúc này truy cập HocVPS Script Admin qua https://domain.com:2018
File cấu hình Nginx cuối cùng sẽ tương tự như sau:
server {
listen 443 ssl;
server_name www.hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 80;
server_name hocvps.com www.hocvps.com;
rewrite ^(.*) https://hocvps.com$1 permanent;
}
server {
listen 443 ssl default_server;
# access_log off;
access_log /home/hocvps.com/logs/access.log;
# error_log off;
error_log /home/hocvps.com/logs/error.log;
root /home/hocvps.com/public_html;
index index.php index.html index.htm;
server_name hocvps.com;
# SSL
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
location / {
try_files $uri $uri/ /index.php?$args;
}
# Custom configuration
include /home/hocvps.com/public_html/*.conf;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
}
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location /php_status {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/public_html$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
allow 127.0.0.1;
deny all;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
access_log off;
expires 30d;
break;
}
}
server {
listen 2018 ssl;
access_log off;
log_not_found off;
error_log /home/hocvps.com/logs/nginx_error.log;
root /home/hocvps.com/private_html;
index index.php index.html index.htm;
server_name hocvps.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/hocvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hocvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/hocvps.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/hocvps.com/private_html$fastcgi_script_name;
}
location ~ /\. {
deny all;
}
}
_ Cấu hình SSL cho domain không phải domain chính trong HocVPS Script:
- Không thiết lập HocVPS Admin Port
- Bỏ tham số
default_serverbên cạnhlisten 443
_ Để kết hợp sử dụng CDN Cloudflare (biểu tượng đám mây vàng):
- Thiết lập Full (strict) trong menu Crypto SSL tại trang quản lý Cloudflare.
- Không cấu hình SSL phần Admin HocVPS. Khi đó, truy cập HocVPS Admin bằng
ip:port - Không thể gia hạn tự động SSL Let’s Encrypt. Gia hạn thủ công 3 tháng 1 lần.
_ Cấu hình HTTP/2 tham khảo Kích hoạt HTTP/2 với Nginx.
_ Tham khảo thêm Tối ưu HTTPS trên Nginx.
Kiểm tra lại cấu hình Nginx
nginx -t
Phản hồi như sau là ok:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Khởi động lại Nginx
service nginx restart
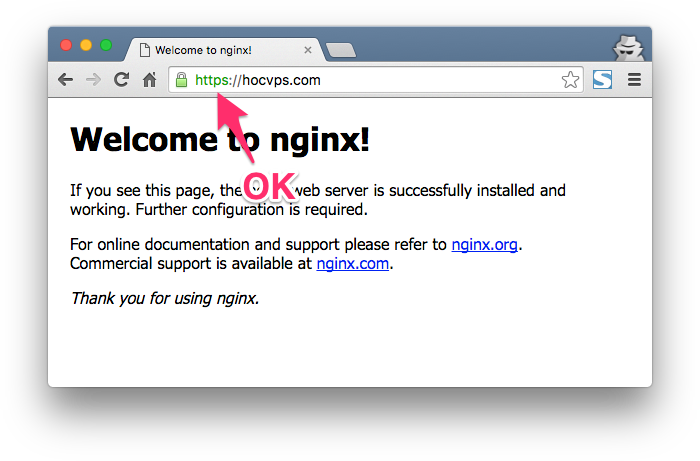
Giờ truy cập vào domain để tận hưởng thành quả thôi.
Lưu ý:
- Bạn phải chuyển toàn bộ link image, js, css từ http:// sang https:// thì mới có biểu tượng màu xanh như demo. Xem thêm hướng dẫn.
- Nếu bạn dùng WordPress, hãy cài đặt plugin Really Simple SSL để tự động redirect http sang https và chuyển toàn bộ link .css, .js sang https. Thanh địa chỉ lúc này sẽ có màu xanh.
- Nếu không muốn dùng plugin tự động Really Simple SSL, bạn hãy tham khảo thêm Hướng dẫn cài đặt Let’s Encrypt trong cPanel để biết cách thao tác thủ công.
3/ Cập nhật cấu hình trong Google Search Console và Analytics
Phần này bắt buộc phải làm để không làm ảnh hưởng đến thứ hạng từ khóa trên Google của website, mình đã có hướng dẫn chi tiết từng bước trên Canh Me, mời bạn tham khảo tại link này.
4/ Tự động gia hạn Let’s Encrypt
Chứng chỉ Let’s Encrypt chỉ sử dụng được trong vòng 90 ngày và bạn cần phải chạy lại dòng lệnh bên dưới để gia hạn.
certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start"
Tuy nhiên, mình sẽ hướng dẫn các bạn cấu hình để tự động gia hạn chứng chỉ này với crontab, như vậy chúng ta sẽ sử dụng SSL miễn phí trọn đời mà không cần phải lo về việc gia hạn nữa.
Mở file cấu hình crontab:
# EDITOR=nano crontab -e
Copy và paste đoạn code bên dưới vào cửa sổ terminal:
30 2 * * * /usr/bin/certbot renew --pre-hook "service nginx stop" --post-hook "service nginx start" >> /var/log/le-renew.log
Nhấn Ctrl+O, Enter để lưu và Ctrl+X để thoát. Bạn nhận được thông báo sau là thành công
crontab: installing new crontab
crontab trên sẽ tự động chạy lệnh gia hạn Let’s Encrypt vào lúc 2h30 hàng ngày và kiểm tra xem đã hết hạn chưa và tiến hành gia hạn. Trước khi gia hạn sẽ stop Nginx, sau đó sẽ start lại ngay lập tức. Như vậy, gần như không ảnh hưởng gì cả đến website.
Vậy là xong, bạn có thể yên tâm sử dụng Let’s Encrypt rồi đấy.
Lưu ý: Nếu chứng chỉ không tự động gia hạn, kiểm tra theo mục 6.Một số vấn đề gặp phải
5/ Xóa chứng chỉ Let’s Encrypt
Khi bạn không sử dụng Let’s Encrypt nữa, chuyển qua sử dụng của nhà cung cấp khác và muốn xóa chứng chỉ Let’s Encrypt đã cài, hãy sử dụng lệnh bên dưới:
# Remove Let's Encrypt certbot delete
Tiếp theo nhập số thứ tự chứng chỉ tương ứng với tên miền bạn muốn xóa, nhấn Enter là mọi thứ sẽ được dọn dẹp sạch sẽ.
6/ Một số vấn đề gặp phải
Đến ngày hết hạn mà chứng chỉ Let’s Encrypt không tự động gia hạn, mặc dù crontab vẫn chạy, kiểm tra log không thấy thông tin gì đặc biệt? Chạy lệnh gia hạn thủ công thì lại được. Theo kinh nghiệm của mình thì vấn đề ở mã nguồn Let’s Encrypt hoặc PATH service
Đối với vấn đề mã nguồn, chỉ cần clone lại bộ code của Let’s Encrypt là sẽ giải quyết được vấn đề.
# cd /opt/letsencrypt && git pull
Nếu gặp thông báo lỗi thì sử dụng lệnh này: # cd /opt/letsencrypt && git reset --hard && git pull
Đối với vấn đề PATH service, các bạn chú ý những dấu hiệu sau:
Kiểm tra nội dung /var/spool/mail/root thấy:
Failed to find executable /usr/sbin/service in PATH:/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin Unable to find pre-hook command /usr/sbin/service in the PATH. (PATH is /usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin)
Kiểm tra nội dung /var/log/cron thấy cronjob vẫn chạy hàng ngày. Kiểm tra nội dung /var/log/le-renew.log và bên trong /var/log/letencrypt không thấy gì khả nghi.
– Nguyên nhân: service không nằm trong PATH, vấn đề này gặp ở 1 số VPS.
# whereis service service: /sbin/service /usr/share/man/man8/service.8.gz
# echo $PATH /usr/bin:/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin
Có thể thấy, lệnh service nằm trong /sbin/service, không thuộc biến môi trường PATH. Crontab chỉ tìm /usr/sbin/service và không thấy.
– Giải pháp::
Bạn cần sử dụng đường dẫn cụ thể để chạy lệnh service trong crontab. Vị trí sẽ tùy thuộc vào từng hệ thống, kiểm tra bằng # whereis service.
Ví dụ, khi là /sbin/service thì câu lệnh chèn vào crontab sẽ như sau:
30 2 * * * certbot renew --pre-hook "/sbin/service nginx stop" --post-hook "/sbin/service nginx start" >> /var/log/le-renew.log
– Dấu hiệu: Đến ngày hết hạn thì không thể renew, với thông báo:
Renewal configuration file /etc/letsencrypt/renewal/hocvps.com.conf produced an unexpected error: [('PEM routines', 'PEM_read_bio', 'no start line')]. Skipping.
No renewals were attempted.
Hoặc expected /etc/letsencrypt/live/hocvps.com/cert.pem to be a symlink
– Nguyên nhân: Bộ chứng chỉ bị corrupt khiến Let’s Encrypt không thể đọc và renew.
Kiểm tra nội dung cert và private key:
# openssl x509 -noout -text -in /etc/letsencrypt/live/hocvps.com/cert.pem unable to load certificate 3077703404:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: TRUSTED CERTIFICATE # openssl rsa -noout -text -in /etc/letsencrypt/live/hocvps.com/privkey.pem -check unable to load Private Key 3078170348:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:703:Expecting: ANY PRIVATE KEY
Kiểm tra MD5 của cert và key (trùng nhau là ok):
# openssl x509 -noout -modulus -in fullchain.pem | openssl md5 # openssl rsa -noout -modulus -in privkey.pem | openssl md5
Kiểm tra danh sách cert trong VPS
# certbot certificates
Found the following certs:
Certificate Name: hocvps.com
Domains: hocvps.com www.hocvps.com
Expiry Date: 2018-05-27 09:15:09+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/hocvps.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/hocvps.com/privkey.pem
-------------------------------------------------------------------------------
– Giải pháp: xóa hoàn toàn cert cũ rồi issue lại cert mới (như mục 1.)
# cd /opt/letsencrypt # ./certbot delete --cert-name hocvps.com Saving debug log to /var/log/letsencrypt/letsencrypt.log ------------------------------------------------------------------------------- Deleted all files relating to certificate hocvps.com. -------------------------------------------------------------------------------
– Nguyên nhân & Dấu hiệu:
VPS không thể kết nối ra ngoài qua giao thức HTTPS, khi đó cũng không thể issue/renew các chứng chỉ SSL. Ví dụ không thể truy cập qua HTTPS
# curl https://google.com
curl: (77) Problem with the SSL CA cert (path? access rights?)
#curl https://github.com/letsencrypt/letsencrypt
curl: (35) SSL connect error
– Giải pháp:
Đối với lỗi (77): cài đặt lại chứng chỉ trong VPS:
Bước 1: Di chuyển/Đổi tên chứng chỉ cũ
- CentOS6 chứng chỉ lưu tại
/etc/ssl/certs/ca-bundle.crt - CentOS7 chứng chỉ lưu tại
/etc/pki/ca-trust/extracted/pem/tls-ca-bundle.pem
Bước 2: Cài đặt lại chứng chỉ. Khi đó, bạn có thể curl HTTPS và issue/renew chứng chỉ bình thường.
# yum reinstall -y ca-certificates
– Đối với lỗi (35) – Cập nhật NSS
# yum update nss -y
Chúc bạn thành công.



Cho mình hỏi có ai cài đặt xong thì sever bị lỗi gửi mail không được không ạ. Mình cài 3 lần thì có 1 lần bị gửi mail k được và phải cài lại sever 🙁
Bạn kiểm tra log của dịch vụ gửi mail xem như thế nào. Thường SSL không ảnh hưởng nhiều
Em đã cài như hướng dẫn.
Nhưng lúc restart lại nghinx rồi vào web thì lại không truy cập được.
ERR_CONNECTION_CLOSED
Cho em hỏi là lỗi gì vậy anh?
Em cảm ơn
1. Trạng thái Nginx vẫn bình thường chứ? nginx -t?
2. Nếu dùng CF thì bạn đã tắt đám mây vàng chưa?
Domain chính em thiết lập OK rồi anh. Em cảm ơn ạ.
Domain phụ đã làm theo chỉ dẫn.
Không có phần:
Cấu hình SSL cho port HocVPS tương tự như bên dưới:
server {
listen 2018 ssl;
….
Thì lúc chạy lệnh:
nginx -t
Lại fail. Em không rõ nguyên nhân do đâu. Anh chỉ giúp em ạ.
Em cảm ơn,
Fail thông báo gì bạn? Systemctl status nginx -l
Fail báo như này anh Phương.
nginx: [emerg] duplicate location “/” in /etc/nginx/conf.d/golamnhayen.com.vn.conf:57
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn kiểm tra dòng 57 của /etc/nginx/conf.d/golamnhayen.com.vn.conf
Thừa kí tự /
Em đã coi lại. OK rồi.
Mình đã cài thành công SSL 1 thời gian và hoạt động bình thường. Nay mình dùng thêm cloudflare.com cho website nhưng khi chuyển qua thì website báo lỗi
Thì báo lỗi:
This site can’t provide a secure connection abc.com uses an unsupported protocol.
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Xin giúp mình cách khắc phục.
Có thể do hệ thống cần thời gian cập nhật. Giờ thì được rồi.
Uhm chứng chỉ SSL của CF thời gian đầu sau khi issue sẽ chưa ổn định mà tùy sẽ cần tới 24h
Nếu không sửa như trên thì nó chuyển sang domain chính,
mà làm theo ở trên thì lại bị lỗi
Cấu hình SSL cho domain không phải domain chính trong HocVPS Script thì ngoài việc Không thiết lập HocVPS Admin Port thì còn 1 lưu ý nữa. Bạn đọc lại là thấy ngay nhé
[root@vultr home]# nginx -t
nginx: [emerg] a duplicate default server for 0.0.0.0:443 in /etc/nginx/conf.d/vnapp.us.conf:21
nginx: configuration file /etc/nginx/nginx.conf test failed
Làm lại nginx -t ra thế giờ phải làm sao
mình cài ssl cho domain mới, không Cấu hình SSL cho port HocVPS
vâng ạ. em cảm ơn anh nhiều ạ!
anh ơi cho em hỏi em cài ssl trên cloadflare cho 2 trang web cùng một hosting. xong em xóa 1 domain trong đấy đi rồi cài lại. em cài đến phần tạo database xong cài phần quyền thì nó bảo là cài phân quyên nginx để trang hoạt động bình thường. nhưng em k biết cài ở đâu ạ. xong em cài genesis rồi vài giao diện lên thì bị lỗi 500 không vào được trang web luôn ạ. anh chỉ em cách sửa lỗi với ạ
Mình không hiểu lắm vấn đề bạn mô tả. Còn lỗi 500 thường liên quan đến PHP/PHP-FPM nên bạn phải xem log mới biết nhé.
Đôi khi xung đột theme/plugin cũng gây ra vấn đề này
https://docs.google.com/document/d/1GOkMYRdfiZKrf-Jy9tr-GTokaWpMMCTTT1mSrA21uFg/edit?usp=sharing
đây ạ
Bạn kiểm tra log PHP-FPM mới biết được nhé. Có thể theme không tương thích với phiên bản WP hiện tại.
https://docs.google.com/document/d/1GOkMYRdfiZKrf-Jy9tr-GTokaWpMMCTTT1mSrA21uFg/edit?usp=sharing
anh xem em vào zoc7 thì nó bảo thế này là bị làm sao ạ.hixhix
1. Thông báo thế không sao nhé
2. Bạn kiểm tra trong /home/domain_chính/logs/
https://docs.google.com/document/d/1GOkMYRdfiZKrf-Jy9tr-GTokaWpMMCTTT1mSrA21uFg/edit?usp=sharing
anh ơi anh xem em kiểm tra đúng chưa ạ
Site nào bạn lỗi?
http://vantaiduongsat.org/ – http://prntscr.com/ltxyo1
http://hanghoavantai.com/ – http://prntscr.com/ltxysn
http://vantaituanphat.com/ – http://prntscr.com/ltxz2h
Và bạn kiểm tra sai thư mục rồi nhé. Đọc lại cmt trước của mình
https://docs.google.com/document/d/1GOkMYRdfiZKrf-Jy9tr-GTokaWpMMCTTT1mSrA21uFg/edit?usp=sharing
anh xem giúp em với ạ
Theme không tương thích phiên bản WP bạn đang sử dụng rồi. Vấn đề đó thì thường liên hệ tác giả fix chứ mình không tự sửa.
Hay bạn đang dùng bản WP mới nhất 5.0?
Anh ơi. sáng nay webmaster tool nó thông báo đã thêm 1 người nữa làm quản trị web. và nó thay đổi mục tiêu quốc gia nhắm thành Hoa Kỳ ạ. mà không phải là em thêm.
Anh như này là bị hack phải không ạ? anh chỉ em cách khắc phục với ạ huhu
link ảnh ạ
https://docs.google.com/document/d/1-P7T83I-X_aa8ZykrMfolxu42zM3i_tYcVLnJV_1xi0/edit?usp=sharing
Web master là bên tài khoản GG của bạn mà, đâu liên quan đến trong source code. Bạn kiểm tra tài khoản GG thôi
Cho em hỏi.
Nó không hỗ trợ tên miền .pro phải không nhĩ ??
Nó báo
Non-ASCII domain names not supported. To issue for an
Internationalized Domain Name, use Punycode.
Vẫn hỗ trợ bình thường. Bạn nhớ tắt unikey khi gõ tên miền nhé
Cài SLL cho domain phụ thế nào bác ơi.
đọc trên mà chả hiểu,
k rõ lắm bác à, lam đi làm lại mà k biết sai ở đâu
nếu có cho em File cấu hình Nginx cuối cùng của domain phụ đi,
em sửa thành của em cho nhanh, đọc k hiểu dc 😀
Domain phụ thì bạn issue chứng chỉ bình thường. Còn cài chứng chỉ thì bạn làm theo các bước đó, mình có note đầy đủ mà. Không cần quan tâm file cấu hình cuối cùng cũng cài được SSL luôn
Thêm và sửa những phần yêu cầu
Issue là coppy cài đặt nghinx đó thành 2 lần. Sửa lại như note phải không anh?
Trong bài viết có chia ra từng phần là phát hành chứng chỉ và cài đặt chứng chỉ lên Nginx đó bạn
bác Admin cho em hỏi,
hiện tại em có 2 domain khác nhau trên cùng 1 vps, liệu em có thể sử dụng 2 cái ssl khác nhau cho 2 domain đó không hay là em phải làm như nào ?
Mong bác cho em lời khuyên!
Cảm ơn bác
Được bạn nhé. Issue bình thường không ảnh hưởng gì. Không nhầm thì Let’s chỉ có giới hạn là 1 ngày 10 domain trên 1 IP
yeah, em cảm ơn bác nhé
bác Việt Phương cho e hỏi là
e có 1 domain abc.com hiện tại vẫn chạy bình thường, sáng nay thức dậy thì e thấy slack báo lỗi về là do người dùng truy cập forum.abc.com, nhưng em lại không có cấu hình dns dùng cho forum mà người dùng vẫn truy cập được. bác cho e xin cách fix với ạ
Đã fix đc nha bác 🙂
Nếu bạn để Wildcard DNS thì subdomain nào cũng sẽ trỏ về cùng IP bạn đã quy định. Khi đó, webserver của IP VPS đó sẽ show website mặc định
Chào Admin,
Mình muốn hỏi về việc cài đặt SSL Let’s Encrypt trên Direct Admin bản miễn phí vs Centos 6 có được ko ?
Mình có hỏi qua sp bên server bảo chỉ bản trả phí mới cập nhật lên được ?
Cảm ơn Team !
Cái này thuộc về hỗ trợ của nhà cung cấp rồi, mình không rõ
anh ơi, em đã từng cài ssl như ở bên trên và đã thành công. xong em xóa hosting đi và cài lại web và nó báo là cài chừng chỉ quá nhiều lần và không cài được nữa. nhưng em không vào được web nữa ạ. bh em phải làm như nào ạ?
ảnh miêu tả em để ở dưới ạ!
https://docs.google.com/document/d/1O_x3bJhzWfvqWCG0IPVEU5Vy_O0r-PLv8tAiOTvHvws/edit?usp=sharing
Let’s có giới hạn số lần cấp chứng chỉ cho domain X trong tuần để tránh tình trạng spam nhé. Nên bạn phải đợi qua tuần
https://letsencrypt.org/docs/rate-limits/
Bạn truy cập website thì cứ chọn bỏ qua SSL để truy cập bthg. Còn như ảnh thì bạn đã start Nginx đâu
Và case này bạn không có chứng chỉ thì cấu hình Nginx chuyển về ban đầu, lúc chưa cài SSL
Anh ơi. Thế giờ em muốn xoá hoàn toàn cái ssl đấy đi để cái domain em nó mới như lúc mua và nó có dòng là không bảo mật khi vào ấy là chỉ cần khởi động laii nghix ạ? Hay làm thế nào ạ?
Bạn để cấu hình Nginx như lúc đầu chưa cài SSL. Còn trên trình duyệt thì cần clear cache
anh ơi em làm theo cách của anh rồi mà nó vẫn không được là bị làm sao ạ. file nguồn em để lại như trong hình này ạ
https://docs.google.com/document/d/1O_x3bJhzWfvqWCG0IPVEU5Vy_O0r-PLv8tAiOTvHvws/edit?usp=sharing
Cấu hình gốc sao vẫn hocvps.com lẫn lộn với vantaituanphat.com kia
em cài lại hết thành vantaituanphat. com rồi ạ. nhưng vẫn không đk ạ. làm thế nào bh hả anh huhu
https://docs.google.com/document/d/1O_x3bJhzWfvqWCG0IPVEU5Vy_O0r-PLv8tAiOTvHvws/edit
nginx -t và service nginx status của bạn ra kết quả gì
đây ạ
https://docs.google.com/document/d/1O_x3bJhzWfvqWCG0IPVEU5Vy_O0r-PLv8tAiOTvHvws/edit
Duplicate kìa. Bạn post nguyên nội dung của Nginx Conf cho vantaituanphat.com lên nhé
Qua https://pastebin.com/ cho gọn. Ngoài ra trong thư mục /etc/nginx/conf.d còn chỗ nào cũng quy định domain này không
Trùng cái default_server. Một server chỉ có 1 default thôi, nếu vantaituanphat không phải domain chính thì bạn bỏ default_server đi
anh ơi cho em hỏi em cài ssl trên cloadflare cho 2 trang web cùng một hosting. xong em xóa 1 domain trong đấy đi rồi cài lại. em cài đến phần tạo database xong cài phần quyền thì nó bảo là cài phân quyên nginx để trang hoạt động bình thường. nhưng em k biết cài ở đâu ạ. xong em cài genesis rồi vài giao diện lên thì bị lỗi 500 không vào được trang web luôn ạ. anh chỉ em cách sửa lỗi với ạ
Mình làm theo hướng dẫn, nhưng thư mục “live” ko được tạo ra. Thay vào đó là “crt” “key”. Vậy điều này có ảnh hưởng đến việc chạy crontab ko bạn ?
Vậy những file đó bạn thấy ở thư mục nào?
Mình thấy file 0000-cerbot.crt ở thư mục crt, và 0000-cerbot.key ở thư mục key. Mình vẫn cài được SSL bằng 2 file đó nhưng nếu add thêm 1 domain thì sẽ có thêm 0001-cerbot.crt và .key chứ không hiện ra kiểu tên domain như bạn hướng dẫn.
Bạn lấy sai thư mục rồi. Cho mình kết quả của
ls -al /etc/letsencrypt/live && ls -al /etc/letsencrypt/ && ls -al /etc/letsencrypt/keys
root@nnh:/etc/letsencrypt# ls -al /etc/letsencrypt/ && ls -al /etc/letsencrypt/keys
total 36
drwxr-xr-x 7 root root 4096 Dec 4 12:57 .
drwxr-xr-x 123 root root 12288 Dec 4 12:48 ..
drwx—— 3 root root 4096 Dec 4 12:48 accounts
drwxr-xr-x 2 root root 4096 Dec 4 12:57 csr
drwx—— 2 root root 4096 Dec 4 12:57 keys
drwxr-xr-x 2 root root 4096 Dec 4 12:57 renewal
drwxr-xr-x 5 root root 4096 Dec 4 12:48 renewal-hooks
total 12
drwx—— 2 root root 4096 Dec 4 12:57 .
drwxr-xr-x 7 root root 4096 Dec 4 12:57 ..
-rw——- 1 root root 1704 Dec 4 12:57 0000_key-certbot.pem
Mình còn bị lỗi https://1drv.ms/u/s!As8DzqJU599lgf1MWwsd8uBighZ6Zg
Hi Luân, bạn cho mình xin cấu hình file Nghin X của 1 domain sau khi cài SSL của let enscrypt được không. Domain dạng https://www.domain.com. Trên hocvps bạn hướng dẫn cài cho https://domain.com thôi.
Mình muốn sau khi cài xong website của mình có dạng: https://www.domain.com
Bạn thay đổi chỗ server_name
www.domain.combằngdomain.comvà ngược lại là được nhéAdmin Mình đã set đổi listen 2018 ssl thành port ý mình mà đăng nhập xong nó báo 403 Forbidden luôn.
Port gốc trước khi cài SSL của bạn là bn? Và cung cấp mình Nginx Conf bạn đã cài SSL
Mình support Vultr thì họ phản hồi là start the webserver là làm như thế nào Luân nhỉ? M ko thạo về kỹ thuật và code lắm hix
If you’re trying to connect to websites on your instance, you’ll need to start the webserver, http/https/ssh are all in a closed state
PORT STATE SERVICE
22/tcp closed ssh
80/tcp closed http
443/tcp closed https
465/tcp open smtps
587/tcp open submission
2222/tcp open EtherNetIP-1
GẤP GẤP..server m die cả cụm sau khi cài https huhu. Luân xem giúp m lỗi này là lỗi gì với? Tại: https://gtdeco.vn:9836/filemanager/
[root@gtdeco home]# systemctl status nginx.service
● nginx.service – nginx – high performance web server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: failed (Result: exit-code) since Wed 2018-11-21 16:16:38 +07; 21s ago
Docs: http://nginx.org/en/docs/
Process: 1565 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=1/FAILURE)
Nov 21 16:16:38 gtdeco.vn systemd[1]: Starting nginx – high performance web se…..
Nov 21 16:16:38 gtdeco.vn nginx[1565]: nginx: [emerg] host not found in “ip:80…66
Nov 21 16:16:38 gtdeco.vn systemd[1]: nginx.service: control process exited, c…=1
Nov 21 16:16:38 gtdeco.vn systemd[1]: Failed to start nginx – high performance…r.
Nov 21 16:16:38 gtdeco.vn systemd[1]: Unit nginx.service entered failed state.
Nov 21 16:16:38 gtdeco.vn systemd[1]: nginx.service failed.
Hint: Some lines were ellipsized, use -l to show in full.
1. nginx -t và systemctl status nginx -l của bạn ra kết quả gì
2. Cung cấp Nginx Conf của domain bạn đã cài SSL
Hix mình cài let encrypt ko đc mà còn chết cả server, lỗi này thì làm sao bây giờ ah? huhu
[root@thachthatdecor home]# service nginx restart
Redirecting to /bin/systemctl restart nginx.service
Job for nginx.service failed because the control process exited with error code. See “systemctl status nginx.service”
and “journalctl -xe” for details.
[root@thachthatdecor home]# systemctl status nginx.service
● nginx.service – nginx – high performance web server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: failed (Result: exit-code) since Mon 2018-11-26 21:32:23 +07; 14s ago
Docs: http://nginx.org/en/docs/
Process: 1541 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=1/FAILURE)
Nov 26 21:32:23 thachthatdecor systemd[1]: Starting nginx – high performance web server…
Nov 26 21:32:23 thachthatdecor nginx[1541]: nginx: [emerg] BIO_new_file(“/etc/letsencrypt/live/totnh…ile)
Nov 26 21:32:23 thachthatdecor systemd[1]: nginx.service: control process exited, code=exited status=1
Nov 26 21:32:23 thachthatdecor systemd[1]: Failed to start nginx – high performance web server.
Nov 26 21:32:23 thachthatdecor systemd[1]: Unit nginx.service entered failed state.
Nov 26 21:32:23 thachthatdecor systemd[1]: nginx.service failed.
Hint: Some lines were ellipsized, use -l to show in full.
1. Lúc bạn pm hỏi trong mail mình đã chỉ. Bạn có thể tìm lại mail và làm theo
2. Phần bạn cung cấp ở cmt trên không như những gì mình yêu cầu ở comment đầu tiên
Cấu hình hơi phức tạp, mình hay dùng free của cloudflare.com, không cần phải cấu hình hay cài đặt gì cả. 🙂
Em cấu hình theo y như trong đây hướng dẫn, ở website đã có https nhưng em không thể truy cập vào filemanager được toàn bị báo lỗi ERR_CONNECTION_REFUSED A có thể fix giúp em được ko ạ
Bạn cung cấp Nginx Conf đã cài đặt SSL nhé
đây là nginx conf của e , e copy y hệt phía trên và chỉ thay domain của mình. các folder e vẫn giữ là hocvps
https://notepad.vn/sslnginxvps
Mong a giúp em với ạ
HocVPs Port của bạn trước khi cài SSL có phải 2018 không?
Em bị lỗi port thật. Mắt kém k nhìn thấy 2018. port e đổi sang số khác rùi, e vào được rùi em cảm ơn nha
Chào Việt Phương,
Cho mình hỏi thăm, mình làm tới bước 2 thì không thấy file cấu hình như đường dẫn bạn chỉ.Nó không tạo ra file config.
Cám ơn bạn
Hệ thống bạn là gì? Bạn tìm theo whereis nginx nhé
Vì HocVPs thì file Nginx Conf mới ở vị trí đó còn hệ thống khác có thể ở vị trí khác
À mình xài linux 18.04
Có phải là file nginx.config, mình thấy file hiện tại cũng không có mấy nội dung tương tự như trên bạn hướng dẫn,
Trong khối server thì cũng đang bị comment lại
Hệ thống khác thì bạn tìm loanh quanh để xem file nào cấu hình Nginx cho domain của bạn nhé, tìm kiếm các nội dung chứa listen 80 hay server_name …
Còn whereis nginx giúp bạn biết Nginx nằm ở đâu trong VPS, từ đó khoanh vùng phạm vi tìm kiếm
Cho em hỏi site e đã cài SSL bên CPanel rồi bây giờ e chuyển qua VPS có phải cài lại ko ạ.
Có bạn nhé, cài lại SSL từ đầu để tránh lỗi link
mình bị lỗi như sau:
[i]Please enter in your domain name(s) (comma and/or space separated) (Enter ‘c’
to cancel): bhk.vn
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for bhk.vn
Cleaning up challenges
Problem binding to port 80: Could not bind to IPv4 or IPv6.[/i]
Domain bhk.vn bạn đã trỏ về VPS và tắt cloudflare chưa?
mình đãn tắt chứng năng ẩn IP của cloudflare rồi
Cho mình kết quả của
netstat -tulpnserver mình chạy rất nhiều thứ
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:3306 0.0.0.0:* LISTEN 24940/mysqld
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 25194/varnishd
tcp 0 0 0.0.0.0:8081 0.0.0.0:* LISTEN 10835/nginx: master
tcp 0 0 0.0.0.0:8082 0.0.0.0:* LISTEN 16644/nginx: master
tcp 0 0 172.17.0.1:53 0.0.0.0:* LISTEN 25018/named
tcp 0 0 192.168.1.4:53 0.0.0.0:* LISTEN 25018/named
tcp 0 0 127.0.0.1:53 0.0.0.0:* LISTEN 25018/named
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 24687/sshd
tcp 0 0 127.0.0.1:953 0.0.0.0:* LISTEN 25018/named
tcp 0 0 127.0.0.1:6082 0.0.0.0:* LISTEN 25193/varnishd
tcp6 0 0 :::8080 :::* LISTEN 14945/httpd
tcp6 0 0 :::80 :::* LISTEN 25194/varnishd
tcp6 0 0 :::21 :::* LISTEN 26321/proftpd: (acc
tcp6 0 0 :::53 :::* LISTEN 25018/named
tcp6 0 0 :::22 :::* LISTEN 24687/sshd
tcp6 0 0 :::443 :::* LISTEN 14945/httpd
udp 0 0 172.17.0.1:53 0.0.0.0:* 25018/named
udp 0 0 192.168.1.4:53 0.0.0.0:* 25018/named
udp 0 0 127.0.0.1:53 0.0.0.0:* 25018/named
udp 0 0 172.17.0.1:123 0.0.0.0:* 26080/ntpd
udp 0 0 192.168.1.4:123 0.0.0.0:* 26080/ntpd
udp 0 0 127.0.0.1:123 0.0.0.0:* 26080/ntpd
udp 0 0 0.0.0.0:123 0.0.0.0:* 26080/ntpd
udp6 0 0 :::53 :::* 25018/named
udp6 0 0 fe80::42:32ff:fef1::123 :::* 26080/ntpd
udp6 0 0 fe80::20c:29ff:feed:123 :::* 26080/ntpd
udp6 0 0 ::1:123 :::* 26080/ntpd
udp6 0 0 :::123 :::* 26080/ntpd
Bạn đã tắt varnish chưa?
trước gì mình chạy chỉ stop nginx và httpd, đã làm n lần vẫn ok. tự nhiên giờ lại không được. để mình stop varnish thử.
Mình tắt varnish đi thì chạy được rồi, trước gì mình chạy đâu cần tắt cái này đâu 😀 ,
Cám ơn bạn nhiều,
Rất vui được biết bạn
Problem binding to port 80: Could not bind to IPv4 or IPv6.Uhm, chủ yếu do thông báo trên nên thấy là còn 1 service đang dùng cổng 80
Chào mọi người, hiện tại mình đăng ký https cho domain dạng http://www.goitho24h.com, truy cập bình thường thì ok
Nhưng nếu mà truy cập dạng này thì bị lỗi: https://goitho24h.net, mình đoán lỗi là do chưa đăng ký cho dạng goitho24h.net
Vậy có cách nào để khắc phục lỗi trên không, mong mọi người hỗ trợ
Thanks All
2 domain bạn ví dụ khác nhau mà? Với cả bạn cung cấp Nginx Conf của domain bạn đã cài để dễ phân tích nhé
À mình nhầm, cùng chung 1 domain là goitho24h.net
Khi mình đăng ký ssl thì mình đăng ký cho domain có www
Còn sau khi đăng ký xong, thì truy cập dạng https://goitho24h.net, lại không được
Bạn xem giúp mình với 🙂
Vẫn như trên, bạn cung cấp Nginx Conf đã cài cho domain
Đồng thời bạn issue lại chứng chỉ, để bao gồm cả non-www và www. Chạy lại lệnh từ phần issue chứng chỉ 1.2 là được
Nhờ bạn check giúp mình với, cảm ơn bạn
server {
listen 80;
server_name goitho24h.net http://www.goitho24h.net;
rewrite ^(.*) https://www.goitho24h.net$1 permanent;
}
server {
listen 443 ssl;
# access_log off;
access_log /home/www.goitho24h.net/logs/access.log;
# error_log off;
error_log /home/www.goitho24h.net/logs/error.log;
root /home/www.goitho24h.net/public_html;
index index.php index.html index.htm;
server_name http://www.goitho24h.net;
# SSL
ssl_certificate /etc/letsencrypt/live/www.goitho24h.net/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.goitho24h.net/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security “max-age=31536000” always;
# Custom configuration
include /home/www.goitho24h.net/public_html/*.conf;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 32k;
fastcgi_buffers 8 16k;
fastcgi_busy_buffers_size 32k;
fastcgi_temp_file_write_size 32k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/www.goitho24h.net/public_html$fastcgi_script_name;
}
# Disable .htaccess and other hidden files
location ~ /\.(?!well-known).* {
deny all;
access_log off;
log_not_found off;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|eot|svg|ttf|woff)$ {
gzip_static off;
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
access_log off;
expires 30d;
break;
}
location ~* \.(txt|js|css)$ {
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
access_log off;
expires 30d;
break;
}
}
1. Bạn issue lại chứng chỉ để bao gồm cả non-www. Hướng dẫn như cmt trên mình đã ghi
http://prntscr.com/ll0w5b
2. Nginx Conf thiếu block đầu tiên để redirect từ non-www:443 về www:443. Bạn đọc kĩ phần hướng dẫn cấu hình Nginx SSL trong bài viết
Chào bạn, mình cài SSL xong thì vào domain:2018 nó bị lỗi Problem Loading Page
Đây là file config nginx của mình: https://pastebin.com/epP2Z6px , mình xài port 2018 nhé
Cho mình hỏi là lỗi này thì xử lý thế nào
Bạn clear cache trình duyệt hoặc đổi trình duyệt khác nhé. Mình test vẫn thấy bthg
http://prntscr.com/lg4usj
Chào bạn
Có khi nào do truy cập vào nhiều k đc nên bị VPS chặn kết nối không vậy bạn ?
Chặn do truy cập sai nhiều thì bạn gỡ trong Fail2Ban nhé. Bạn đọc bài viết này
https://hocvps.com/cai-dat-fail2ban-tren-centos/
Mình sử dụng lệnh unban thì VPS báo IP của mình k bị nằm trong ban list: http://prntscr.com/lg564h
Đây là nội dung của IPtable khi mình check lệnh IPtable -L : http://prntscr.com/lg56bt
Mình thấy IP của mình bị reject mà không biết cách gỡ, mong bạn chỉ giúp mình lệnh
Bạn có thể delete cái rule đó đi
iptables -L f2b-NoAuthFailures --line-numbersđể biết rule ý là dòng mấyiptables -D f2b-NoAuthFailures Xđể xóa rule ở dòng XRồi lưu lại
service iptables saveHj Luân! Mình cài let encrypt trên vultr thì domain phụ vẫn ok, domain chính thì báo lỗi hết hạn, thì mình phải tạo vps mới và cài mới https hả Luân?
mocvietdecor.vn dùng một chứng chỉ bảo mật bất hợp lệ. Chứng thư bị hết hạn vào 8:28:25 SA, 07 tháng 11 2018. Thời gian hiện tại là 16:10, 7 tháng 11, 2018. Error code: SEC_ERROR_EXPIRED_CERTIFICATE
Hết hạn thì bạn gia hạn chứng chỉ đi đồng thời kiểm tra xem vì sao tự động gia hạn không hoạt động
Chào a!
A cho e hỏi e đã cấu hình được SSL cho website. Website e là https://tipslanguages.com
Nhưng hiện tại e không truy cập HocVPS Script Admin qua https://domain.com:2018 theo hướng dẫn của a được?
A hướng dẫn e cách khắc phục với
Cảm ơn a
Cho mình cấu hình Nginx của domain bạn đã cài SSL
https://uphinhnhanh.com/image/CGQy6B
Trong phần này có hai cái tipslanguages.com.conf là sao a?
https://uphinhnhanh.com/image/CMMt84
Đây là cấu hình của e
Không đủ mà. Mình cần toàn bộ nội dung của tipslanguages.com.conf
Mà sao bạn lỗi font vậy? Hình như có một cái conf Nginx lỗi font và bạn xóa đi tạo lại?
https://docs.google.com/document/d/1JznYyxxiAkKgklux-x4btULD3Suw89RSdxigkMgVmd0/edit?usp=sharing
Đây a ơi
Các đoạn lỗi font như tÛipslang?uagÛes.com hay t?ipslang?uag?es.com thì Nginx không đọc và xử lý được đâu
Bạn sửa cho đúng chính tả với thực tế cấu trúc thư mục và domain đi
Cấu trúc thư mục thì là bên /home/domain
Admin cho mình hỏi tí với. Mình đã cài đặt và sử dụng vps lâu nay. hôm nay minh add thêm một domain và tạo chứng chỉ ssl cho nó. khi dùng lệnh thêm ssl cho domain mới nó ko thanh công và bị lỗi. sau đó mình thử khởi động lại nginx cũng ko được luôn.
nginx: [emerg] BIO_new_file(“/etc/letsencrypt/live/starlove.vn/fullchain.pem”) failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen(‘/etc/letsencrypt/live/starlove.vn/fullchain.pem’,’r’) error:2006D080:BIO routines:BIO_new_file:no such file)
nginx: configuration file /etc/nginx/nginx.conf test failed
Admin giúp mình xem lỗi và fix với 🙁
Bạn issue không thành công chứng chỉ starlove.vn nên cài SSL không tồn tại chứng chỉ đó. Bạn có 2 cách
1. Bạn issue chứng chỉ cho starlove.vn
2. Bạn để cấu hình Nginx của domain starlove.vn về như cũ, không cài SSL nữa
Thanks bạn mình đã fix xong rồi :).
mình dính lỗi khi chuyển code từ host lên vps
Khi truy cập gõ domain.com lại hiện lên file download
trong khi đó gõ thêm https lại k sao
bạn có thể khắc phục giúp mình
https://uphinhnhanh.com/image/8bcu3f
Nginx Conf của domain bạn như thế nào
Hiện tại mình bị lỗi
nginx -t
nginx: [emerg] invalid number of arguments in “rewrite” directive in /etc/nginx/conf.d/: hotmailiniciologin.org.conf:5
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn giúp mình được không
Bạn post full Nginx Conf của domain lên đây mình xem
Mình fix được rồi, thank bác nhé :D.
cho hỏi bây giờ vẫn có thể gia hạn tự động ssl lets encrypt được không ạ?
Vẫn gia hạn tự động được bình thường nhé bạn
Hiện tại mình bị lỗi khi cài xong thì ko thể vào home page của hocvps script admin được nữa
trang chủ vẫn vào được bình thường
server {
listen ẩn_rồi ssl;
access_log off;
log_not_found off;
error_log /home/mydomain.com/logs/nginx_error.log;
root /home/mydomain.com/private_html;
index index.php index.html index.htm;
server_name mydomain.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/mydomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/mydomain.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic “Restricted”;
auth_basic_user_file /home/mydomain.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location ~ /\. {
deny all;
}
}
1. Port bạn là gì?
2. Bạn truy cập gặp thông báo gì? Trước khi cài SSL thì truy cập bình thường không?
3. Bạn có dùng Cloudflare không
được r bạn à, do mình chưa tắt Cloudflare
Có ai bị lỗi như này khi mình cài thêm cho website thứ 2 hoặc 3 không. Mấy nay toàn thấy bị cái lỗi này không hiểu tại sao nữa.
nginx: [emerg] a duplicate default server for 0.0.0.0:443 in /etc/nginx/conf.d/sirimirihome.us.conf:21
nginx: configuration file /etc/nginx/nginx.conf test failed
Bạn kiểm tra lại Nginx Conf của sirimirihome.us nhé. Có 2 chỗ cùng quy định port 443
Bạn có thể port lên đây để mình kiểm tra
vâng, ad có thể hướng dẫn e cách kiểm tra được không ạ
Thì bạn cho mình toàn bộ nội dung Nginx Conf của domain sirimirihome.us mà bạn vừa cài xong SSL đó
Mình đã thử connect từ bên trong VPS ra ngoài
http://prntscr.com/lbpkcx
Connect ra ngoài vẫn được. Còn như mình check từ ngoài thì port 80 của bạn vẫn đang chặn. Bạn kiểm tra lại bên trong VPS và bên ngoài từ nhà cung cấp VPs
Domain cuar minh là hseprovider.com
# curl -IkL -m20 hseprovider.com
curl: (28) Connection timed out after 20000 milliseconds
# curl -IkL -m20 hseprovider.com:443
curl: (7) Failed connect to hseprovider.com:443; Connection refused
Còn ping.eu/port-chk/ kiểm tra port đều thấy cổng 80 bạn chặn. Có thể bạn không chặn cổng 80 nhưng nhà cung cấp VPS có. Bạn kiểm tra lại nhé
Và bạn thử lệnh sau xem có thể connect ra ngoài qua cổng 80 không
curl -IkL -m20 hocvps.comKhi mình chạy command `/opt/letsencrypt/certbot-auto certonly –standalone
` thì gặp thông bão lỗi như sau:
> Timeout during connect (likely firewall problem)
Mình đã mở port 80 và 443 rồi mà vẫn chưa khắc phục được (http://prntscr.com/lbowqq)
Domain bạn là gì?
Lúc nhập domain none www và www, Lần đầu mình cài thì nó báo lỗi DSN với www, sau đó mình vào phần cấu hình domain của nhà cung cấp đổi thì cài lại đã ok, nhưng sever lại bị lỗi không gửi mail được : SMTP ERROR: Failed to connect to server: php_network_getaddresses: getaddrinfo failed: Name or service not known (0)SMTP connect() failed. https://github.com/PHPMailer/PHPMailer/wiki/Troubleshooting. Mình phải làm như thế nào ạ.
Cảm ơn 🙂
Cái này bên SMTP, bạn kiểm tra lại log của cấu hình mail xem nhé
Chào admin, mình đã cài đặt thanh công, nhưng giờ muốn thêm 1 domain nữa vào danh sách ssl thì làm như thế nào ạ! Thanks
Bạn issue chứng chỉ (1.2) và cấu hình Nginx (2) cho domain nào muốn thêm nữa nhé
Cảm ơn bạn Việt Phương
Hi ad.
Giờ tên miền .vn thì làm sao để có được SSL trên hocvps vậy ạ
Tên miền .vn thì cũng như các tên miền khác nhé bạn, issue và cài đặt bình thường
Báo thế này ạ
One or more of the entered domain names was not valid:
http://www.groot.vn: Non-ASCII domain names not supported. To issue for an
Internationalized Domain Name, use Punycode.
Would you like to re-enter the names?
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Bạn tắt unikey khi gõ domain nhé. Bạn thử lại đi
Kết quả lệnh # iptables -L -n đây nek bạn
http://prntscr.com/l7cdkt